
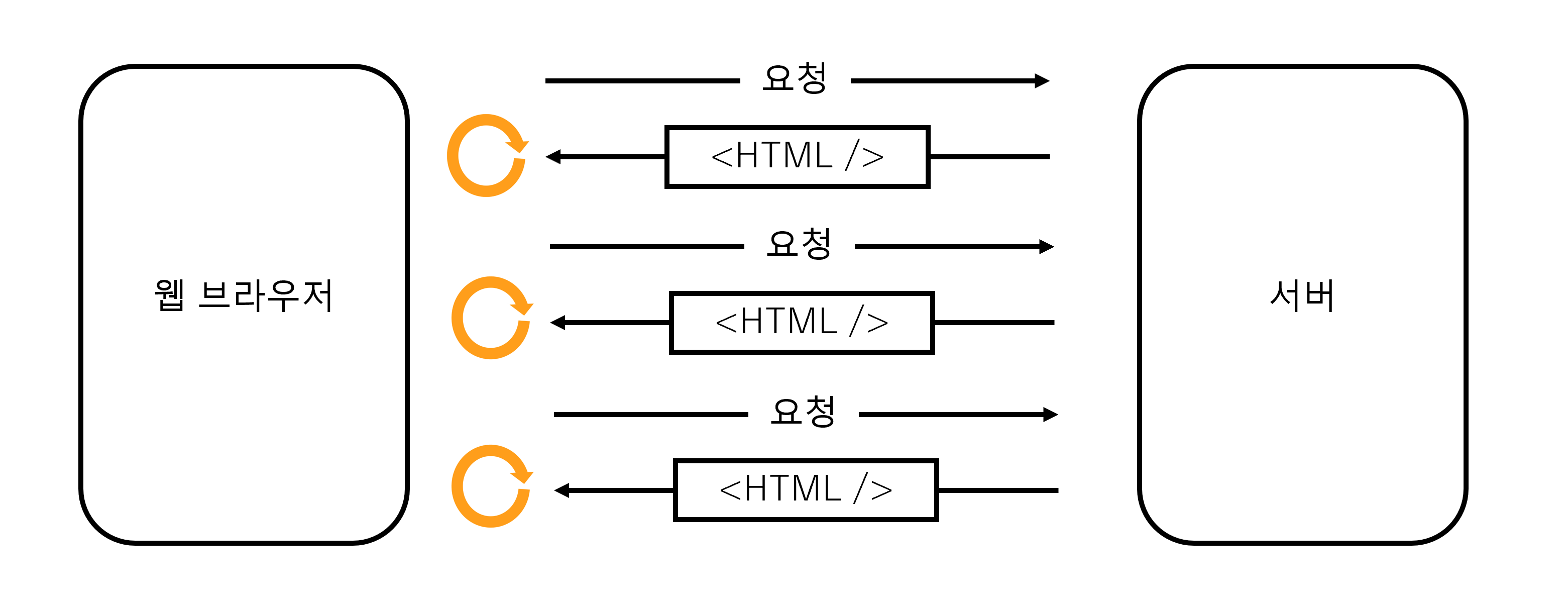
- MPA(Multiple Page Application)

- 여러 개의 페이지로 구성된 웹 애플리케이션
- 사용자가 새로운 페이지를 요청할 때마다 서버에서 미리 준비한 화면을 보여준다.
MPA의 단점
- 페이지를 이동하거나 새로고침할 때, 전체 페이지를 다시 렌더링 하기 때문에 사용자의 인터페이스에서 사용하고 있던 상태를 유지하기도 번거롭고, 바뀌지 않는 부분까지 새로 불러와 보여 주기 때문에 불필요한 로딩이 발생되게 된다.
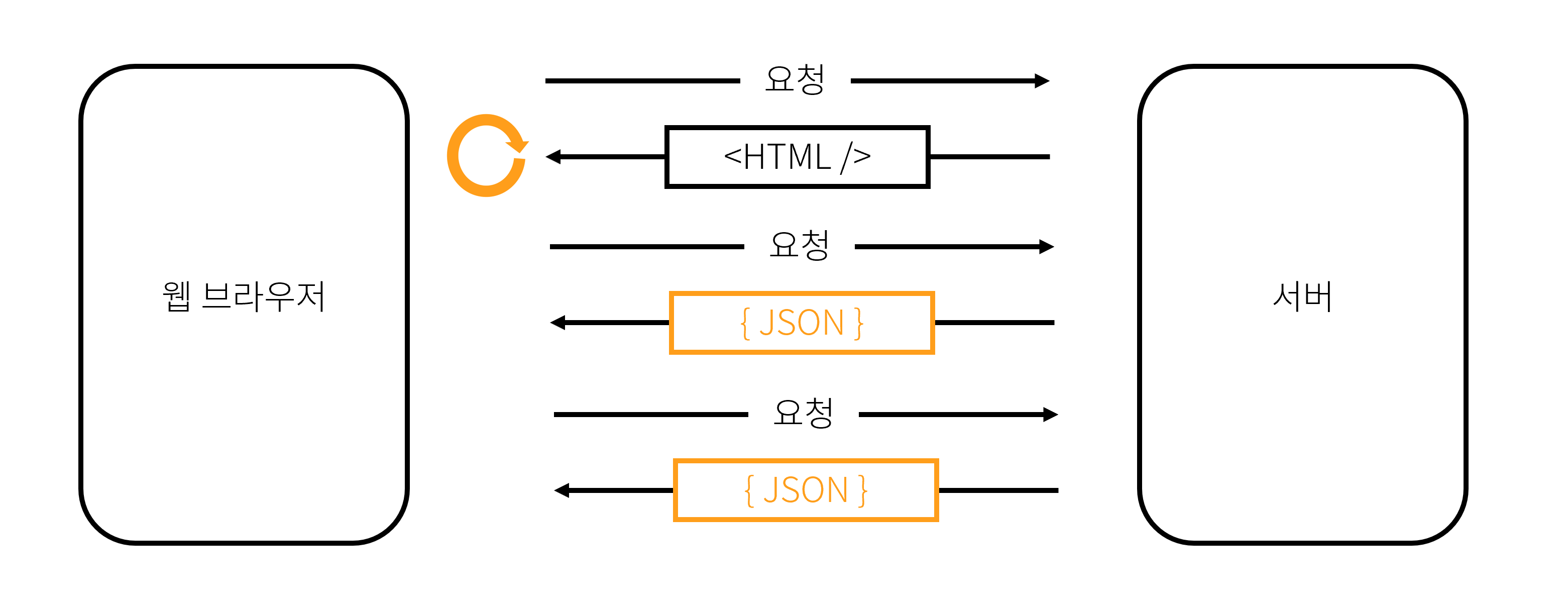
- SPA(Single Page Application)

- 한 개의 페이지로 구성된 웹 애플리케이션
- 첫 요청시에 딱 한 페이지만 불러온 후, 페이지 이동 시 기존 페이지의 내부를 수정해서 화면을 보여준다.
- 리액트가 사용하는 방식이다.
어떻게 한 개의 페이지로 여러 화면을 보여줄 수 있을까❓
👉 SPA는 서버에서 사용자에게 제공하는 페이지는 한 개이지만, 해당 페이지에서 로딩된 자바스크립트와 현재 사용자 브라우저의 주소 상태에 따라 다양환 화면을 보여 줄 수 있다.
이렇게 다른 주소에 다른 화면을 보여주는 것을 라우팅이라 한다.
참고자료
- spa와 mpa : https://hanamon.kr/spa-mpa-ssr-csr-장단점-뜻정리/
- 리액트를 다루는 기술(김민준 지음) / 길벗
