도전!

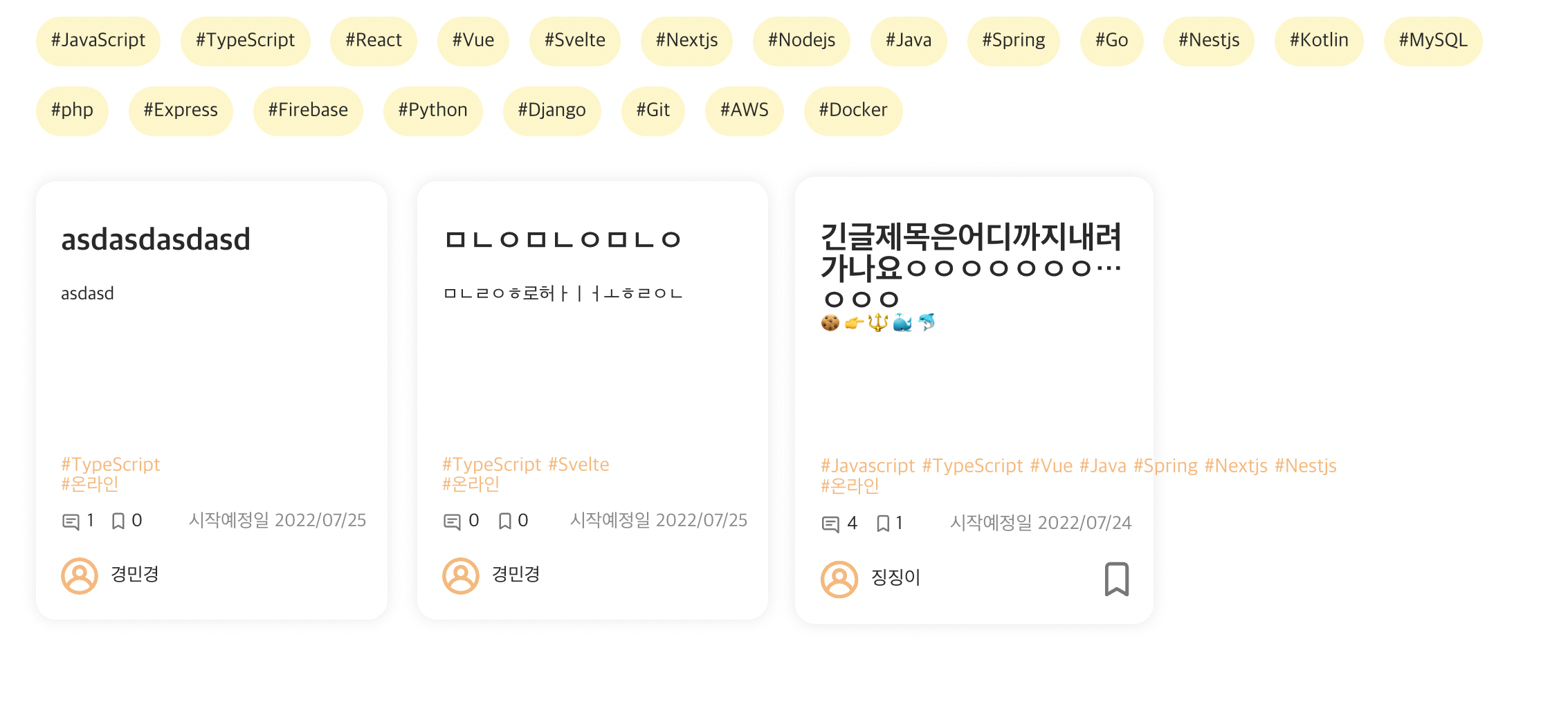
메인에서 스택을 선택하면 해당 스택을 구하고 있는 게시글들이 뜨게하고 싶었음. 중복으로!
그래서 그 김에 enum을 흉내내서 stack 리스트를 꾸려보고,
const stacks = {
JAVASCRIPT:"JavaScript",
TYPESCRIPT:"TypeScript",
REACT:"React",
VUE:"Vue",
SVELTE:"Svelte",
NEXTJS:"Nextjs",
NODEJS:"Nodejs",
JAVA:"Java",
SPRING:"Spring",
GO:"Go",
NESTJS:"Nestjs",
KOTLIN:"Kotlin",
MYSQL:"MySQL",
PHP:"php",
EXPRESS:"Express",
FIREBASE:"Firebase",
PYTHON:"Python",
DJANGO:"Django",
GIT:"Git",
AWS:"AWS",
DOCKER:"Docker"
}
export const Stacks = Object.freeze(stacks);StackFilter 컴포넌트를 따로 만들었고,
import { MyStack } from "../styles/style";
import { Stacks } from "../utils/enums";
import styled from "styled-components";
const StackFilter = () => {
const ALL_STACK = Object.values(Stacks)
return (
<StackList>
{ALL_STACK.map((stack, index) => {
return (
<StackFilterSelect key={index}
onClick={() => changeStack(stack)}>
#{stack}
</StackFilterSelect>
)
})}
</StackList>
)
}
export default StackFilter;그 안에서
1) 스택을 누르면 selectedStack이라는 배열 안에 들어가거나, 빼는 함수
const changeStack = (newStack) => {
if (!selectedStack.includes(newStack)) {
const newStackFilterArray = selectedStack.concat(newStack)
setSelectedStack(newStackFilterArray)
addFilter()
return newStackFilterArray
} else if (selectedStack.includes(newStack)) {
const newStackFilterArray = selectedStack.filter((stack) => stack !== newStack)
setSelectedStack(newStackFilterArray)
removeFilter()
}
}2)
- selectedStack에 새로 들어온 stack이라면?
=> 해당 stack을 가지고 있는 post를 filterList라는 배열 안에 넣기
const addFilter = () => {
selectedStack.map((stack) => {
console.log(stack)
return newList = filterList.concat(list.filter((arr) => arr.stacks.includes(stack)))
})
setFilterList(newList)
}
- selectedStack에 이미 있었던 stack이라면?
=> 해당 스택을 가지고 있는 post를 filterList 배열에서 빼기!
const removeFilter = async () => {
selectedStack.map((stack) => {
console.log(stack)
return newList = filterList.filter((arr) => !arr.stacks.includes(stack))
})
setFilterList(newList)
}근데!
안돼
왜?!
1) 스택을 누르면 selectedStack이라는 배열 안에 들어가거나, 빼는 함수 에서
const changeStack = (newStack) => {
if (!selectedStack.includes(newStack)) {
const newStackFilterArray = selectedStack.concat(newStack)
setSelectedStack(newStackFilterArray)
addFilter()
return newStackFilterArray
} else if (selectedStack.includes(newStack)) {
const newStackFilterArray = selectedStack.filter((stack) => stack !== newStack)
setSelectedStack(newStackFilterArray)
removeFilter()
}
}눌러진 스택 => console.log 잘 찍힘
selectedStack안에 넣기 위해 만든 새로운 배열 newStackFilterArray => 잘 찍힘
setSelectedStack(newStackFilterArray) => 안됨 !!!!!!!!
게다가 setSelectedStack은 어디 다른 컴포넌트에서 받은 setter도 아니고 StackFilter. 그냥 바로 자기 자신의 state인데 전혀 set이 되지 않는다.
속상함
추후에 Recoil Selector로도 해보고, recoil의 setter로도 안되면 help 치기