알고리즘 주차 시작

기초 프로그래밍 챕터가 시작됐고, 리액트 별로 조가 나눠졌다.
알고리즘 문제를 하루에 4개씩 풀기로 했다.
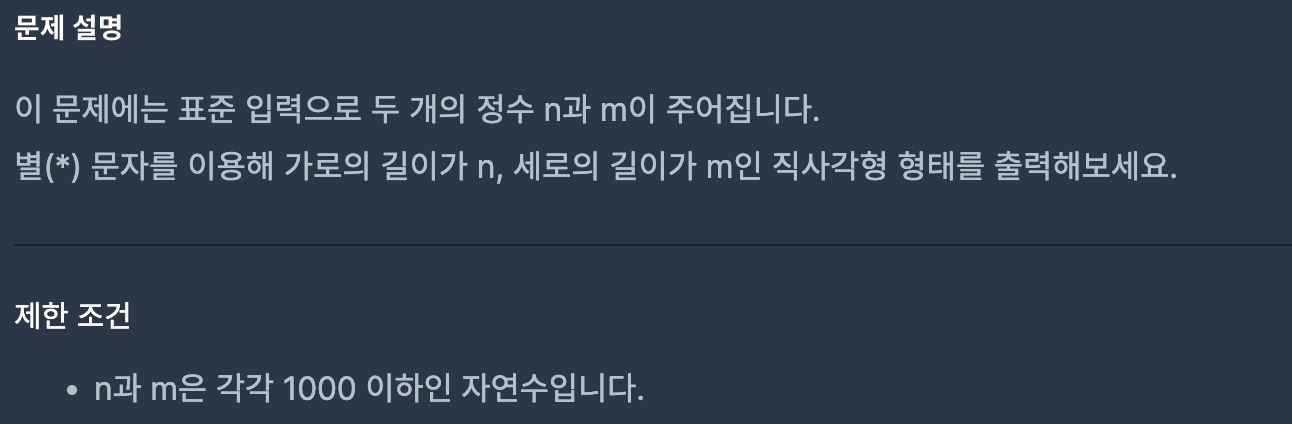
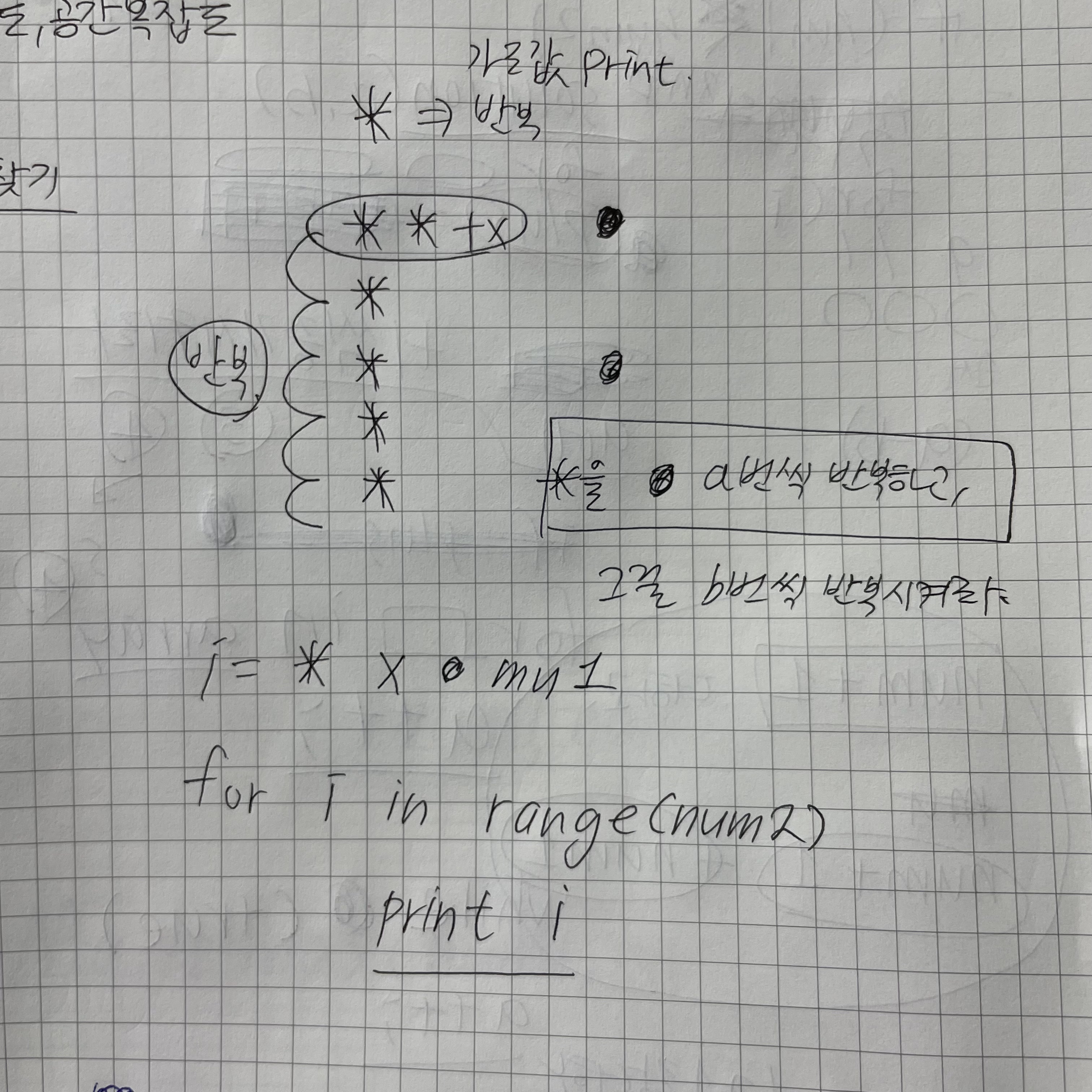
1. 직사각형 별 찍기
난이도: 하하
내 담당 😊 답지 안보고 스스로 풀었다. (유일무이 ... )

function draw_square (num1,num2){
if (0 < num1,num2 <= 1000){
for (i = 0; i < num2 ; i++){
let star = "*";
star_repeat = star.repeat(num1)
console.log(star_repeat)
}
}
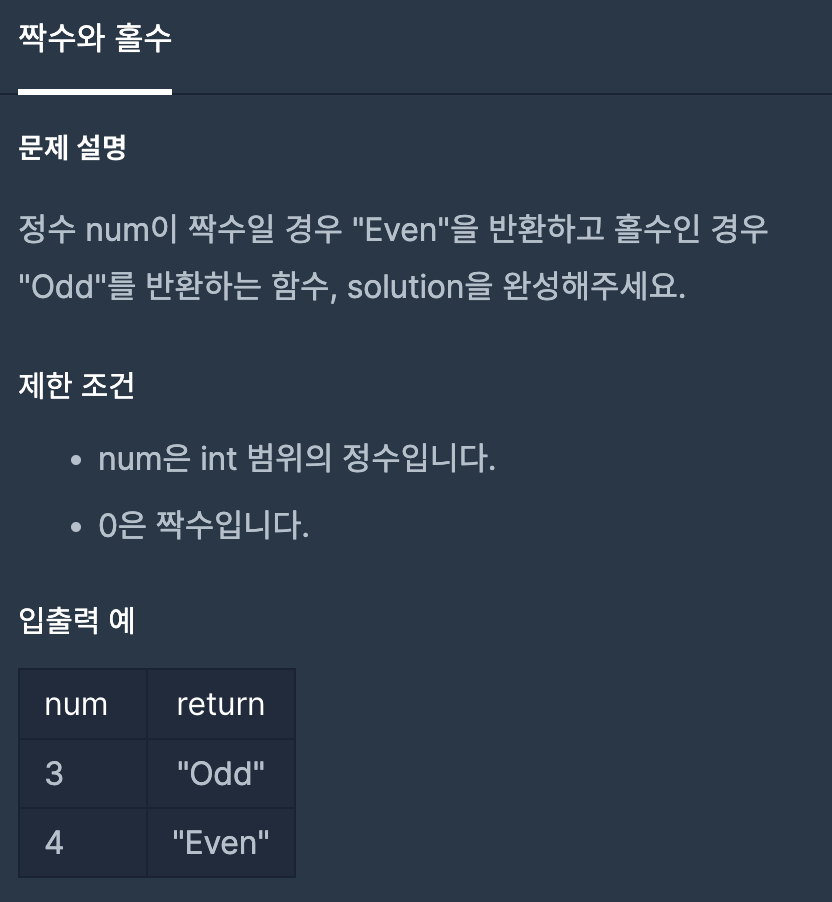
}2. 짝수와 홀수
난이도: 하하

function solution(num) {
if (num%2 == 0)
{
return "Even"
} else {
return "Odd"
}
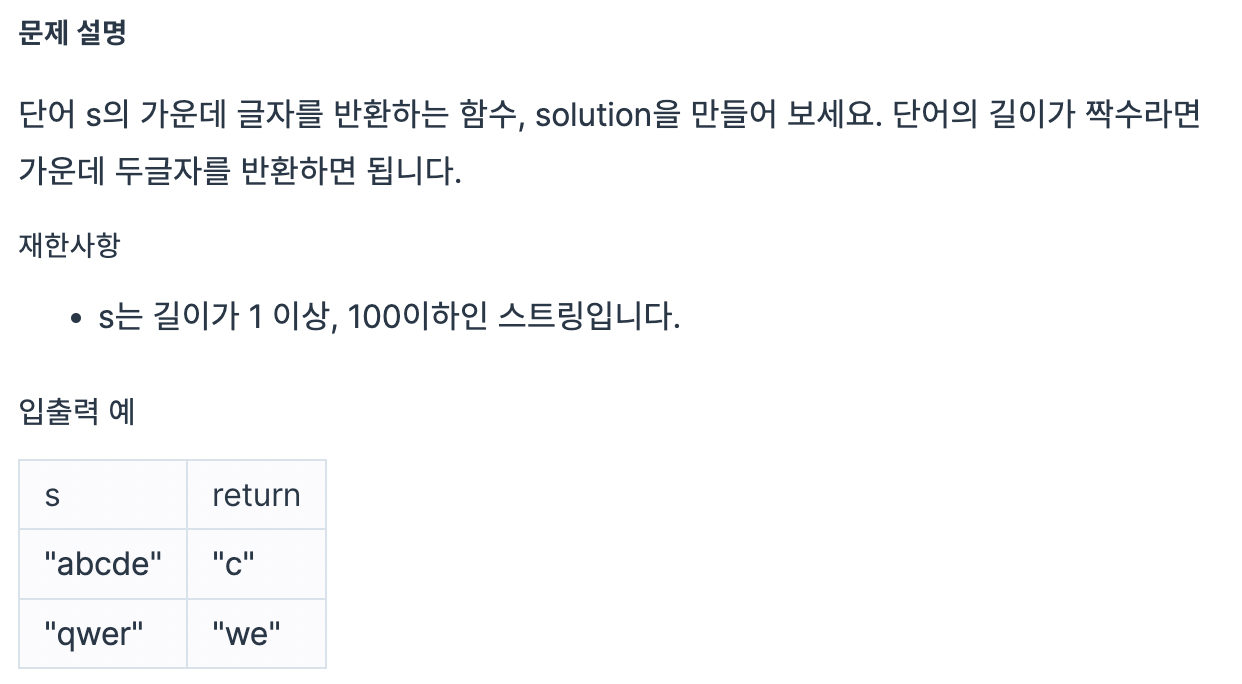
}3. 가운데 글자 가져오기
난이도: 하

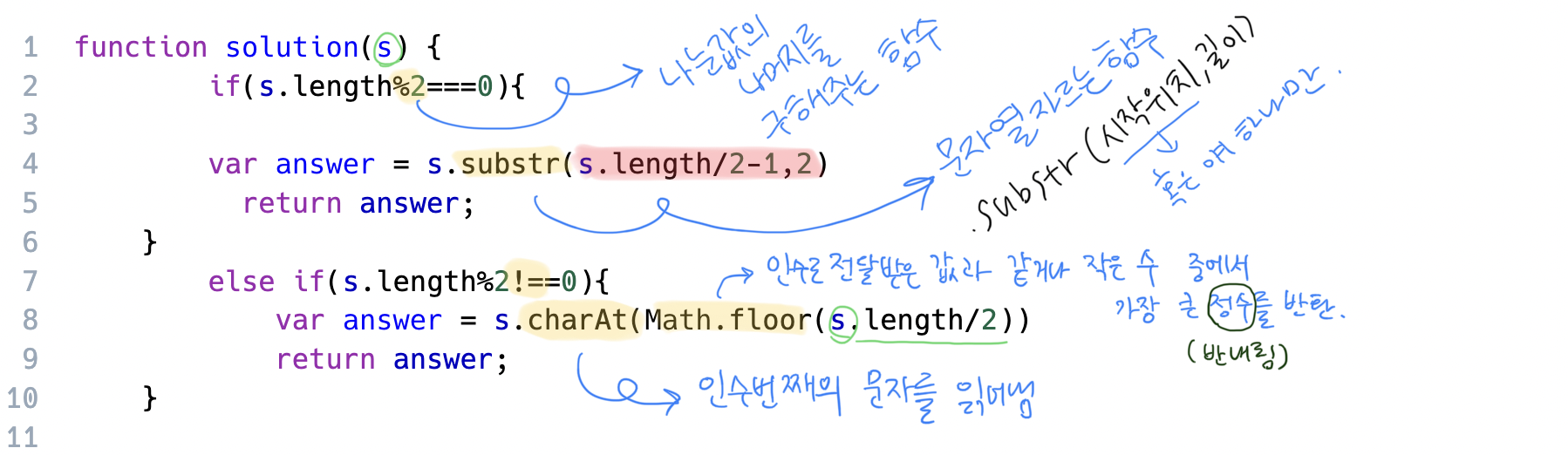
function solution(s) {
if(s.length%2===0){
var answer = s.substr(s.length/2-1,2)
return answer;
}
else if(s.length%2!==0){
var answer = s.charAt(Math.floor(s.length/2))
return answer;
}
} 
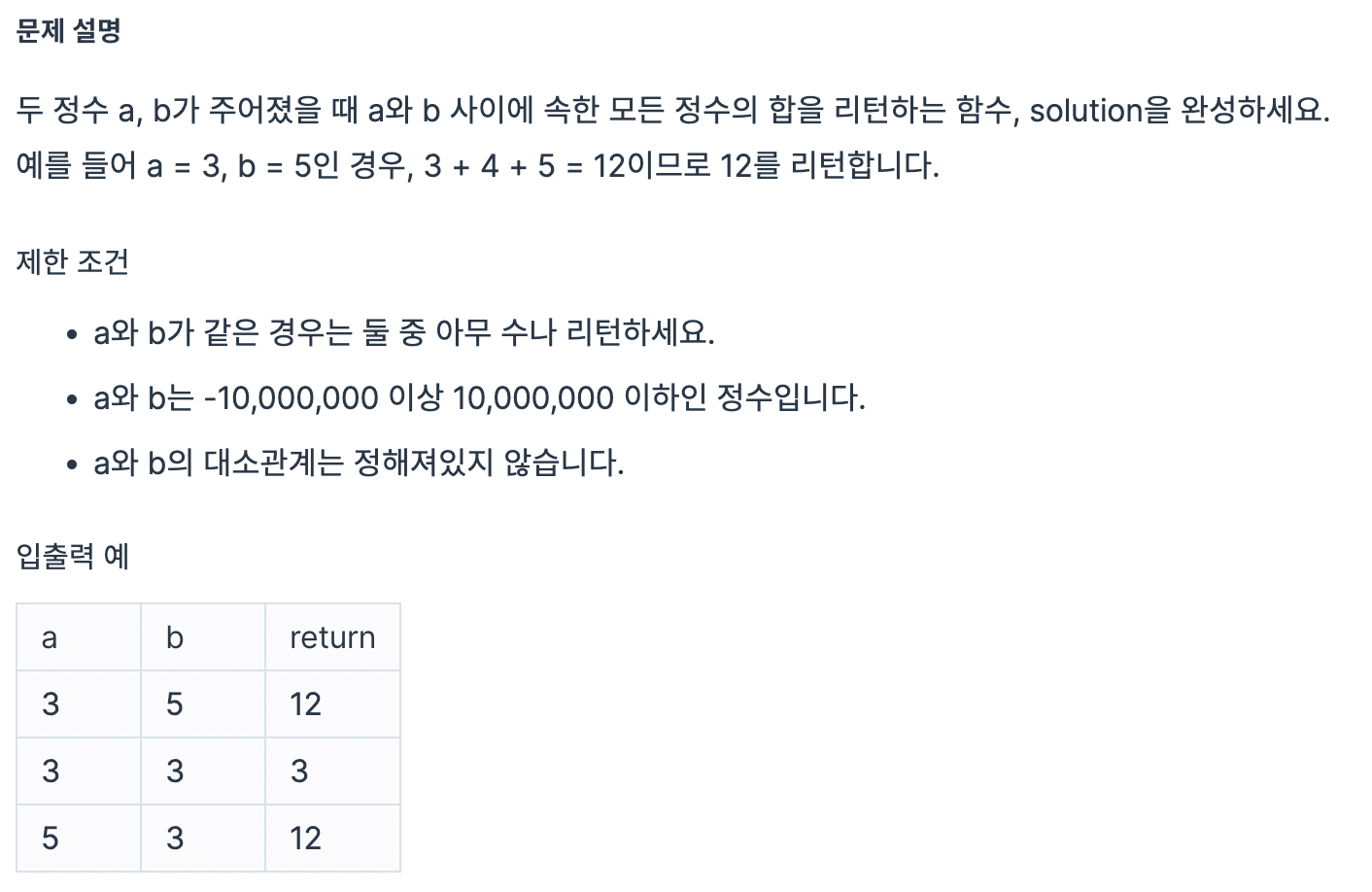
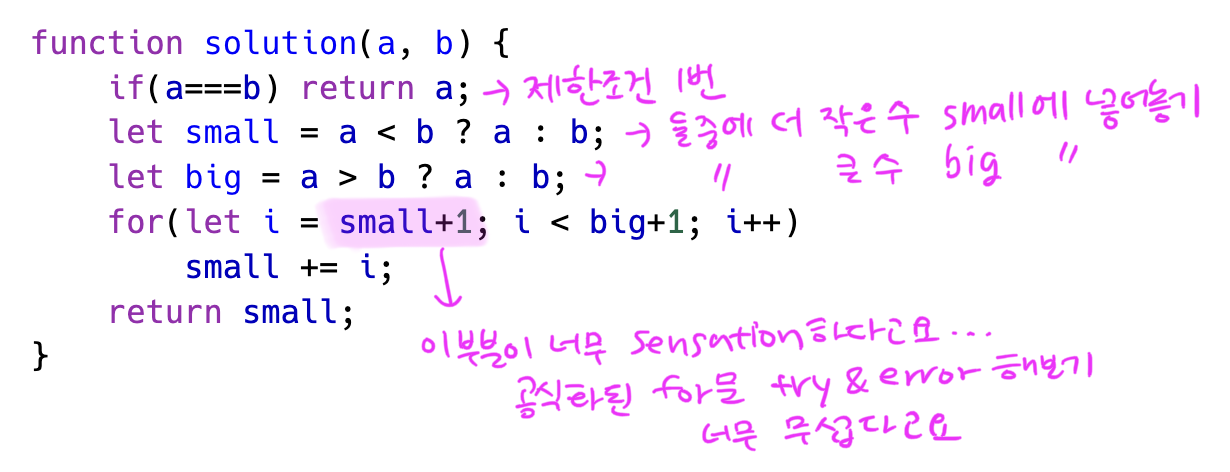
4. 두 정수 사이의 합
난이도: 하

function solution(a, b) {
if(a===b) return a;
let small = a < b ? a : b;
let big = a > b ? a : b;
for(let i = small+1; i < big+1; i++)
small += i;
return small;
} 
다른 풀이)
function solution(a, b) {
var answer = 0;
if(a>=b){
for(let i=b; i<=a; i++){
answer+=i;
}
}else{
for(let j=a; j<=b; j++){
answer+=j;
}
}
return answer;
}참고자료 (구글링)
자바스크립트 for문, for in문, for of 문
특정 위치 문자 찾기 2가지 방법 (charAt함수, 대괄호)
자바스크립트 연산자/비교연산자
나는 이번에 자바스크립트에서 같지 않다가 != 인 것을 처음 알았다 ...
-
Math.min ()
인수로 전달받은 값 중에서 가장 작은 수를 반환합니다. -
Math.max()
인수로 전달받은 값 중에서 가장 큰 수를 반환합니다.
예정된 예상수량 (제목왜이럼)

호우~!
++; 는 알고있었는데 --; 는 처음 앎!!
x += 4; 로 쓰면 x = x + 4; 와 동일한 기능을 한다!

문자열 자르기 (substr, substring, slice)
문자열 제대로 다루기
length 프로퍼티 사용
자바스크립트 문자열(String)객체 정리 (속성 및 메소드)
사실 이해는 아직 못했지만 개념정리를 이미지랑 같이 쉽게 해주셔서 ...