❗️문제 발생
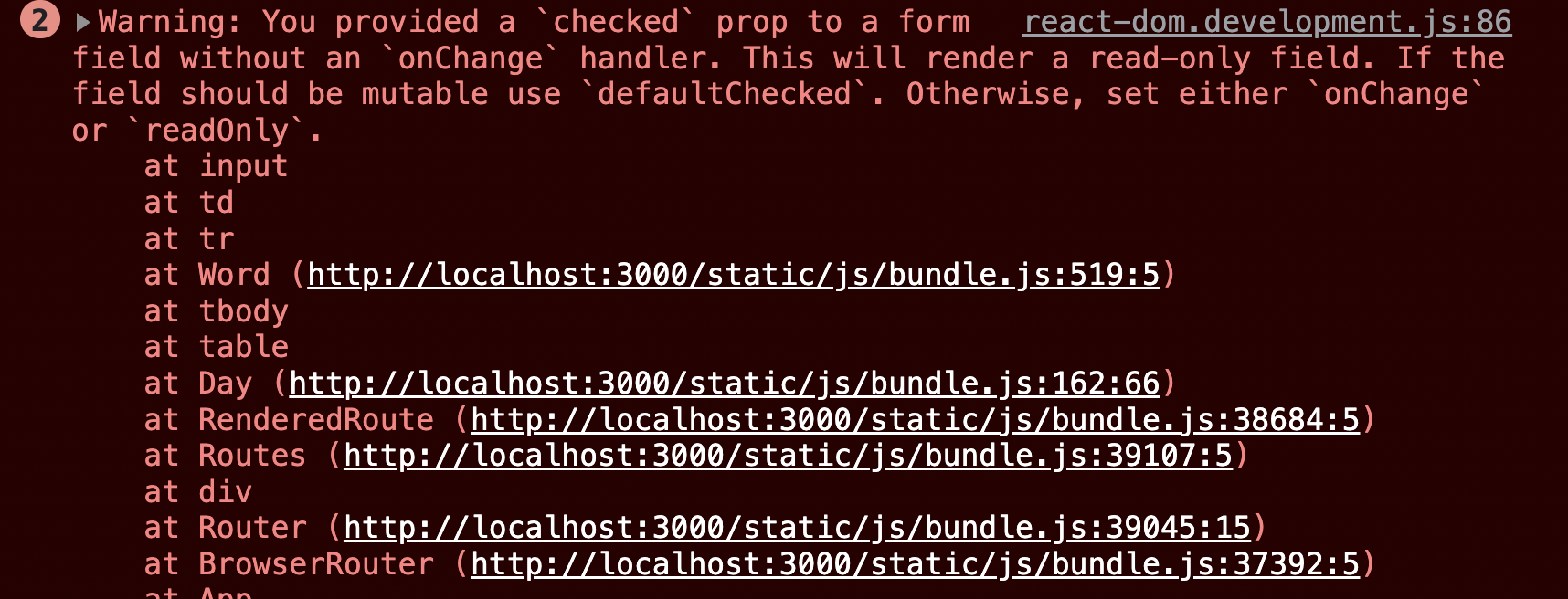
코딩앙마 React 강의 11강을 수강하던 중 'You provided a 'checked' prop to ...'에러가 발생하였다.

📌문제 코드 상황
data.json
{
"days": [
...
],
"words": [
{
"id": 1,
"day": 1,
"eng": "book",
"kor": "책",
"isDone": true
},
...
{
"id": 6,
"day": 3,
"eng": "pencil",
"kor": "연필",
"isDone": false
}
]
}
Word.js
Day 컴포넌트에서 보내준 props로 받는 컴포넌트이다.
import { useState } from "react";
export default function Word({word}){
....
console.log(word) //data.json에 words 값
return(
<tr className={word.isDone ? 'off' : ''}>
<td>
<input type="checkbox" checked={word.isDone} />
</td>
....
</tr>
)
}input에서 checked 속성의 값을 word.isDone으로 고정되어있다.
코드에러는 읽기 전용이랑 다를 바 없다고 메시지를 주고 있다.
그래서 onChanage를 이용해서 반응을 하도록 구현해야 한다.
📌해결코드
Word.js
import { useState } from "react";
export default function Word({word}){
const [isDone, setIsDone] = useState(word.isDone);
function toggleDone(){
setIsDone(!isDone);
}
return(
<tr className={isDone ? 'off' : ''}>
<td>
<input type="checkbox" checked={isDone}
onChange={toggleDone}
/>
</td>
....
</tr>
)
}