🔗 webpack
최신 프런트엔드 프레임워크에서 가장 많이 사용되는 모듈 번들러이다.
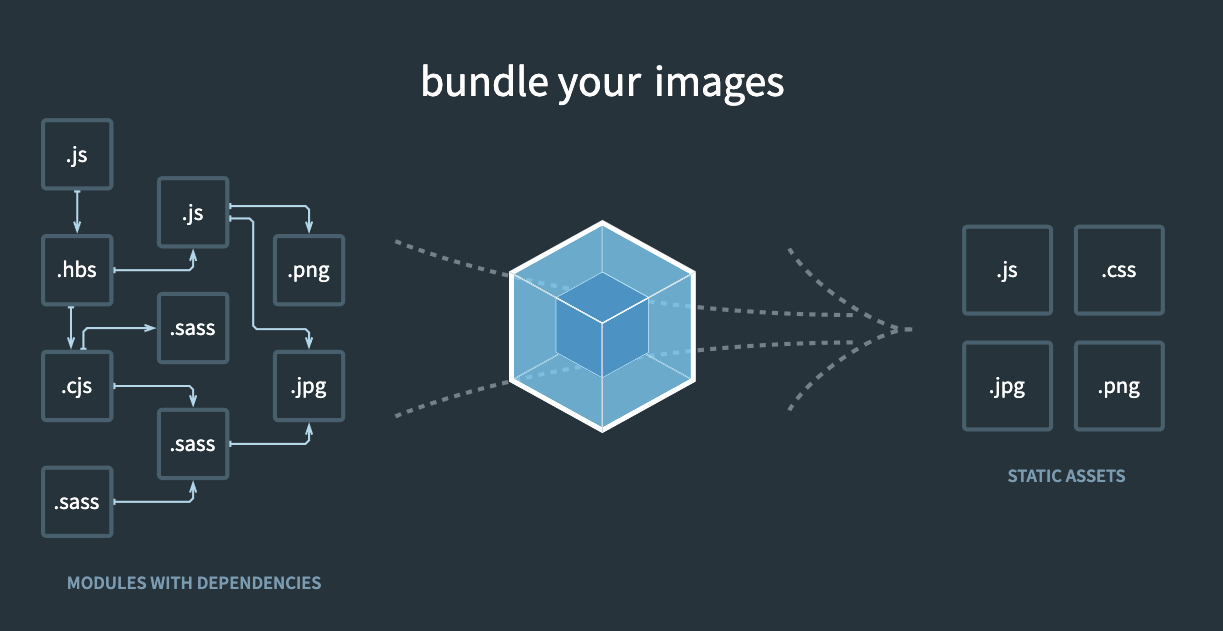
모듈 번들러
웹 어플리케이션을 구성하는 자원(HTML, CSS, JS, Image 등)을 모두 각각의 모듈로 보고 이를 조합해서 병합된 하나의 결과물을 만드는 도구를 의미
모듈
프로그래밍 관점에서 특정 기능을 갖는 작은 코드 단위를 의미
function sum(a, b) { //모듈
return a + b;
}
function substract(a, b) { //모듈
return a - b;
}
const pi = 3.14;
export { sum, substract, pi }모듈 번들링
하나의 파일로 병합 및 압축해주는 동작

❗️번들링 = 빌드 = 변환
webpack의 등장 배경
- 파일 단위의 자바스크립트 모듈 관리의 필요성
- 웹 개발 작업 자동화 도구 (Web Task Manager)
- 웹 어플리케이션의 빠른 로딩 속도와 높은 성능
webpack으로 해결하려는 문제
- 자바스크립트 변수 유효 범위
- 웹팩은 변수 유효 범위의 문제점을 ES6의 Modules 문법과 웹팩의 모듈 번들링으로 해결한다.
- 브라우저별 HTTP 요청 숫자의 제약
- TCP 스펙에 따라 브라우저에서 한 번에 서버로 보낼 수 있는 HTTP 요청 숫자는 제약되어 있다.
- HTTP 요청 숫자를 줄이는 것이 웹 어플리케이션 성능을 높여주고 사이트 조작하는 시간을 앞당겨 준다.
- 클라이언트에서 서버에 HTTP 요청을 보내기 위해서는 먼저 TCP/IP가 연결되어야 한다.
- 웹팩을 이용해 여러 개의 파일을 하나로 합치면 브라우저별 HTTP 요청 숫자 제약을 피할 수 있다.
- 사용하지 않는 코드의 관리
- Dynamic Loading & Lazy Loading 미지원
- 웹팩의 Code Splitting 기능을 이용하여 원하는 모듈을 원하는 타이밍에 로딩할 수 있다.
🚀 webpack 실습
1. 노드 프로젝트 시작
npm init -y2. 웹팩 설치
npm install webpack webpack-cli --save-devinstall → i(축약) : 설치(install)
--save-dev → -D(축약) : 개발용 설치(devDependencies)
3. 설정을 위한 파일 생성
webpack.config.js 파일을 생성한다.
웹팩 명령어를 실행했을 때 해당 파일에 있는 설정들을 자동으로 조정한다.
webpack.config.js
const path = require('path')
module.exports = {
entry : './src/index.js',
output :{
filename : 'main.js',
path : path.resolve(__dirname, "dist")//폴더를 의미
}
}path모듈
- 노드에서 제공하는 것이다.
- 파일이나 폴더의 경로 작업을 위한 루트를 제공한다.
entry
- 파일을 시작해서 사용하는 모듈을 모두 파악한다.
output
- 최종 파일을 내보내는 옵션이다.
package.json
{
"name": "webpack-study",
"version": "1.0.0",
"description": "프론트엔드 개발을 위한 웹팩 설정",
"main": "index.js",
"scripts": {
"build" : "webpack",
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^5.75.0",
"webpack-cli": "^5.0.1"
}
}scripts 객체에 "build" : "webpack"을 추가한다.
그리고 터미널에 아래 명령어를 작성해준다.
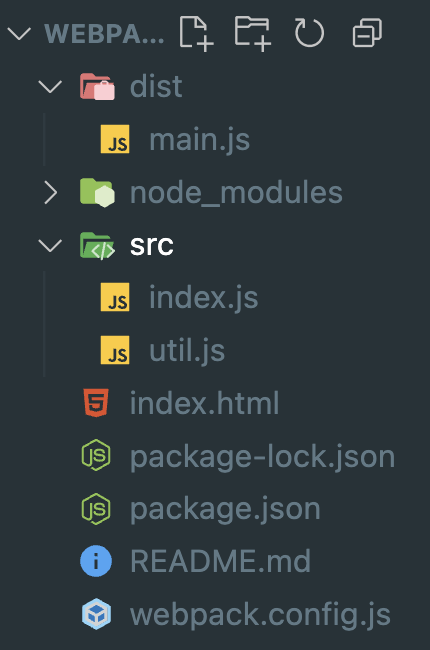
npm run build그러면 dist 폴더가 생생된다.

결론 : 두개의 파일을 합쳐서 하나의 파일로 만들어주는게 웹팩의 역할이다.
📦 html-webpack-plugin
dist 폴더를 배포할 때 사용하게 될 것이다. 하지만 위 사진에서 dist폴더 안에 js파일 밖에 없다. 즉, index.html파일도 함께 들어 있어야 된다. 그래야 dist 폴더만 배포해도 완벽해 지는 것이다.
1. 설치
npm i html-webpack-plugin2. webpack.config.js 파일 리셋팅
const path = require("path");
const HtmlWebpackPlugin = require("html-webpack-plugin");
module.exports = {
entry : "./src/index.js",
output : {
filename : "main.js",
path : path.resolve(__dirname, "dist"),
},
plugins : [new HtmlWebpackPlugin()],
}3. npm run build 명령어 실행

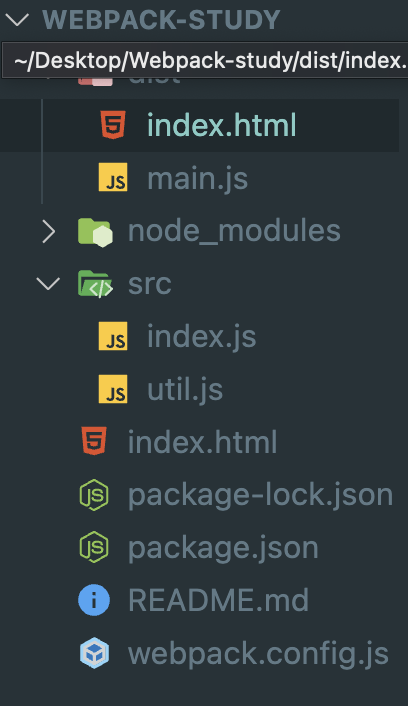
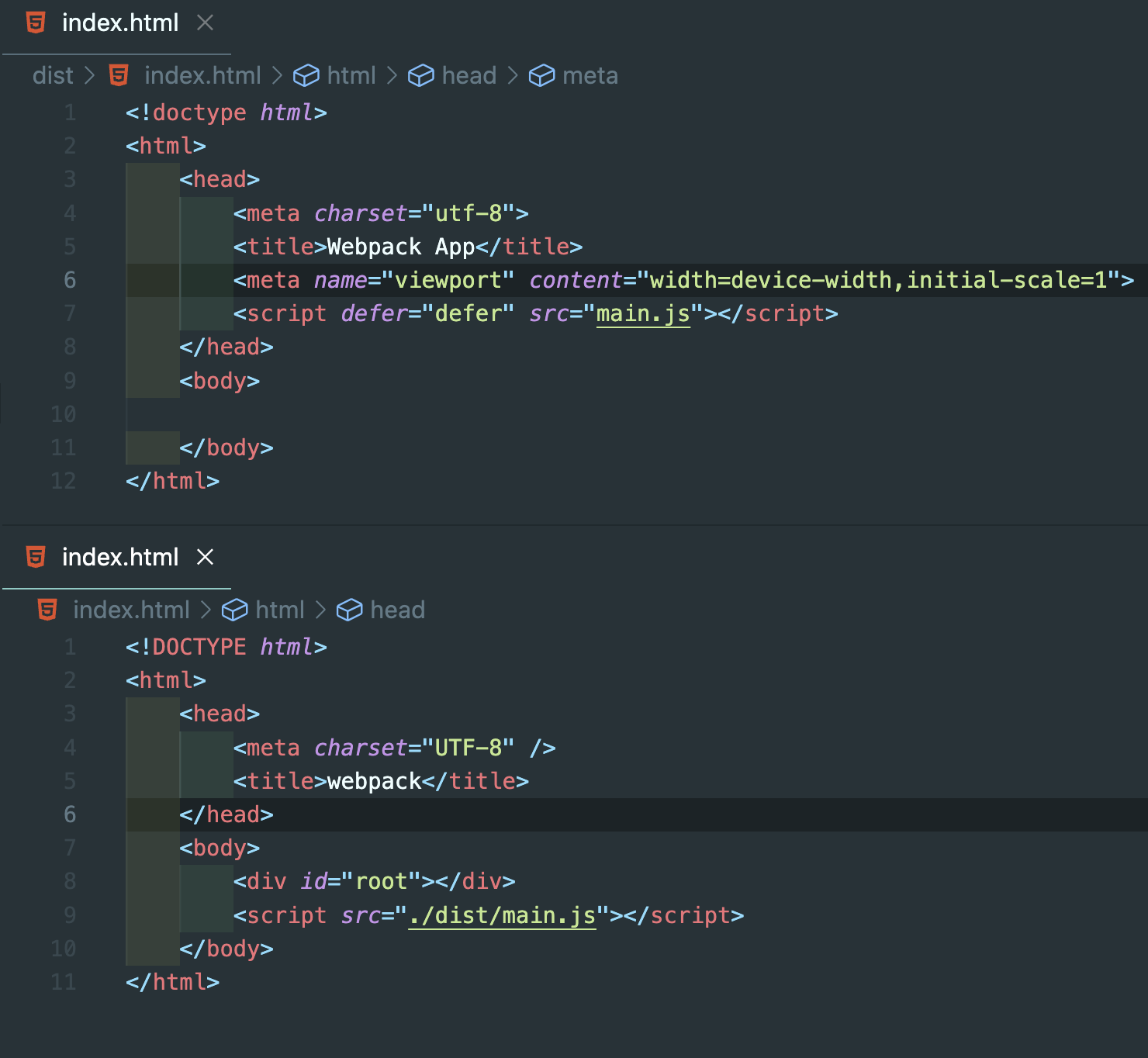
index.html 파일 생성된다.

❗️하지만, 원래 생성한 html과 기존 html이 다르다. 그렇기 때문에 다시 webpack.config.js 리셋팅 해야 된다.
4. webpack.config.js 파일 리셋팅2
const path = require("path");
const HtmlWebpackPlugin = require("html-webpack-plugin");
module.exports = {
entry : "./src/index.js",
output : {
filename : "main.js",
path : path.resolve(__dirname, "dist"),
},
plugins : [new HtmlWebpackPlugin({}
template : './index.html' //추가
)],
}template
기존에 만들어 두었던 파일을 이용해서 html을 만들어 준다. 그러면 기존 html과 동일해 진다.
📦 webpack-dev-server -D
개발 할 때 서버를 쉽게 띄어주는 역할을 한다.
1. 설치
npm i webpack-dev-server -D2. webpack.config.js 파일 수정
devServer : {
static : {
directory : path.resolve(__dirname,"dist")
},
port : 8080
}
webpack.config.js
const path = require('path');
const HtmlWebpackPlugin = require("html-webpack-plugin");
//노드에서 제공하는 path 모듈을 활용한다.
//파일이나 폴더의 경로 작업을 위한 루트를 제공한다.
module.exports = {
entry : './src/index.js', //entry시작 파일 요기서 시작해서 사용하는 모듈들을 모두 파악
output :{
//output 만들어지는 최종 파일을 내보내는 옵션이다.
filename : 'main.js',
path : path.resolve(__dirname, "dist")//폴더를 의미
},
plugins : [new HtmlWebpackPlugin({
template : './index.html' //옵션 template : 기존에 만들어 두었던 파일을 이용해서 html을 만들어 준다.
})],
devServer : {
static : {
directory : path.resolve(__dirname,"dist")
},
port : 8080,
}
}3. package.json 수정
"start" : "webpack serve --open추가
{
"name": "webpack-study",
"version": "1.0.0",
"description": "프론트엔드 개발을 위한 웹팩 설정",
"main": "index.js",
"scripts": {
"start" : "webpack serve --open", //추가
"build": "webpack",
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^5.75.0",
"webpack-cli": "^5.0.1",
"webpack-dev-server": "^4.11.1"
},
"dependencies": {
"html-webpack-plugin": "^5.5.0"
}
}4. 실행
npm start5. 결과

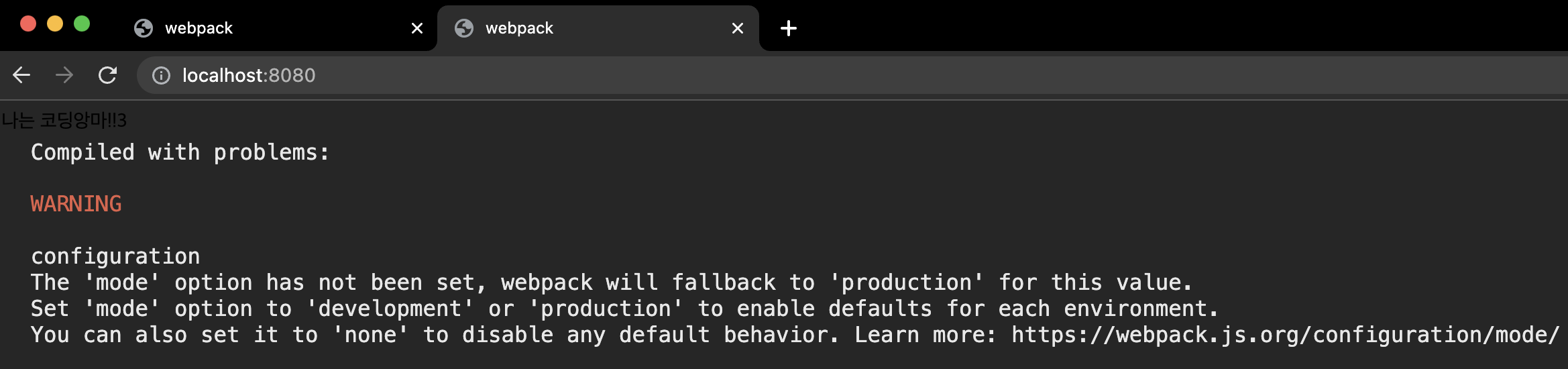
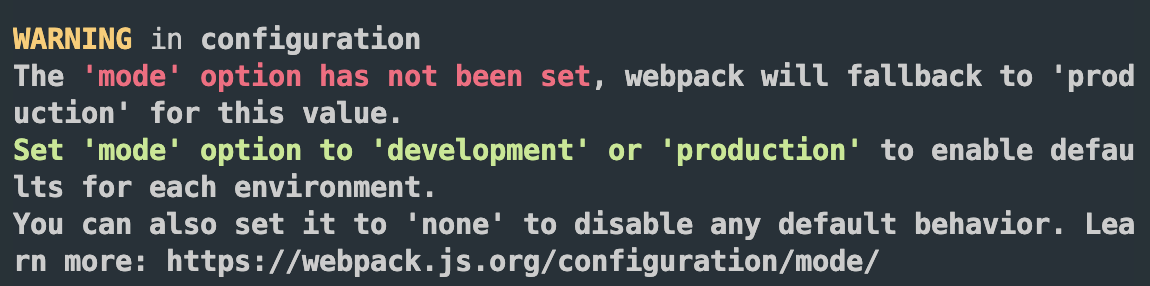
❗️에러가 발생한다.
원인
모드 옵션이 없어서 프로덕션으로 나타났다는 문제점이다.
webpack-dev-server는 이름 그대로 개발모드에서 사용가능
해결방법
mode를 development 명시해야 된다.
6. package.json 재수정
start 속성에다 --mode=development 추가
{
"name": "webpack-study",
"version": "1.0.0",
"description": "프론트엔드 개발을 위한 웹팩 설정",
"main": "index.js",
"scripts": {
"start" : "webpack serve --open --mode=development",
"build": "webpack",
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^5.75.0",
"webpack-cli": "^5.0.1",
"webpack-dev-server": "^4.11.1"
},
"dependencies": {
"html-webpack-plugin": "^5.5.0"
}
}
수정해주면 정상적으로 8080포트에서 작동한다.
❗️start, test는 실행할 때 run을 제외시키고 작성해도 된다.
❗️에러 메시지

build속성에 --mode=production추가
{
"name": "webpack-study",
"version": "1.0.0",
"description": "프론트엔드 개발을 위한 웹팩 설정",
"main": "index.js",
"scripts": {
"start" : "webpack serve --open --mode=development",
"build": "webpack --mode=production",
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^5.75.0",
"webpack-cli": "^5.0.1",
"webpack-dev-server": "^4.11.1"
},
"dependencies": {
"html-webpack-plugin": "^5.5.0"
}
}🌗 CSS Internal 방식
1. 설치
npm i -D style-loader css-loadercss-loader는 css파일을 읽어준다.
style-loader는 css를 스타일 태그로 만들어 주어 헤드 내부에 넣어 준다.
2. webpack.config.js 셋팅
html은 plugins은 css는 module로 작성해야 한다.
use에 들어가는 배열은 뒤에서 부터 적용된다. 그래서 css-loader로 읽고 style-loader로 넣어준다.
const path = require('path');
const HtmlWebpackPlugin = require("html-webpack-plugin");
module.exports = {
entry : './src/index.js',
output : {
filename : 'main.js',
path : path.resolve(__dirname, "dist")
},
module : {
rules : [
{
test : /\.css$/,
use : ["style-loader","css-loader"]
}
]
},
plugins : [new HtmlWebpackPlugin({
})],
devServer : {
static : {
directory : path.resolve(__dirname, "dist")
},
port : 8080
}
}3. css파일 생성
4. index.js import
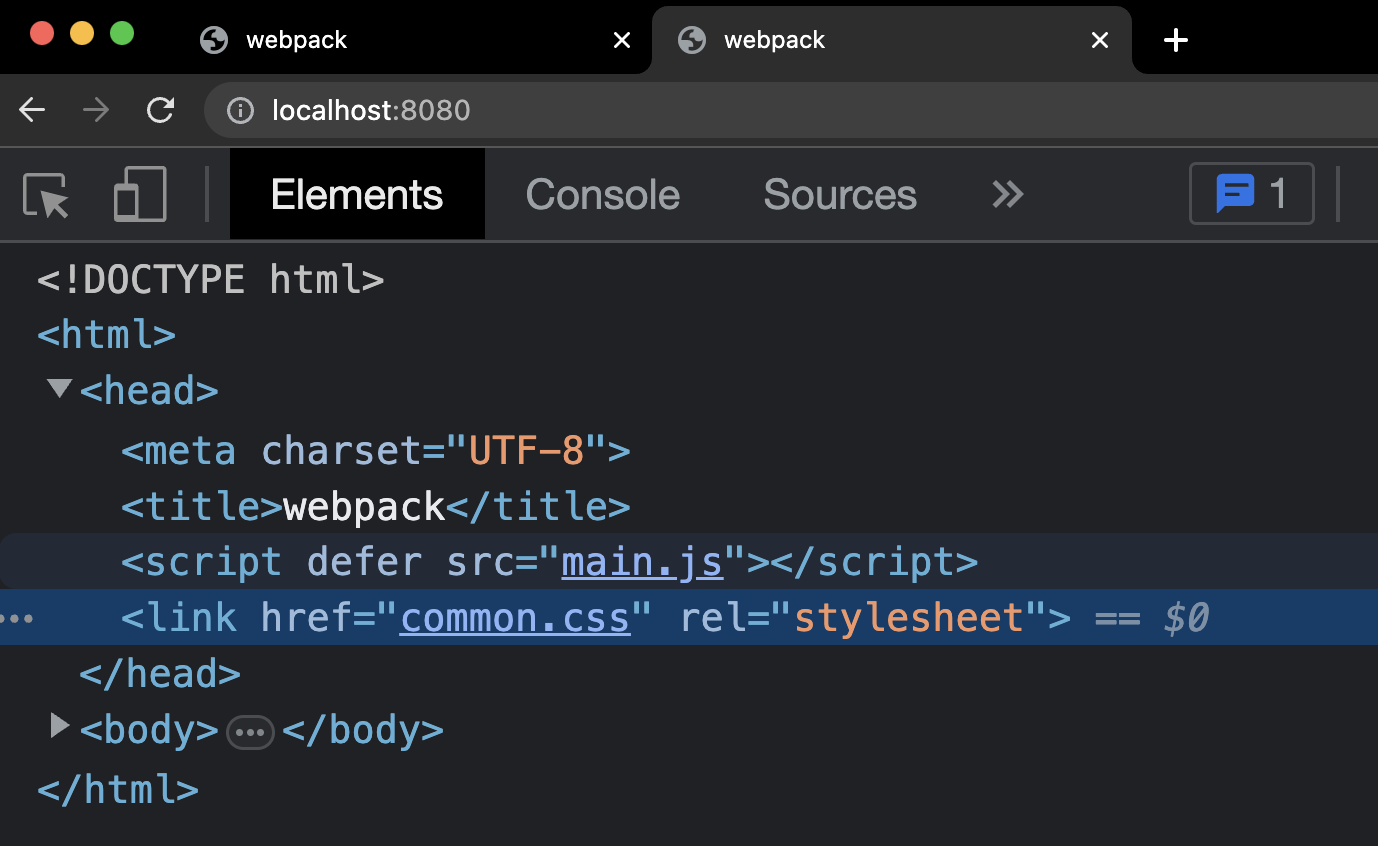
5. 개발자도구를 열어 보면 internal 방식으로 되어 있다.
🌓 mini-css-extract-plugin
CSS external 방식
1. 설치
npm i -D mini-css-extract-plugin2. webpack.config.js 셋팅
new MiniCssExtractPlugin({filename : 'common.css'})추가
const path = require('path');
const HtmlWebpackPlugin = require("html-webpack-plugin");
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
module.exports = {
entry : './src/index.js',
output :{
filename : 'main.js',
path : path.resolve(__dirname, "dist")
},
module : {
rules : [
{
test : /\.css$/,
use : [MiniCssExtractPlugin.loader, "css-loader"],
},
],
},
plugins : [
new HtmlWebpackPlugin({
template : './index.html'
}),
new MiniCssExtractPlugin({
filename : 'common.css'
}) // 추가
],
devServer : {
static : {
directory : path.resolve(__dirname, "dist")
},
port : 8080,
}
} 결과 : external link가 생성된다.

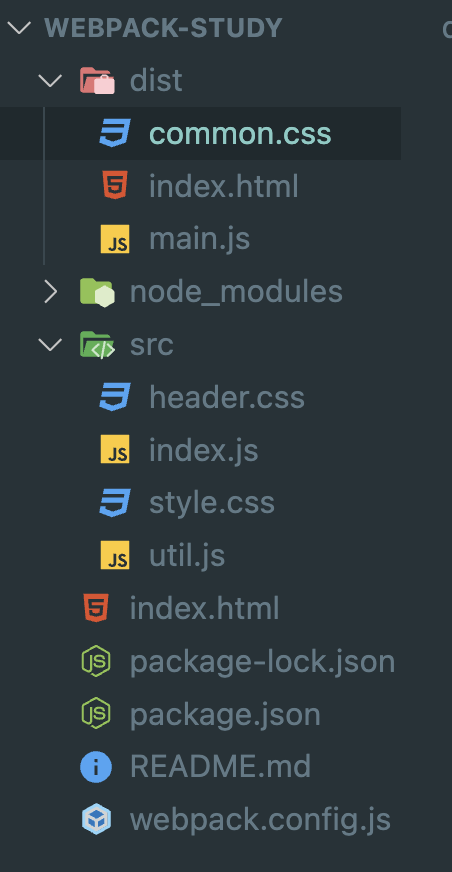
npm run build
common.css 생성
📂 이미지(file-loader)
1. 설치
npm i -D file-loader2. image폴더 생성 후 image.jpg 파일 받기

3. index.js 수정
import { hello, add } from "./util"
import "./style.css";
import "./header.css";
import logo from "./images/naver.jpg"
const text = hello("<h1>나는 코딩앙마!!!</h1>");
const num = add(1, 2);
const img = `<img src="${logo}" alt="코딩앙마" />`;
document.getElementById('root').innerHTML = img + text + num;4. 에러 발생

❗️이 파일을 처리할 수 있는 로더가 없다는 에러 메시지이다.
5. 해결방법
webpack.config.js
module : {
rules : [
{
test : /\.jpg$/,
use : ["file-loader"],
} // 추가
]
}