Union type, any, unknown
Union type
두가지 타입을 설정할 때 사용한다.
1.변수 타입 사용
let 이름 : string | number = "kim";
let 나이 : (string | number) = 100;2.array, object 사용
let 어레이 : (number | string)[] = [1,'2',3];
let 오브젝트 : { data : (string | number) } = { data : '123' }유니온 타입은 타입2개를 합쳐서 새로운 타입을 만들어냄
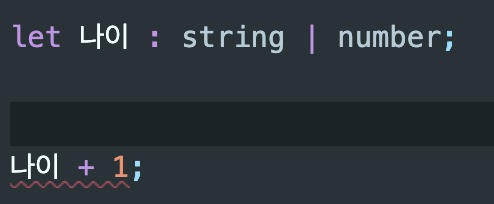
ex1)

- string 타입 + 1(허용)
- number 타입 + 1(허용)
- string | number 타입 + 1(불가능)
왜 타입이 맞는데 +1이 안되는것?
타입스크립트는 타입 엄격한거 좋아한다.
any
타입 체크 해제기능
unknown
- 모든 자료형 허용해줌
- any랑 같지만 조금 다름
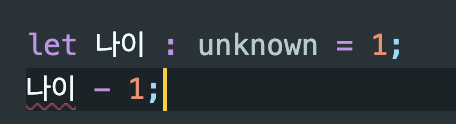
연습1)

Q)변수가 분명 1인데 왜 -1이 안되는 것?
타입스크립트는 엄격한거 좋아한다. 숫자타입이여야 숫자처럼 연산을 수행한다.
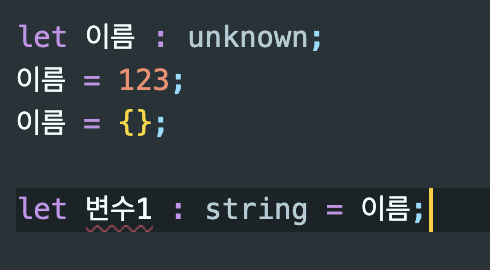
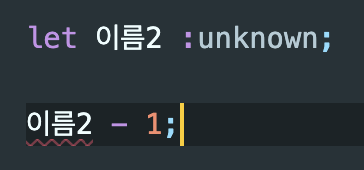
연습2)

변수를 unknown으로 지정했을 경우 에러가 발생한다.
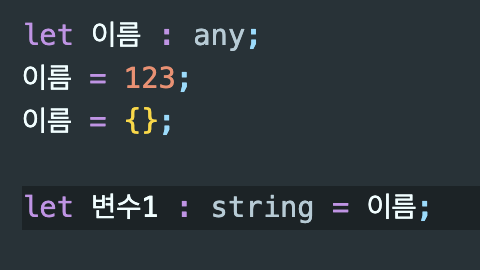
❗️반대로,

변수를 any로 지정했을 경우 에러가 발생하지 않는다.
연습3)

에러가 발생한다.
타입스크립트는 엄격하다. 간단한 산술연산도 타입이 맞아야한다.
결론
unknown은 any 보단 조금 유용한 편이다.
