코드분석
let a = 2;
const p = new Promise((resolve, reject) => {
console.log('spearjin');
setTimeout(() => {
a = 5;
console.log(a);
resolve(a);
}, 0);
});
console.log('hello');
p.then((result) => {
console.log("result: " + result);
});
* 결과 = spearjin, hello, 5, result: 5
* new Promise 함수선언과 호출을 같이 한다
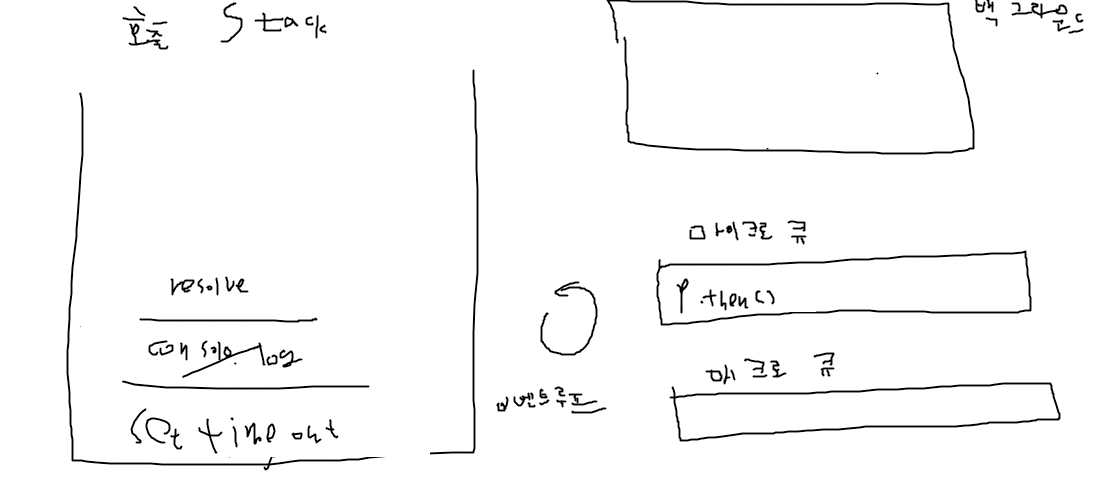
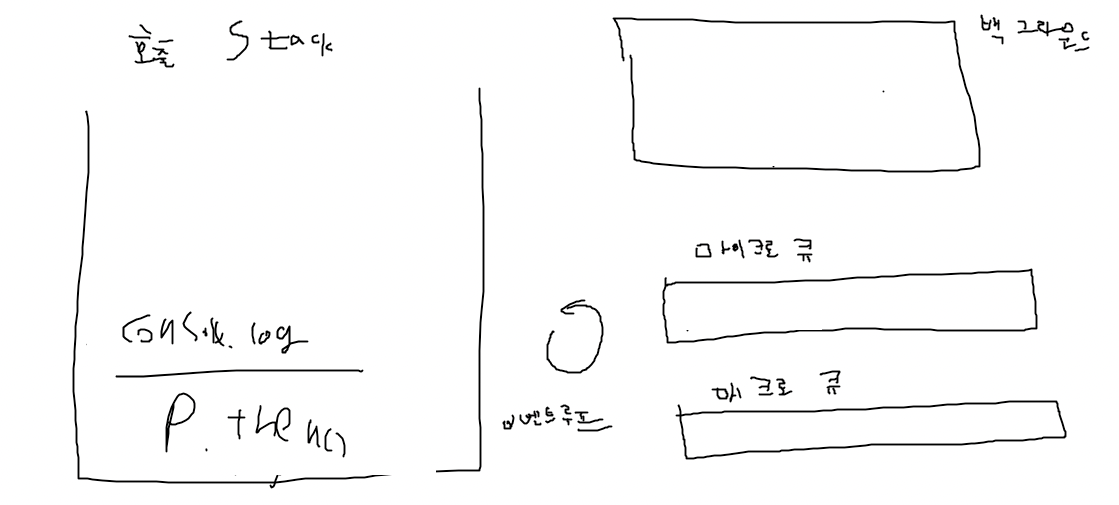
* then메소드는 백그라운에 함수가 들어간다자! 이제 그림을 보면서 어떻게 돌아가는지 분석을 해보자!
- 우선 anonymouse가 실행을 하면서 변수 a와 p가 선언된다.
- a = 2로 할당이 되고 p는 "new Promis"함수가 선언되는 동시에 호출이 된다.
- Promise함수가 호출 되면서 console.log("spearjin")호출 되고, 사라진다.
- setTimeout함수가 선언되고, 백그라운드에 저장된 된다.
- console.log('hello')가 실행되고, 사라진다.
- p.then함수가 호출 되고, p.then은 백그라운드에 저장된다.
- 호출 스택에 있던 함수가 anonymouse까지 사라진다.
- 백그라운드에 있는 함수들은 조건이 만족하면 테스크큐에 옮겨진다.
- promise는 마이크로 큐
- setTimeout은 매크로 큐
- setTimeout이 먼저 호출 스택으로 옮겨진다
- 호출스택에 비엇으니 매크로 큐에 있는 setTimeout()은 이벤트 루프로 인해 호출 스택으로 올라간다.
- console.log(a)호출하고 사라진다.
- resolve함수를 호출하고, 백그라운드에 있는 p.then()함수가 조건이 충족하여, 마이크로 큐로 옮겨진다
- setTimeout()함수가 다 종료가 된다.
- 마이크로 큐에 있던 p.then()함수는 매크로큐와 호출스택이 비었으니, 이벤트루프로 인해 호출스택으로 옮겨진다.
- console.log('result: ' + result)호출 되고 사라진다.
- p.then()함수가 종료된다