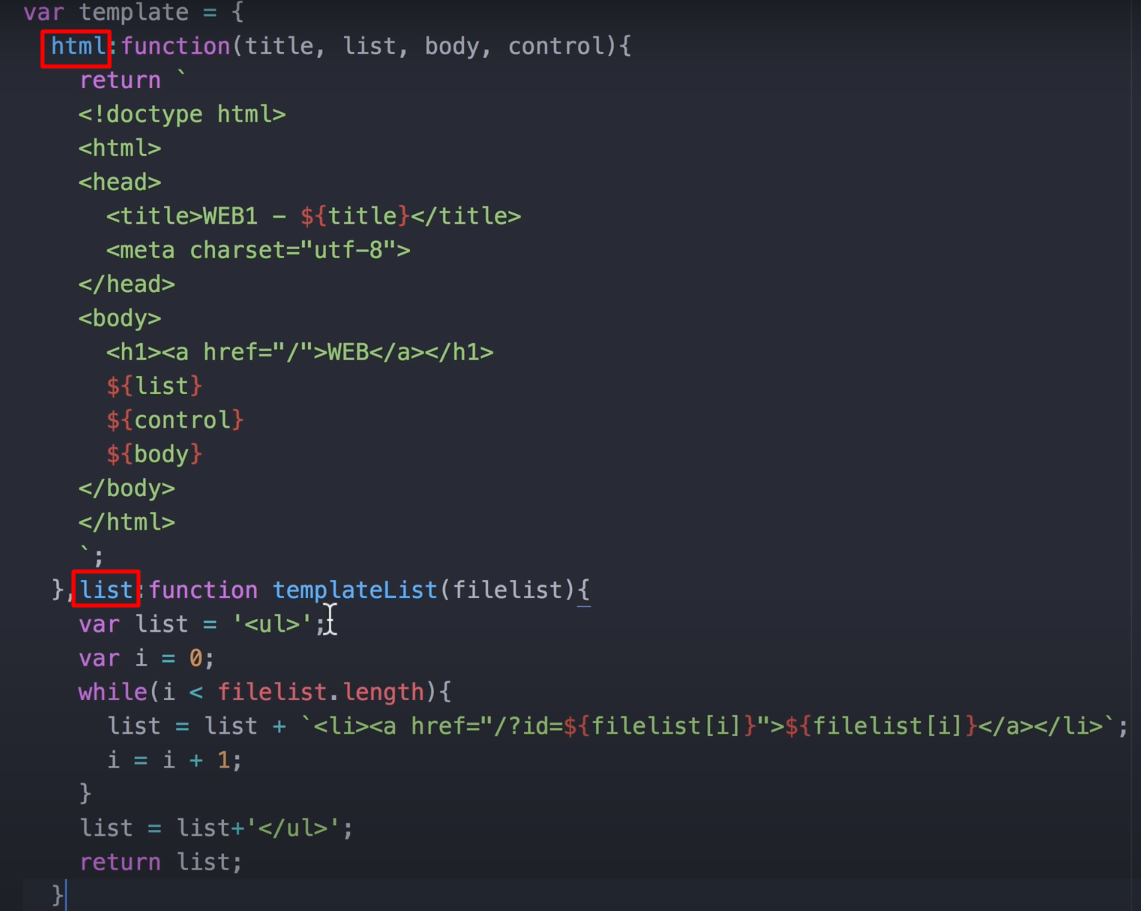
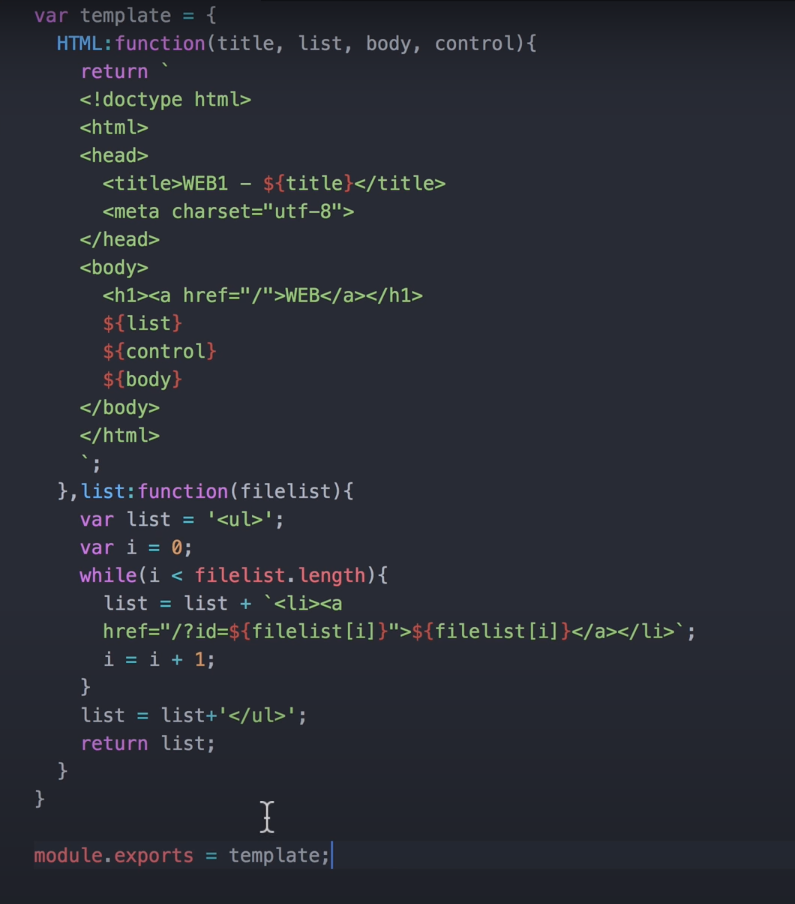
객체로 정리하기

프로퍼티의 이름 html, list

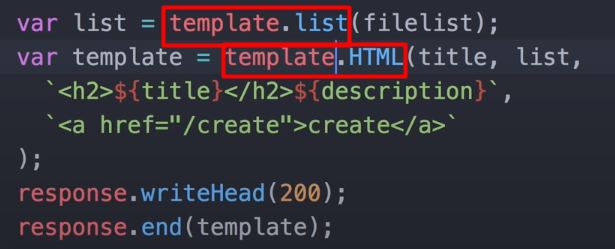
객체에 접근할 때, '오브젝트의 이름.프로퍼티의이름' 으로 접근
리팩토링
동작방법은 똑같지만, 전의 코드와 비교해서 좀 더 효율적으로 코드를 변화시키는 것을 리팩토링이라고 한다.
모듈
코드가 늘어나면서, 코드를 정리정돈 해야할 일이 생긴다. 객체가 늘어나면 객체를 정리정돈 해야하는 일이 발생하는 데 이것을 해결해주는 것이 바로 모듈.

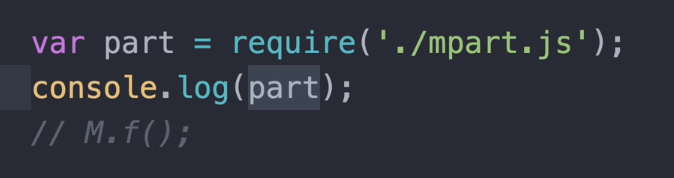
해당 파일 바깥에서도 사용할 수 있도록, exports해준다.


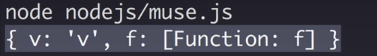
사용시에는 part.f() 이런식으로 활용가능
모듈의 활용

재사용 가능한 코드를 바깥으로 빼주고, module.exports를 통해 다른 곳에서도 재사용이 가능하도록 한다.