CRUD

Read 실습
node.js의 파일 읽기 시스템을 불러와서 사용해보자.
fs = require('fs');
fs.readFile(file, [encoding], [callback]);- node 폴더 생성
- fileread.js / sample.txt 파일 생성
- fileread.js
//node.js의 파일 읽기 시스템 불러오기
const fs = require('fs'); // 파일시스템
fs.readFile('sample.txt', 'utf-8',function(err, data){
console.log(data);
});- sample.txt에는 원하는 텍스트 입력
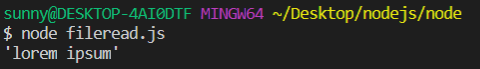
- 경로 재설정하고, node fileread.js실행

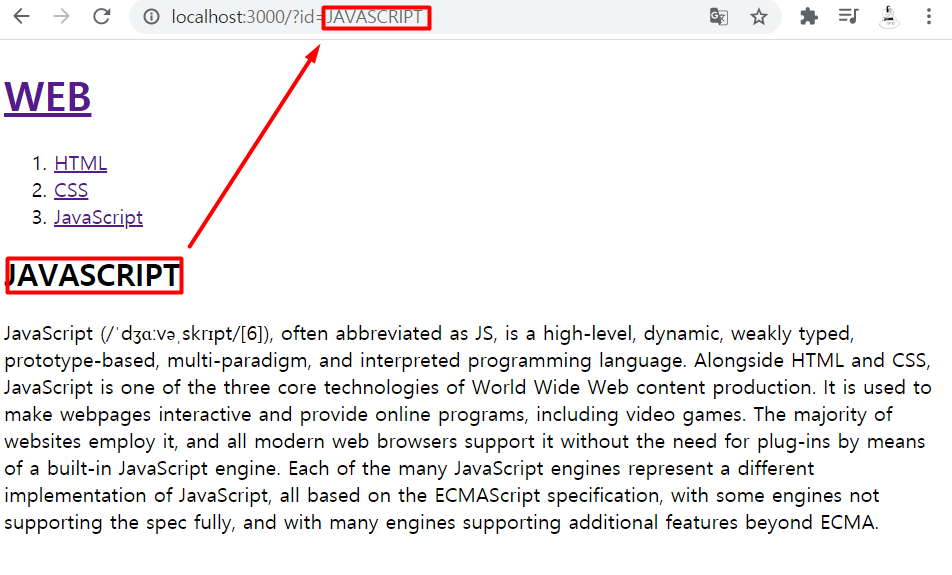
쿼리스트링 값에 따라 본문 변경
-
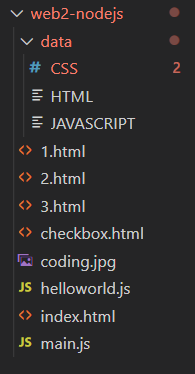
main.js가 있는 폴더 하위폴더에 data폴더 생성

-
HTML, CSS, JAVASCRIPT 파일에 본문내용만 붙여넣기
-
main.js 파일 수정
var http = require('http');
var fs = require('fs');
var url = require('url'); // url이라는 모듈을 사용할 것이다라고 알려주는 것
var app = http.createServer(function(request,response){
var _url = request.url; // 위의 모듈 url과 구별하기 위해 _url로 변경
var queryData = url.parse(_url, true).query;
var title = queryData.id;
console.log(queryData.id);
if(_url == '/'){
title='Welcome';
}
if(_url == '/favicon.ico'){
return response.writeHead(404);
}
response.writeHead(200);
//쿼리스트링에 따라 파일명 생성
fs.readFile(`data/${queryData.id}`, 'utf-8', function(err, data){
var template = `
<!doctype html>
<html>
<head>
<title>WEB1 - ${title}</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="/">WEB</a></h1>
<ol>
<li><a href="/?id=HTML">HTML</a></li>
<li><a href="/?id=CSS">CSS</a></li>
<li><a href="/?id=JAVASCRIPT">JavaScript</a></li>
</ol>
<h2>${title}</h2>
<p>${data}</p>
</body>
</html>
`;
console.log(data);
response.end(template);
})
});
app.listen(3000);fs를 require해주고, readFile을 불러와서 해당 폴더의 파일을 읽어서 출력하도록 하면됨

이런식으로 해당 쿼리스트링과 매치되서 타이틀과 본문내용 출력완료!