파일목록 알아내기

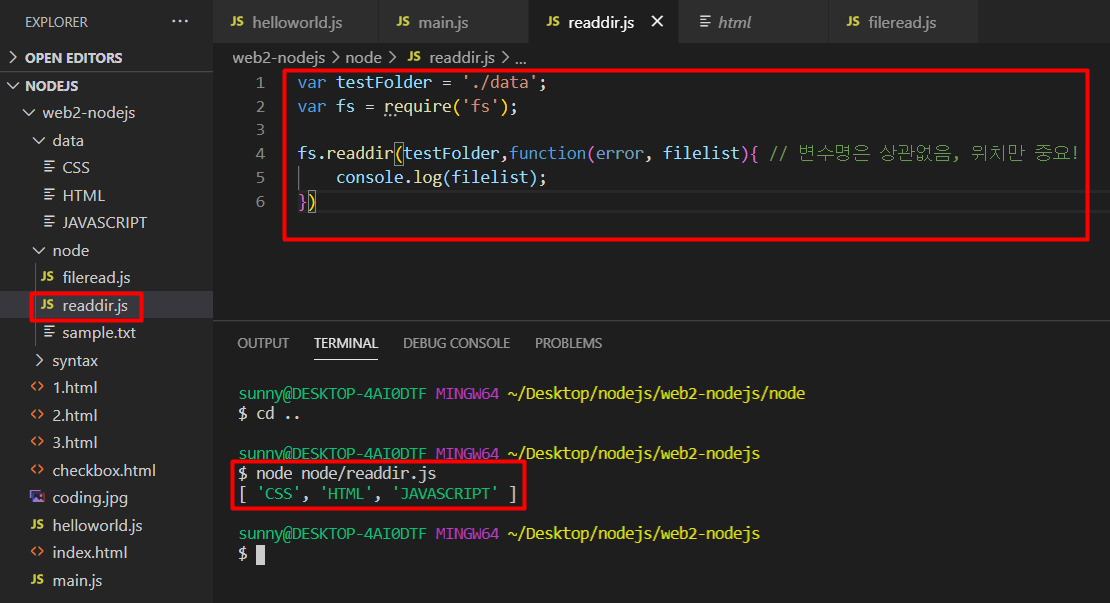
1. node/readdir.js 파일 생성
2. fs를 require시키고 readdir실행
3. $node node/readdir.js 실행
** node.js는 어떤 특정 폴더안의 목록을 배열로 만들어서 전달
글목록 출력하기
- 쿼리스트링이 없는 경우
if(queryData.id === undefined){ // 쿼리스트링이 없는 경우 출력될 내용
// 추가 한 부분
fs.readdir('./data', function(error, filelist){
console.log(filelist);
var title = 'Welcome';
var data = 'Hello, Node.js';
/* 참조용
var list =`
<ol>
<li><a href="/?id=HTML">HTML</a></li>
<li><a href="/?id=CSS">CSS</a></li>
<li><a href="/?id=JAVASCRIPT">JavaScript</a></li>
</ol>`
*/
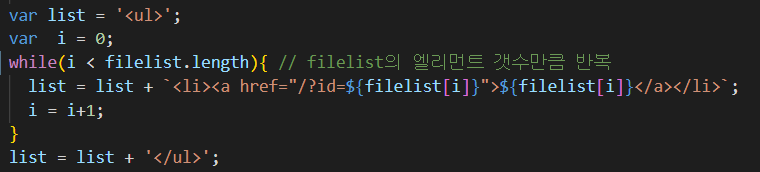
var list = '<ul>';
var i = 0;
while(i < filelist.length){ // filelist의 엘리먼트 갯수만큼 반복
list = list + `<li><a href="/?id=${filelist[i]}">${filelist[i]}</a></li>`;
i = i+1;
}
list = list + '</ul>';
var template = `
<!doctype html>
<html>
<head>
<title>WEB1 - ${title}</title>
<meta charset="utf-8">
</head>
<body>
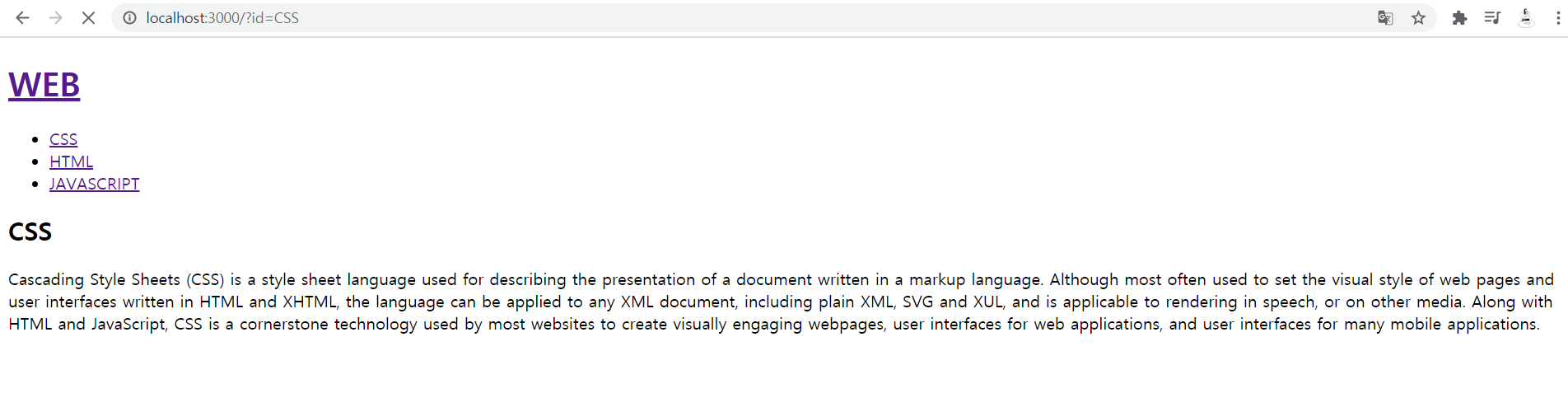
<h1><a href="/">WEB</a></h1>
${list}
<h2>${title}</h2>
<p>${data}</p>
</body>
</html>
`;
response.writeHead(200); // 200은 성공
response.end(template);
});기존의 ul(ol로 변경가능)부분을 변수로 따로 빼서, 로직 생성

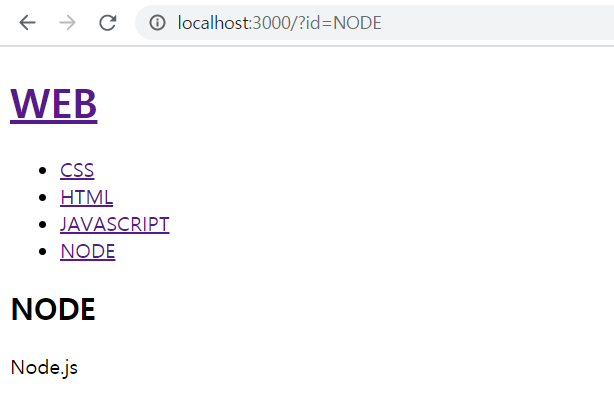
- 쿼리스트링이 있는 경우
else{
fs.readdir('./data', function(error, filelist){
console.log(error);
var title = 'Welcome';
var data = 'Hello, Node.js';
var list = '<ul>';
var i = 0;
while(i < filelist.length){ // filelist의 엘리먼트 갯수만큼 반복
list = list + `<li><a href="/?id=${filelist[i]}">${filelist[i]}</a></li>`;
i = i+1;
}
list = list + '</ul>';
// 파일 읽기
fs.readFile(`data/${queryData.id}`, 'utf-8',function(err, data){
var title = queryData.id;
var template = `
<!doctype html>
<html>
<head>
<title>WEB1 - ${title}</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="/">WEB</a></h1>
${list}
<h2>${title}</h2>
<p>${data}</p>
</body>
</html>
`;
response.writeHead(200); // 200은 성공
response.end(template);
});
});
}*** 단, data는 파일을 찾아야 하므로 fs.readfile메서드가 필요

파일 추가하기

data 폴더에 파일을 생성시

자동으로 값이 업데이트