SPA란?
SPA(Single-Page Application, 스파)는 단일 페이지로 구성된 웹 애플리케이션을 일컫는다. (구체적 설명은 아래에!)
기존 어플리케이션
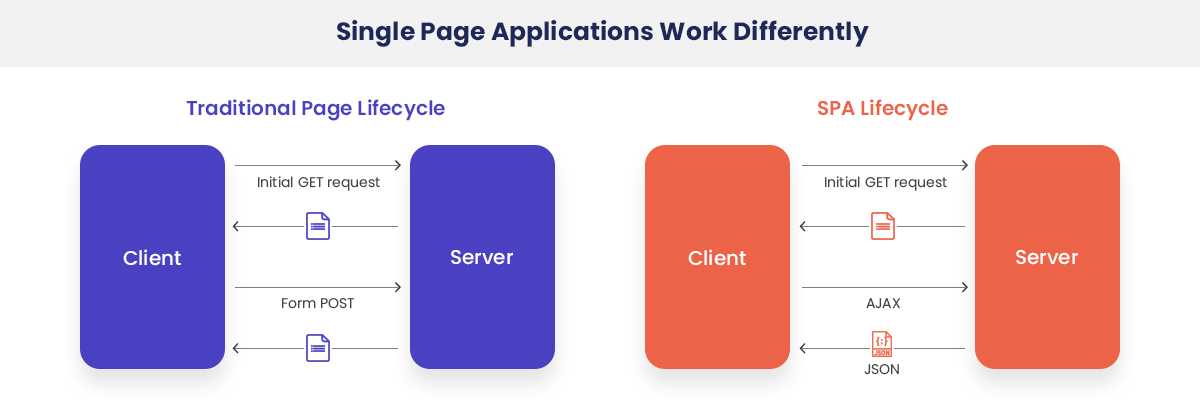
서버사이드 렌더링을 사용하는 기존 웹은 다른 화면으로 이동하기 위해서 서버에 리소스를 요청해야 한다. 요청 후, 웹(client)은 서버가 새롭게 렌더링한 페이지를 화면에 표시한다. 하지만 페이지 용량이 점점 커지고 있는 지금, 다른 페이지로 넘어가기 위해 매번 서버에 요청하고 서버로부터 리소스를 전달받아 로딩하는 것은 매우 버겁고 시간적으로 오래 걸리는 일이다. 이에 따라 SPA라는 패러다임/다지인 패턴이 등장하게 되었다.
서버 사이드 렌더링(Server-side rendering, SSR)
서버 사이드 렌더링은 서버의 렌더링된 웹 페이지를 화면에 표시하는 앱의 기능을 일컫는다. 웹 자체에서 렌더링을 하는 것이 아니라 서버가 페이지를 렌더링하고, 앱은 그저 그 렌더링된 페이지를 화면에 보이게만 하는 것이다. 그 과정을 더욱 구체적으로 얘기하자면, 클라이언트가 웹의 모든 콘텐츠를 갖고 있는 서버에 요청을 보내면, 서버는 HTML 파일을 완전히 렌더링된 페이지/HTML로 바꾸어 렌더링된 페이지를 클라이언트에게 보내고, 클라이언트는 그 페이지를 화면에 보이게 하는 방식으로 작동한다. 이때, 만약 사용자가 다른 페이지로 넘어가고자 한다면, 앱은 서버에 다시 요청을 보내고, 위 과정이 반복된다.
SPA
SPA는 기존 서버사이드 렌더링을 기반으로 하는 웹과 달리 처음 웹을 로딩할 때만 서버로부터 모든 페이지를 한번에 받아와 한 HTML 파일을 만들고, 이후 데이터만 동적으로 업데이트하는 웹 애플리케이션이다. 즉, SPA 웹 안에 html, css, javascript 등 모든 정보가 첫 로딩 시에 내장되어 있다는 뜻이다. 새로운 데이터(동적 데이터)가 필요할 때면, Ajax와 같은 API로 서버로부터 JSON으로 전달 받아 웹 측(JS)에서 페이지를 동적으로 렌더링한다. 이때, 동적으로 렌더링한다는 것은 클라이언트 사이드 렌더링(CSR)을 일컫는다. 기존 웹처럼 서버가 한 페이지를 처음부터 다시 만드는 것이 아니라, 대부분은 처음 로딩 시 다운받은 리소스를 보여주되 동적인 데이터만 JS가 동작하면서 API로부터 받은 정보로 업데이트한다는 의미이다.
SPA 프레임워크에는 대표적으로 React, Angular, Vue.JS가 있다.

출처: https://www.excellentwebworld.com/what-is-a-single-page-application/
클라이언트 사이드 렌더링(Client-side rendering, CSR)
클라이언트 사이드 렌더링은 SPA가 정보를 렌더링하는 방식으로, javascript를 사용하여 서버가 아닌 브라우저 측에서 페이지를 직접 렌더링하는 것을 의미한다. 모든 로직, 데이터 가져오기, 템블렛팅과 라우팅이 클라이언트 측에서 이루어지는 것이다. 클라이언트 사이드 렌더링을 사용하는 웹이 처음부터 어떻게 작동하는지, 그 순서를 살펴보면 다음과 같다.
- 브라우저(클라이언트)가 서버에 요청을 보낸다
- 서버는 그 요청에 따라 HTML과 CSS 정보를 클라이언트에게 보낸다. (이때, HTML은 거의 비어있는 상태이다. 모든 콘텐츠는 javascript로부터 로딩되기 때문)
- 클라이언트 측에서 HTML과 CSS를 파싱한다.
- 파싱 후, javascript를 다운받는다.
- javascript가 작동하기 전까진 빈 페이지가 렌더링된다. (HTML 구조만 로딩됐을 뿐, 아직 javascript로 콘텐츠를 불러오지 않았기 때문)
- javascript가 작동하면, 필요한 모든 정보가 렌더링된다. 이제 완성된 앱이 보이며 사용자와 상호작용할 수 있다.
정리 및 추가 정보
SSR의 장점
- 빠른 초기 로딩
- SEO에 최적화
SSR의 단점
- 각 페이지마다 서버에 요청을 보내야 한다
- 서버의 과부하
- 전체 페이지가 다시 로딩된다
- 데이터가 자주 변경되는 경우 사용자의 UI/US 경험이 불편할 수 있다
-> 그래서 CSR를 사용하는 SPA가 등장
SPA/CSR의 장점
- 서버 요청 수가 적음
- 줄어든 서버의 부담
- 첫 로딩 이후의 정보 가져오기는 매우 빠름(필요한 모든 javascript 파일이 클라이언트 측에 다 있기 때문)
- 빠른 라우팅 속도
- 페이지 다시 로딩할 필요가 없음
- 데이터가 자주 변경되는 경우 특히 성능이 좋음(dynamic web applications)
SPA/CSR의 단점
- SEO가 좋지 않음(처음 HTML을 로딩할 때 정보가 없기 때문)
- 처음 로딩할 때 오래 걸릴 수 있다(특히 javascript가 무거울 경우)
참고자료
- https://www.freecodecamp.org/news/what-exactly-is-client-side-rendering-and-hows-it-different-from-server-side-rendering-bd5c786b340d/
- https://www.omnisci.com/technical-glossary/server-side-rendering
- https://www.educative.io/edpresso/what-is-server-side-rendering
- https://velog.io/@haileyself/SPA-Client-Side-Rendering-그리고-Server-Side-Rendering-90k4ar8is1
- https://dev.to/thatanjan/what-is-client-side-rendering-4199
