

이 글은 드림코딩엘리 아카데미의 쇼핑몰 미니게임 & 코드리뷰 강의를 보고 작성한 글이며 만드는 과정과 정리하고 싶은 부분을 요약한 내용입니다.
하아... 1월 1일날 이걸 시작하는게 목표였는데 벌써 1월이 반토막 났다 ㅋ
처음으로 뭔가 js를 이용하여 동적으로 페이지를 구성하고 데이터를 불러오고 fetch,,, event handling 등 다뤄보기 때문에 이해를 위해서 과정을 세세히 적어보았다! 이를 바탕으로 비슷한 페이지를 강의나 글을 보지 않고 구현해보는 것이 목표 ㅎㅅㅎ
html과 css 작성은 대략적으로 다뤄본 적이 있지만 데이터를 불러오고 json 파일을 작성하고, fetch, display, event handling 등의 과정을 기록해두고 싶어 이 글을 작성하게 되었다!
따라서 1번에서 html과 css 마크업 과정은 간단 요약하고 2번부터 js 파일 작성에 대한 정리를 해보겠다! 🧏🏻♀️
🗂️ 1. Html과 CSS 마크업 과정 끝
 HTML
HTML
1) 로고
- 로고 사이즈
- 로고 위치
- 버튼의 효과
2) Buttons
- 티셔츠, 바지, 치마 -> 옷 종류별 구분
- 블루, 옐로우, 레드 -> 옷 색깔별 구분
- 이미지 불러오기
3) Items
<ul>태그를 이용한 리스트 정의<li>태그를 이용한 아이템 요소 나열- 나열된 요소들에 이미지, 텍스트 추가
CSS
1) 정의
- 컬러 정의
- 사이즈 (버튼, border, 폰트, base-space, 썸네일 크기) 정의
- 애니메이션 실행 시간 정의
2) 요소
- 배경색, 로고, 버튼, 이미지버튼, 컬러버튼에 CSS 스타일 추가
3) 기타
- 색과 아이템 간격, 폰트사이즈, 크기, 애니메이션등 추가
🗂️ 2. JavaScript
1. JSON
동적으로 무언가를 처리할 때 UI요소(html)과 데이터를 섞어서 보관하는 것은 좋지않다.
쇼핑 목록의 데이터들을 따로 추출하여 보관하고자 한다.
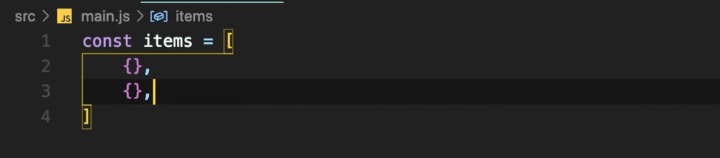
대부분 배열을 이용하며 js에서 코드를 작성한다.  이렇게 해도 상관없지만 코드와 데이터를 섞어서 보관하는 거 역시 좋지 않기 때문에 데이터는 데이터를 보관할 수 있는 다른 장소에 넣어두는게 좋다!
이렇게 해도 상관없지만 코드와 데이터를 섞어서 보관하는 거 역시 좋지 않기 때문에 데이터는 데이터를 보관할 수 있는 다른 장소에 넣어두는게 좋다!
그래서 json 파일을 만들어 필요로 하는 데이터를 보관할 것이다.
JSON : javascript object notation
즉, 객체와 유사한 형태 (key, value 저장)
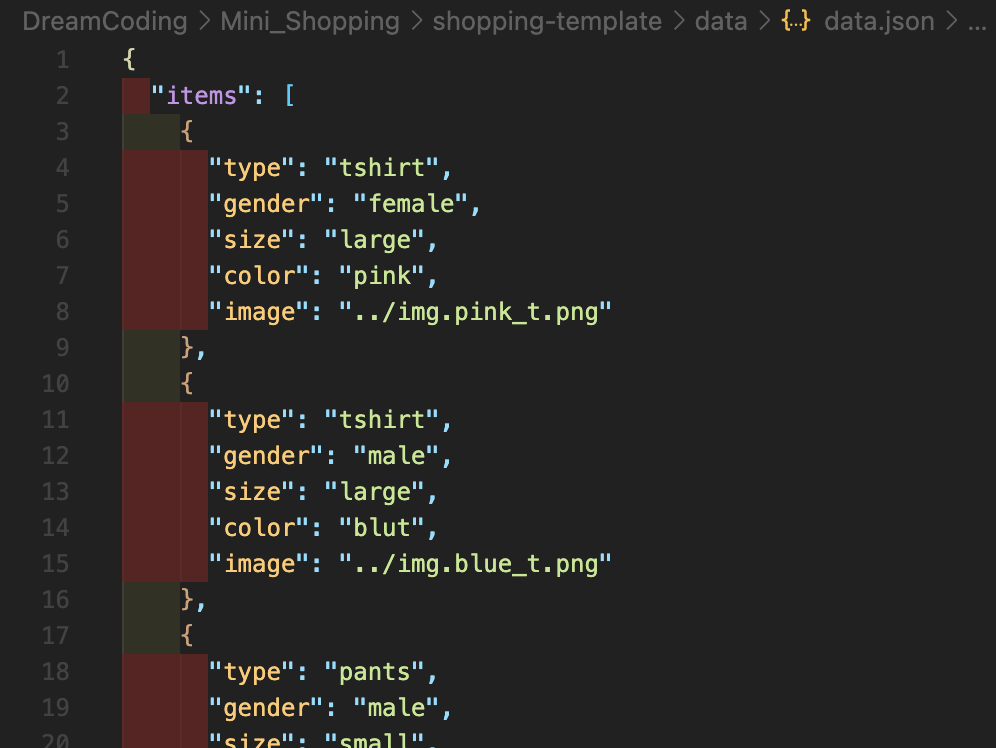
- object 안에 key, value 형태로 items을 저장하기
 json이라는 파일에는 items라는 배열에 데이터들이 들어있고, items 안에는 여러개의 item들이 들어있다.
json이라는 파일에는 items라는 배열에 데이터들이 들어있고, items 안에는 여러개의 item들이 들어있다.
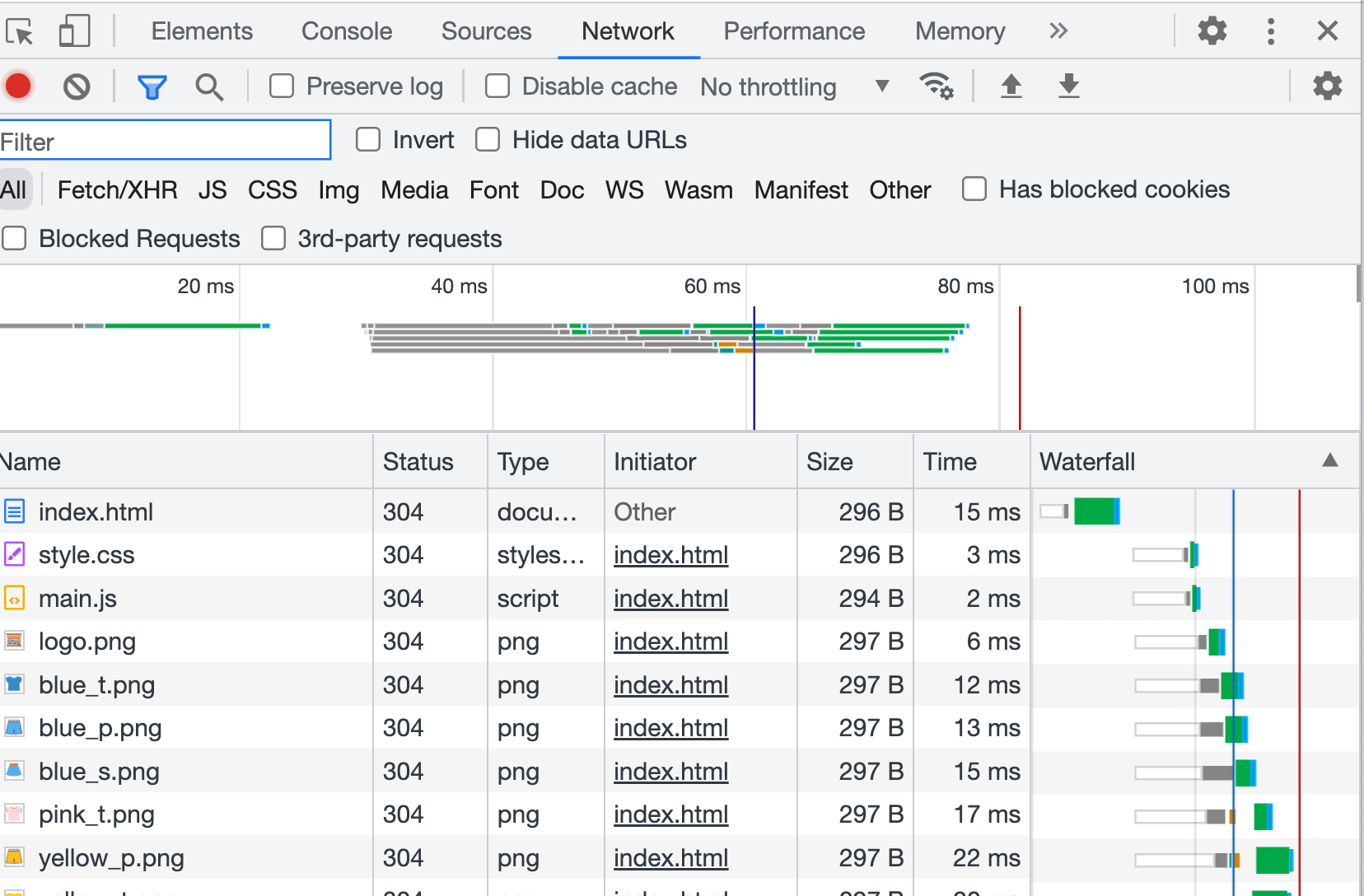
이것은 데이터 폴더 안에 data.json으로 있는데 개발 툴의 network 를 확인해보면, 페이지가 로딩될 때 어떤 것들이 다운로드 되는지 알 수 있다.
 현재는 js, css 파일만 링크 되있기 때문에 data.json은 다운로드가 되지 않은 것을 알 수 있다. json 파일을 js에서 동적으로 html에 추가해보자.
현재는 js, css 파일만 링크 되있기 때문에 data.json은 다운로드가 되지 않은 것을 알 수 있다. json 파일을 js에서 동적으로 html에 추가해보자.
2. Fetch
//main
// 아이템들을 동적으로 받아와서
//프로미스가 리턴되어 성공적으로 값을 전달해주면
// 전달 받은 items를 display,
//eventlistener로 적절한 filtering
loadItems()
.then(items => {
displayItems(items);
setEventListeners(items);
})
.catch(console.log('error'))전체적인 큰 전략을 짜고 하나씩 구현할 것!
먼저, loadItems()
브라우저 api 인 fetch를 이용
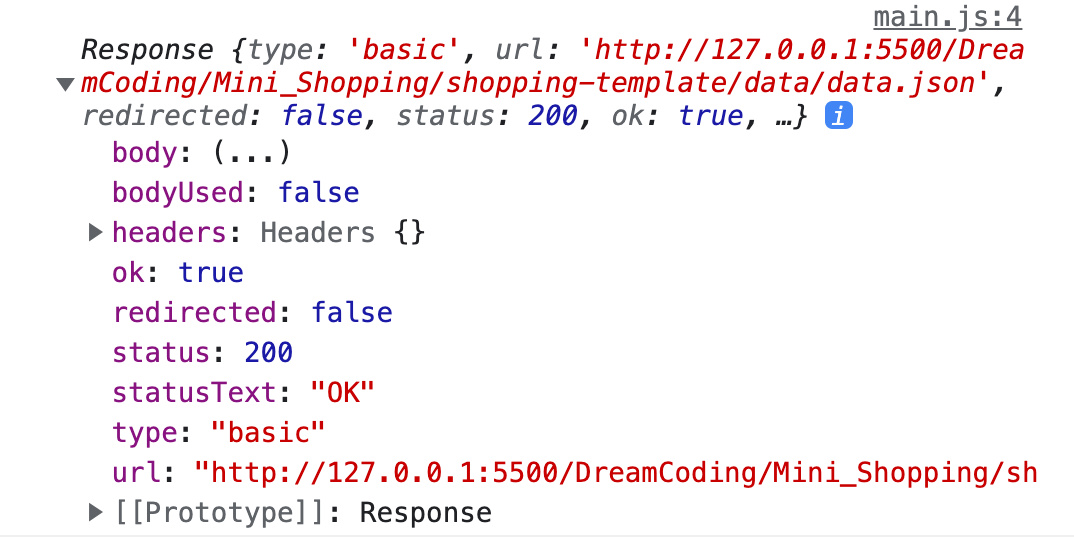
fetch는 해당하는 파일의 경로나 url를 작성하여 데이터를 네트워크를 통해 받아올 수 있다.
fetch에 data.json이 들어있는 파일의 경로를 입력해주면 json파일에 작성된 데이터를 불러올 수 있겠지?
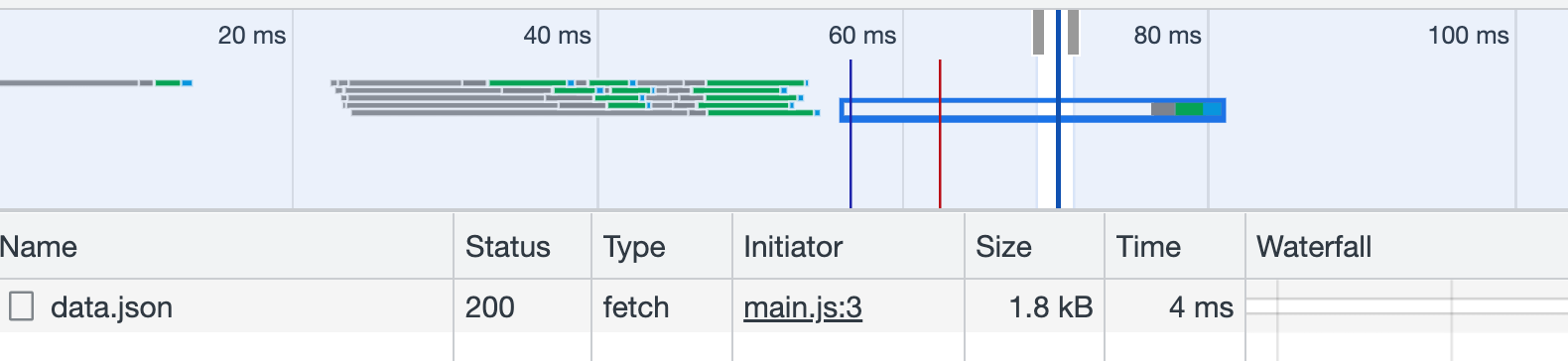
 네트워크에서도 main.js 가 실행된 이후 json이 불러와진 것을 볼 수 있다.
네트워크에서도 main.js 가 실행된 이후 json이 불러와진 것을 볼 수 있다.
//Fetch the items from JSON file
function loadItems() {
return fetch('data/data.json')
.then(response => response.json())
.then(json=> json.items);
}fetch로 데이터를 받아온 다음 데이터를 성공적으로 받아왔다면 그 응답을 json으로 변환하고 json 안에 있는 items를 리턴하게 된다.
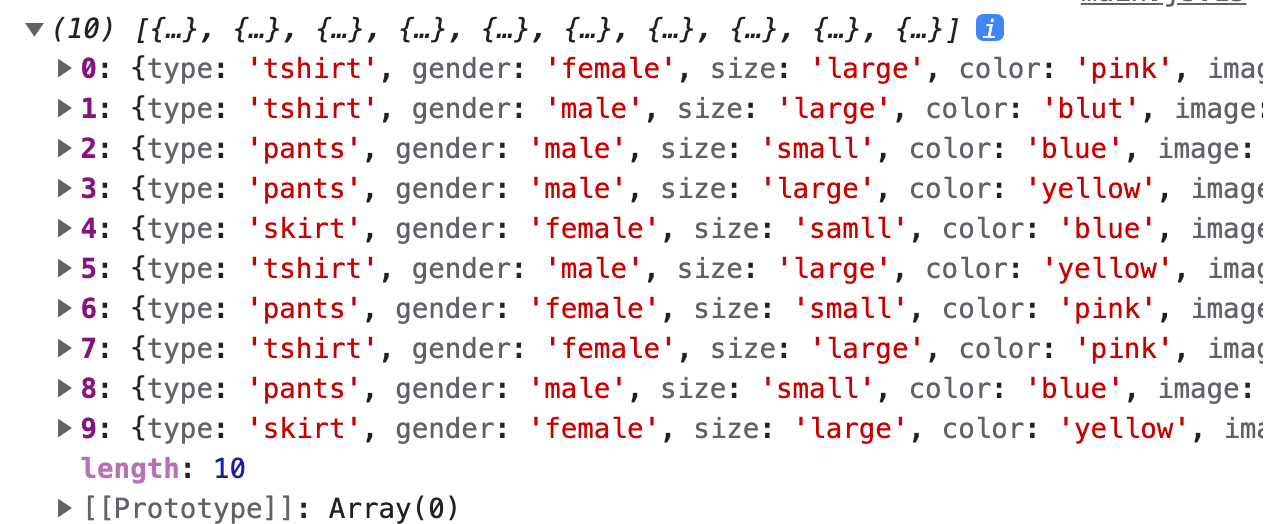
이제는 배열 자체만 출력되는 걸 볼 수 있다.
3. display Items
displayItems 함수는 items라는 인자를 받아와서 받아온 items라는 데이터를 html 요소로 변환하여 페이지에 표기 되도록 만들어주는 것이다.
부모 컨테이너 안에 요소를 보이게 해야하기 때문에 부모 컨테이너 부터 정의한다.
json 에서 정의한 각각의 아이템들을 해당하는 html 요소<li> 태그로 변환해주는 배열로 만들어 줄 것이다.
한가지의 배열 형태에서 다른 배열의 형태로 변환하는 것?
map 을 이용하면 간단하게 할 수 있었다.
따라서 아이템들을 받아와 map을 이용하여 만든 함수에게 넘겨 주었다. 이 함수는 받아온 아이템들을 <li> 요소로 문자열로 변환한다.
unction displayItems(items) {
const container = document.querySelector('.items');
container.innerHTML = items.map((item) => createHTMLString(item));
}
function createHTMLString(item) {
return <li class="item">
<img src="${item.image}" alt="${item.type}" class="item_thumbnail" />
<span class="item_description">${item.gender}, ${item.size}</span>
</li>`;문자열들이 들어있는 배열을 한가지의 문자열로 병합하기 위해 사용하는 방법은 join 이라는 api를 이용하면 좋다.
container.innerHTML = items.map((item) => createHTMLString(item)).join(''); 
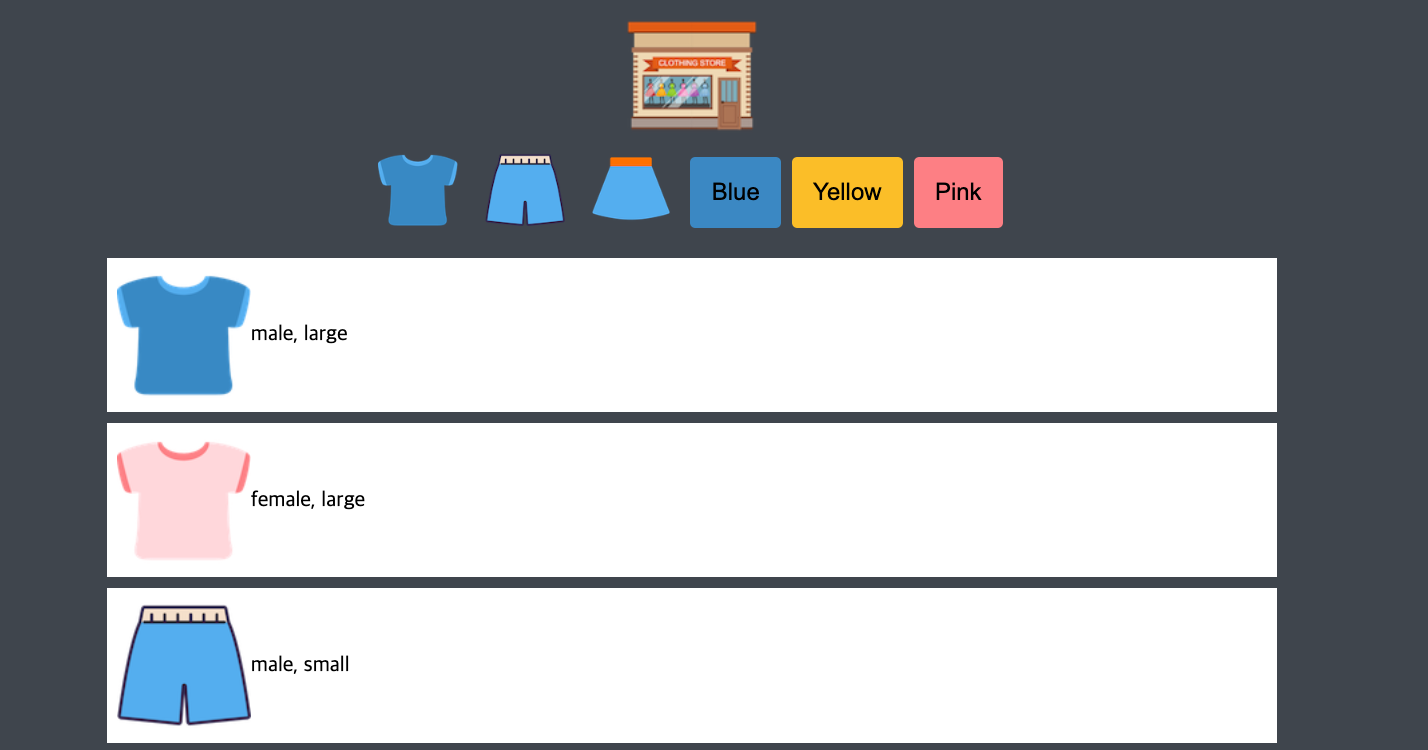
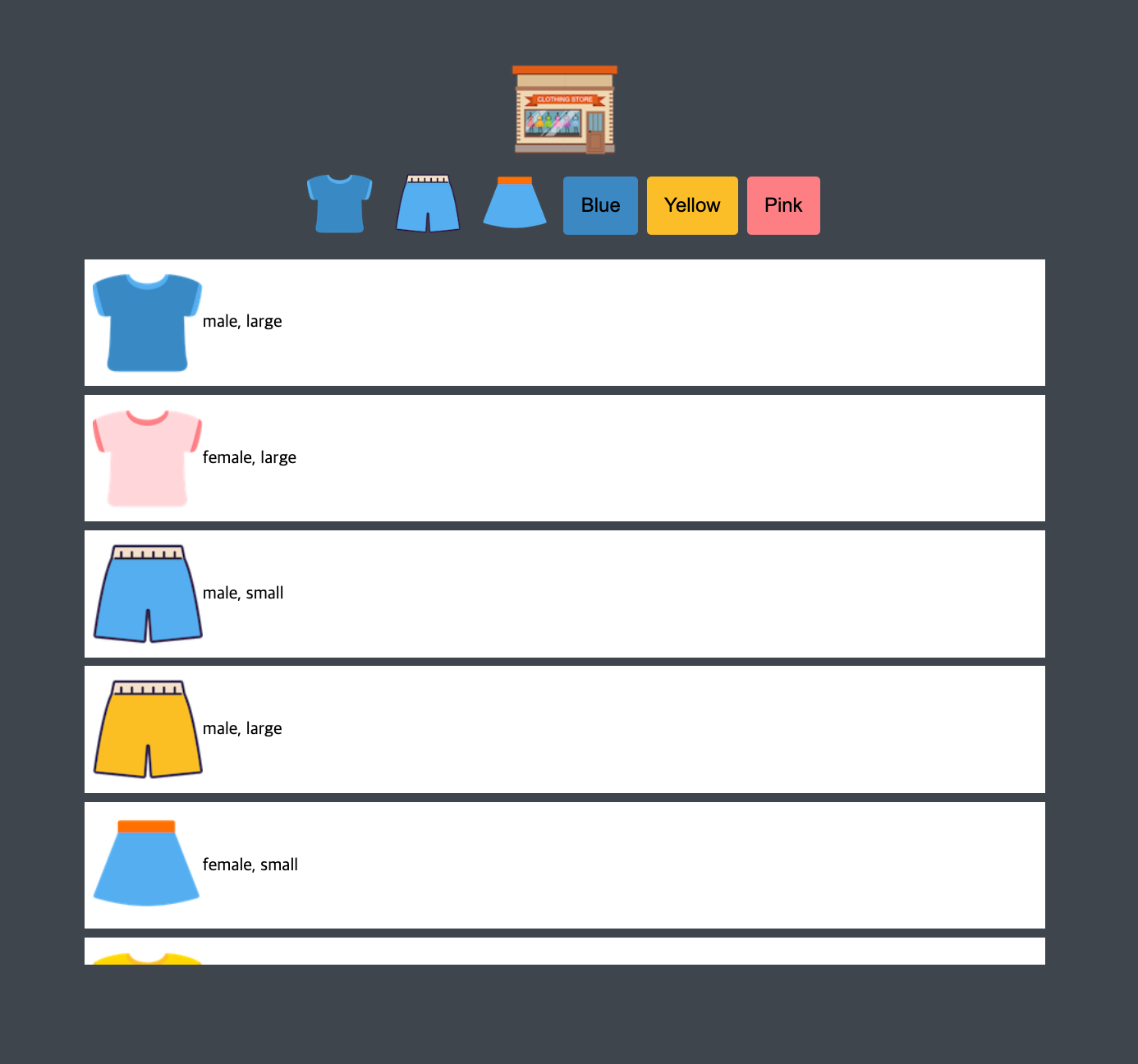
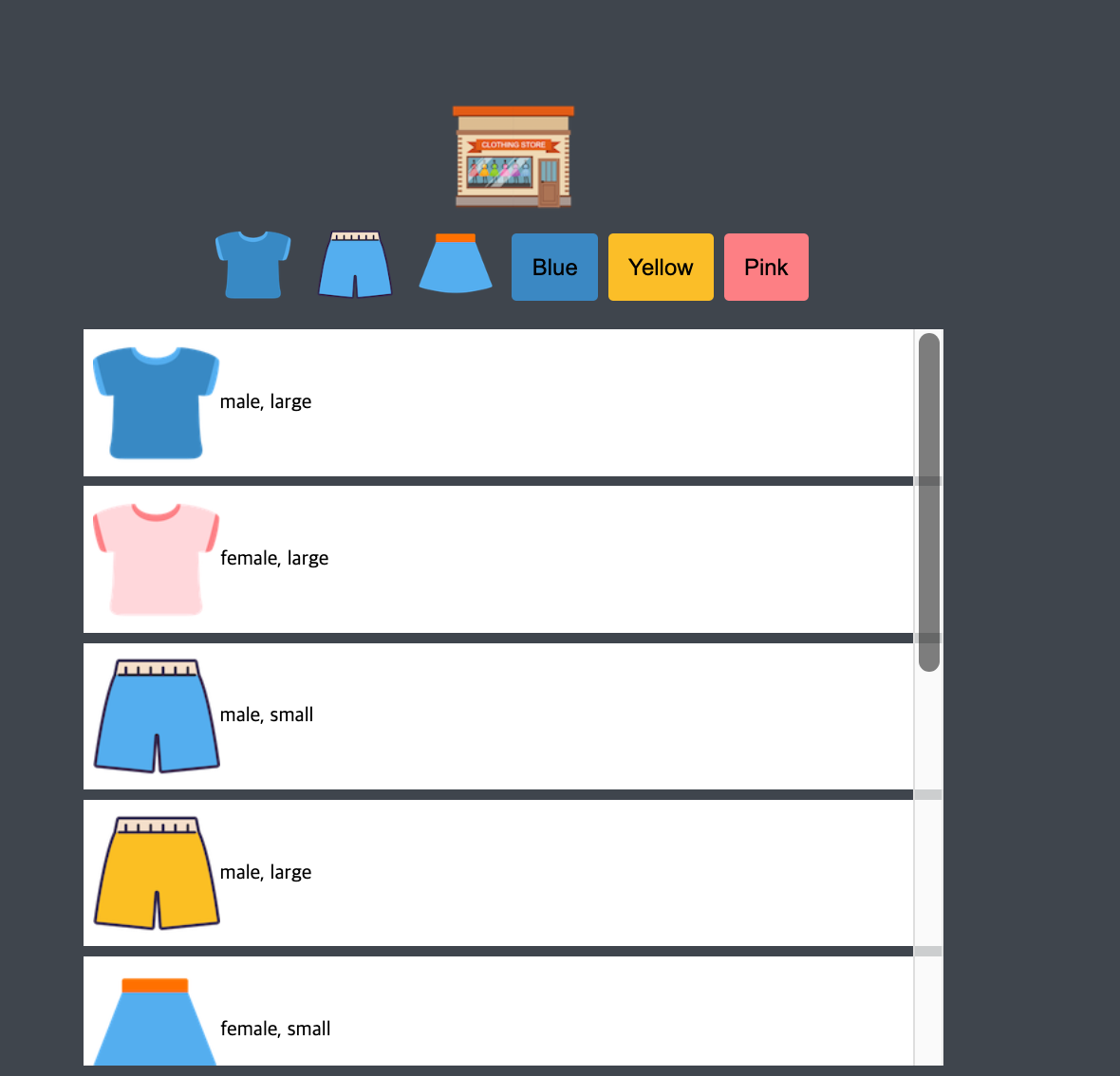
이렇게 동적으로 모든 아이템들을 가져온 것을 확인할 수 있다.
<요약>
- loadItems를 이용하여 동적으로 아이템들을 받아왔다.
- 받아온 아이템들을 displayItems 함수를 호출하여 컨테이너에 innerHTML을 업데이트했다.
- 여기서 업데이트란 받아온 아이템 객체들을
<li>의 문자열 배열로 변환한 다음 하나의 문자열로 만들어 innerHTML에 추가했다는 것이다.
이제는 리스트를 필터링하는 아이콘들을 눌렀을 때 발생하는 이벤트들을 만들어보도록 하자!
4. Event Handling
위의 사항을 이제 버튼을 클릭되었을 때 작동할 수 있도록 구현해보자!
