우리가 하려는 것
Web Server <-> WSGI <-> Web Application
Nginx <-> Gunicorn <-> Django
장고는 웹서버가 아니라 Web Application. 장고만 써서 배포하면 20명만 들어와도 터짐.
그래서 Web server를 써야하는데, 장고에서는 Nginx를 사용하는게 보편적.
그리고 Nginx와 Django를 이어주는 매개체인 WSGI는 Gunicorn을 주로 사용함
*Web Application
- 식당으로 따지면 요리사
- 요청에 따라서 다양한 요청을 직접 처리해서 동적인 응답을 만들어내는 주체
*WSGI(Web Server Gateway Interface)
- 식당으로 따지면 서빙 직원
- HTTP와 Python으로 동작하는 Django간의 연결을 담당하는 인터페이스 HTTP로 들어오는 네트워크 신호를 Python Application으로 변환해서 전달해주는 역할을 한다. HTTP 네트워크 신호는 Python과 아무런 연관성이 없기때문에 이러한 중간 인터페이스가 필요한 것.
- 이전의 개발 서버는 Django에 내장되어 있는 간단한 WSGI를 사용한것
*Web Server
- 식당으로 따지면 안내 데스크(출입구)
- 클라이언트의 HTTP 요청을 받아서 정적 파일을 바로 제공하거나 로드밸런싱(여러대의 서버가 있을경우 부하를 분산시켜 트래픽을 처리하는 기술)등을 앞쪽에서 담당하여 전체적인 시스템의 가용성을 증가시키는 역할
Gunicorn
설치
$ sudo apt-get update
$ sudo apt-get install gunicorn설치 과정에서 나오는 설정들은 tab 엔터 해서 모두 OK로 설치
실행

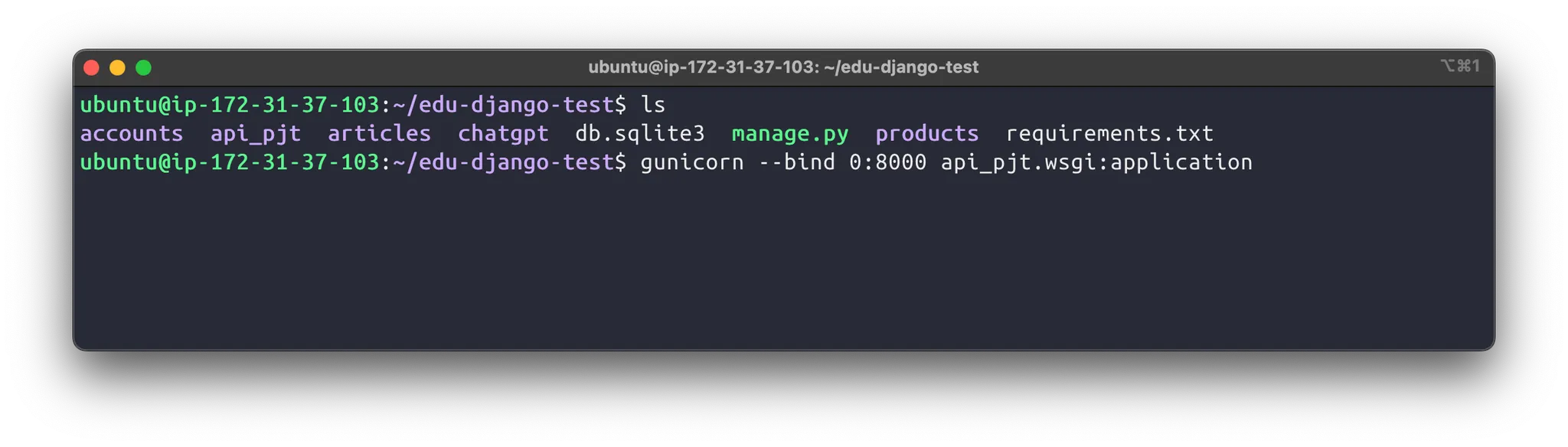
manage.py 가 있는 폴더에서 실행해줌
gunicorn --bind 0:8000 [pj폴더이름].wsgi:application
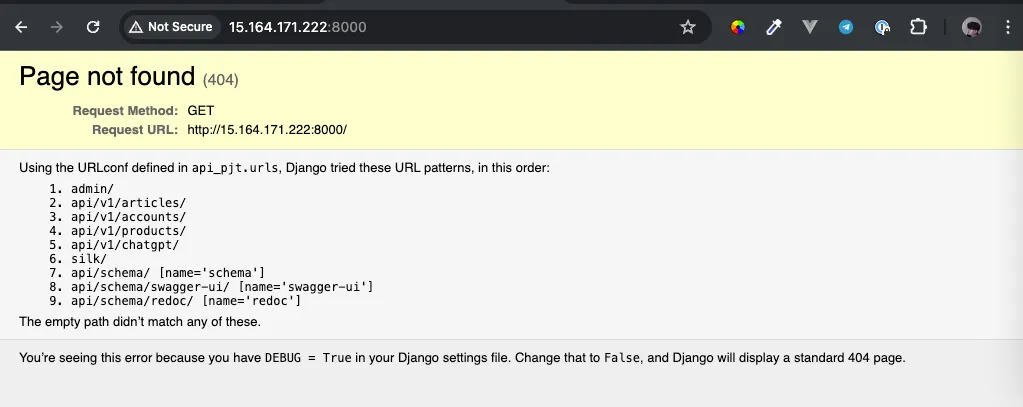
다시 웹브라우저로 들어가봐도 잘 동작함

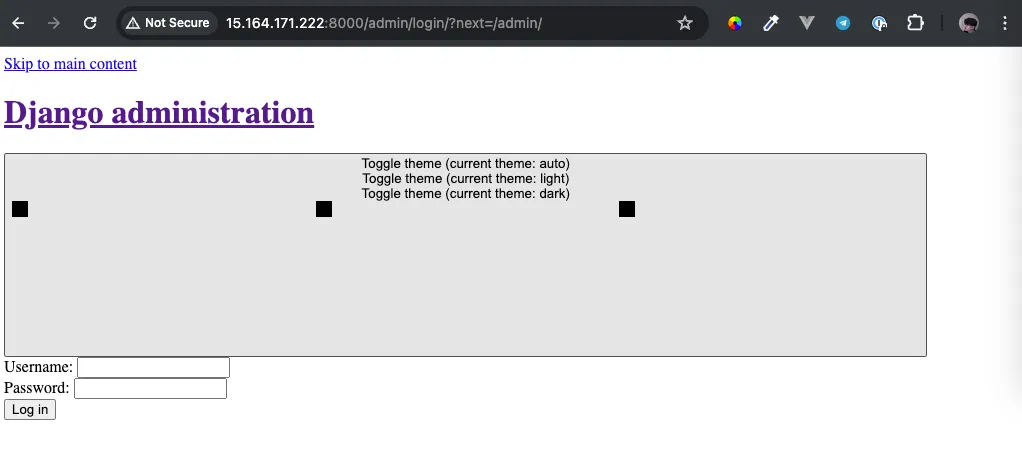
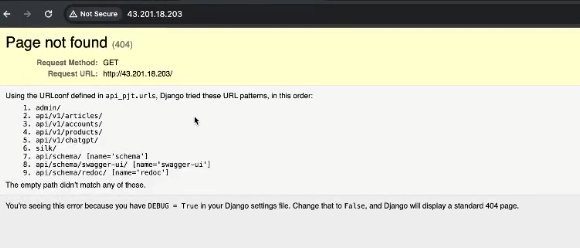
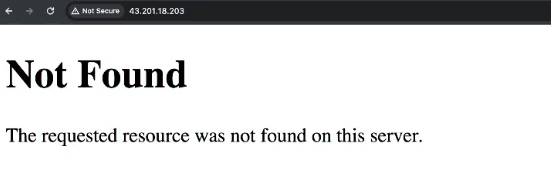
그런데 /admin/ 으로 들어가보면?

정적 파일이 제공되고 있지 않기때문 ! → Nginx에서 처리 예정
설정
정적파일 설정
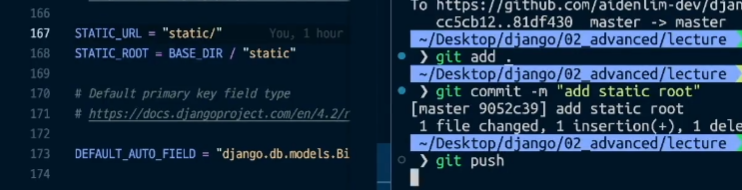
settings.py에 설정
STATIC_URL = "static/"
STATIC_ROOT = BASE_DIR / "static"
로컬에 했으니 add commit push하고
EC2 가서
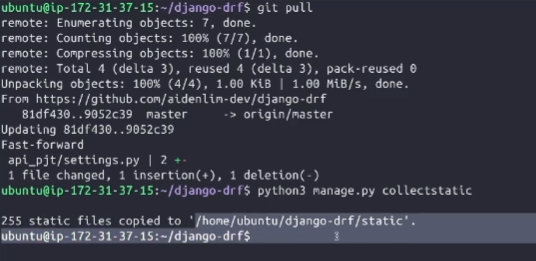
git pull정적파일 한 곳에 모으기
python3 manage.py collectstatic
Nginx
설치
sudo apt install nginx -y설치 과정에서 나오는 설정들은 tab 엔터 해서 모두 OK로 설치
설정
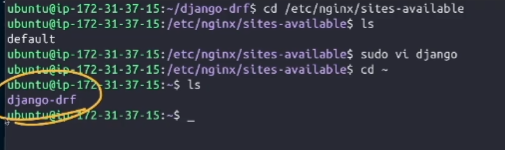
cd /etc/nginx/sites-available이 경로로 이동
내 설정 파일 생성
sudo vi [설정파일 이름]강의에선 설정파일 이름을 django로 했음
i 누르면 INSERT모드 되며 입력가능
server {
listen 80;
server_name *.compute.amazonaws.com;
charset utf-8;
client_max_body_size 128M;
location /static {
alias /home/ubuntu/[레포지토리 이름]/static;
}
location / {
include proxy_params;
proxy_pass http://unix:/tmp/gunicorn.sock;
}
}붙여넣는데, 레포지토리 이름엔
자기 레포지토리의 이름 넣기
다 썼으면 esc키 누르고 -> :wq 엔터
cd ~해서 home 디렉토리로 돌아가기
레포지토리 이름 모르겠단 사람은 여기서 ls 누르면

요거이야기 하는거임
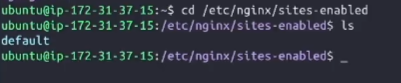
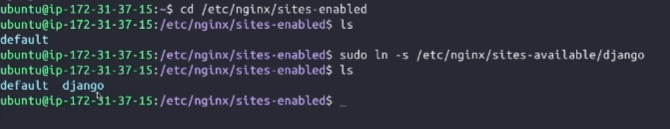
cd /etc/nginx/sites-enabled이동
ls 해보면

default 나옴.
아까 파일 추가했던 available에서
실제로 사용할것을 enabled에 바로가기(link)로 넣어줘야함.
sudo ln -s /etc/nginx/sites-available/[설정파일 이름]강의에선 django로 했으니까 django

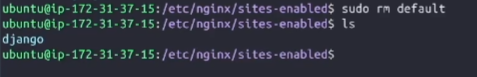
default설정 안쓸거니까 지울거임
sudo rm default
ls 해보면 내가 추가한것만 나옴
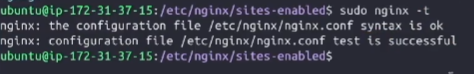
설정 테스트
설정이 올바른지 테스트
sudo nginx -t
이렇게 나오면 일단 문법상 오류는 없다는거
Nginx 키기

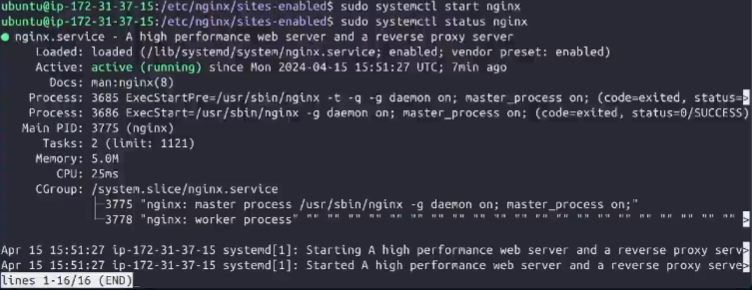
키기
sudo systemctl start nginx잘 켜졌는지 확인
sudo systemctl status nginxq 입력하면 나갈 수 있음
끄고싶으면
sudo systemctl stop nginx킨 상태에서 재시작은
sudo systemctl restart nginx
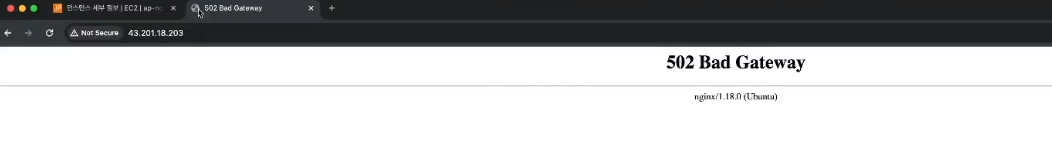
다시 돌아가서 새로고침 해보면
빙글빙글 돌다가 타임아웃 에러 뜰거임
이유는 AWS에서 8000번은 뚫어줬지만, 80번은 안뚫어줬음
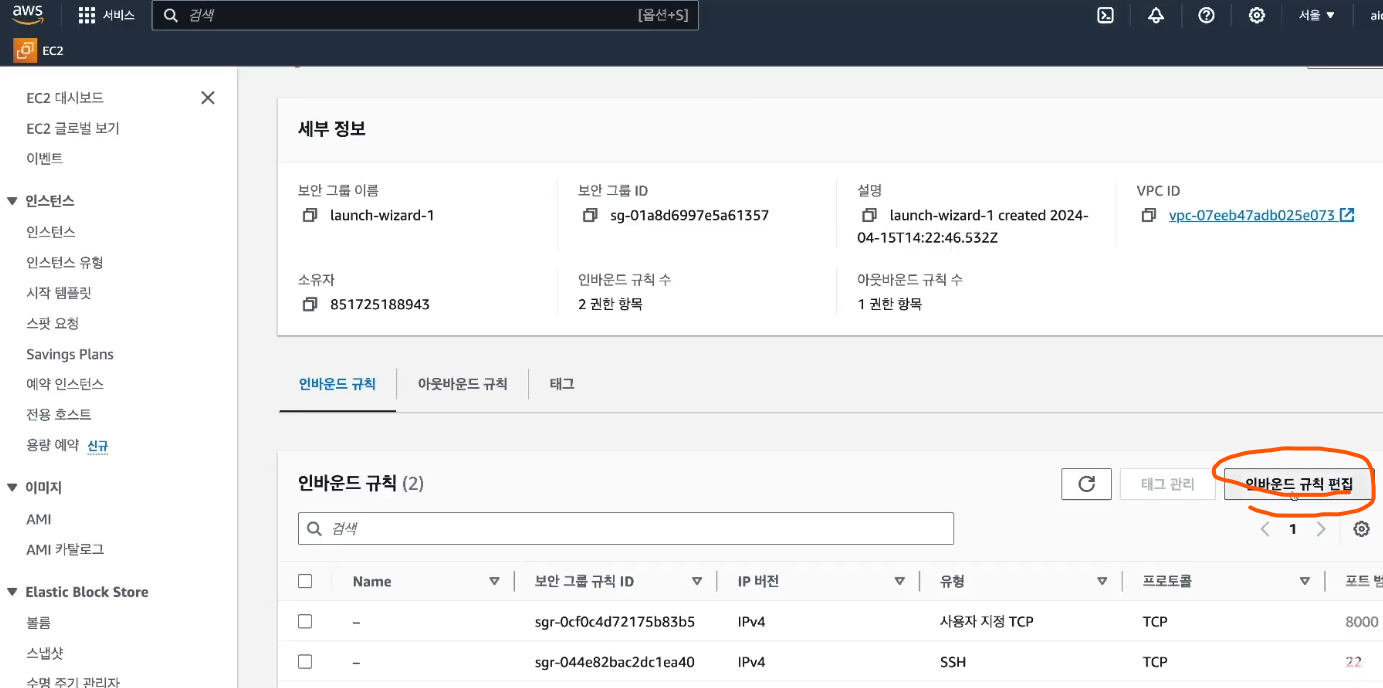
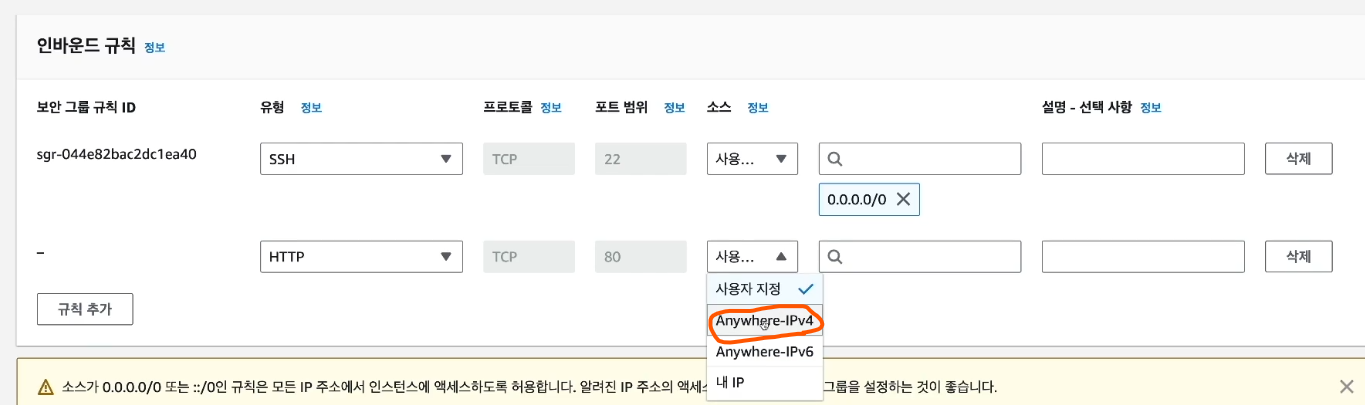
80번 뚫어줄거임




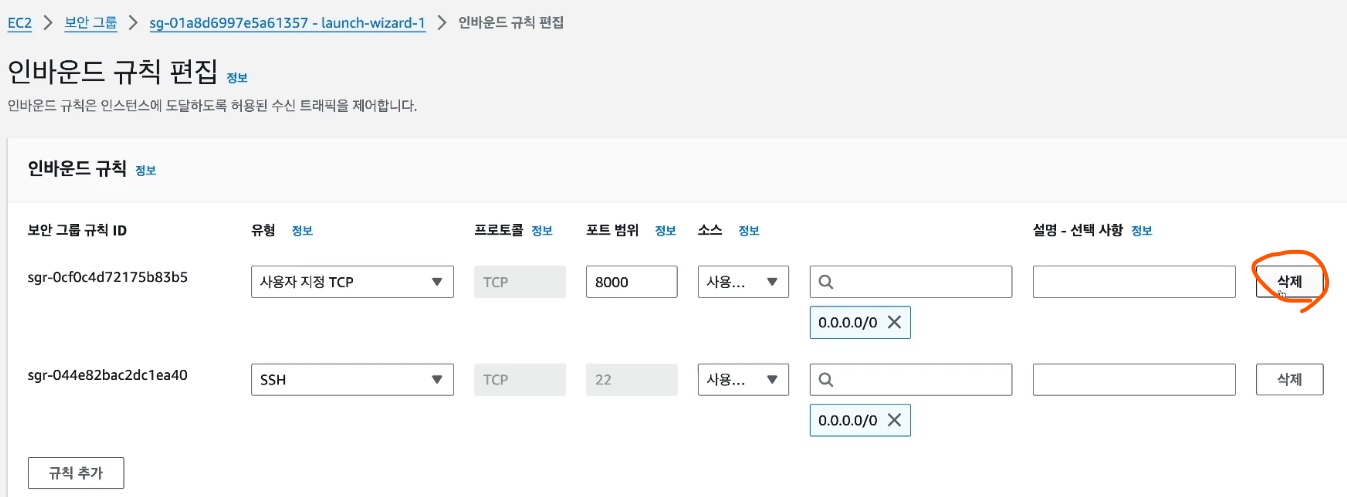
8000번 삭제하고
SSH는 남겨두기

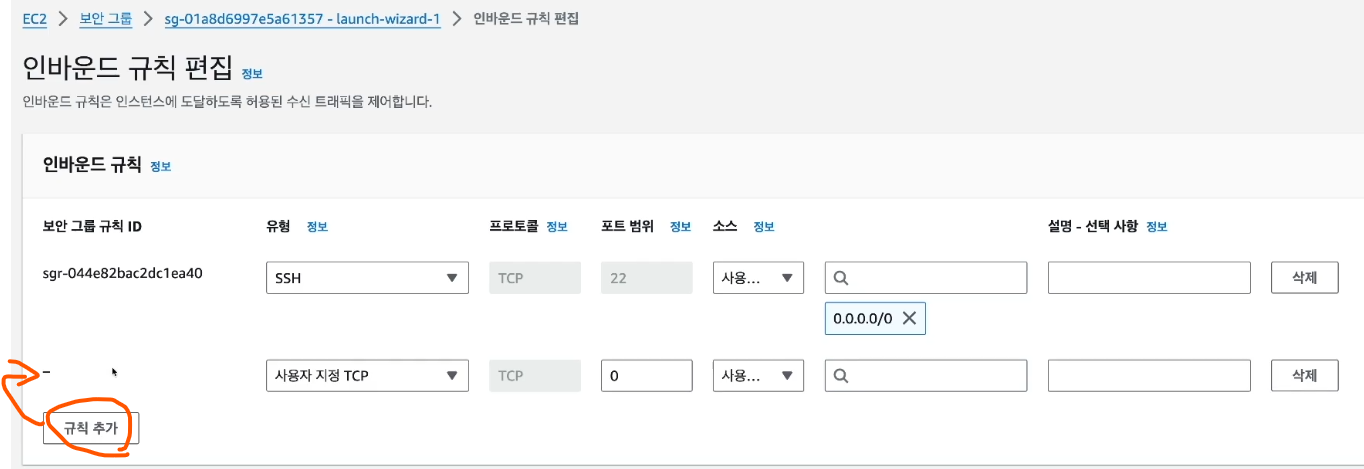
규칙 추가하면 이렇게 생김

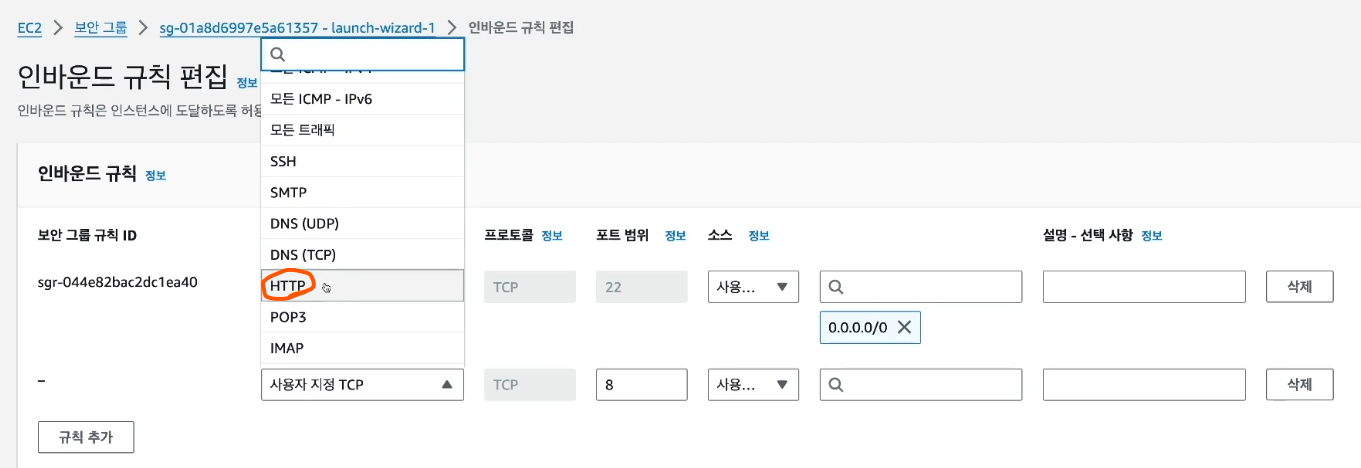
유형에서 HTTP선택하면

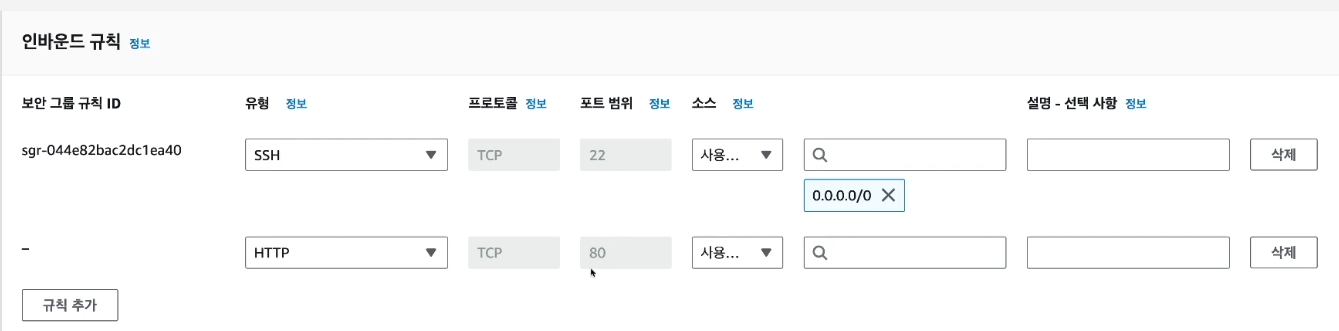
포트 범위에 자동으로 80 들어감

소스는 Anywhere-IPv4
규칙 저장

짠 이제 암것도 보이진 않지만 nginx연결된게 보임.
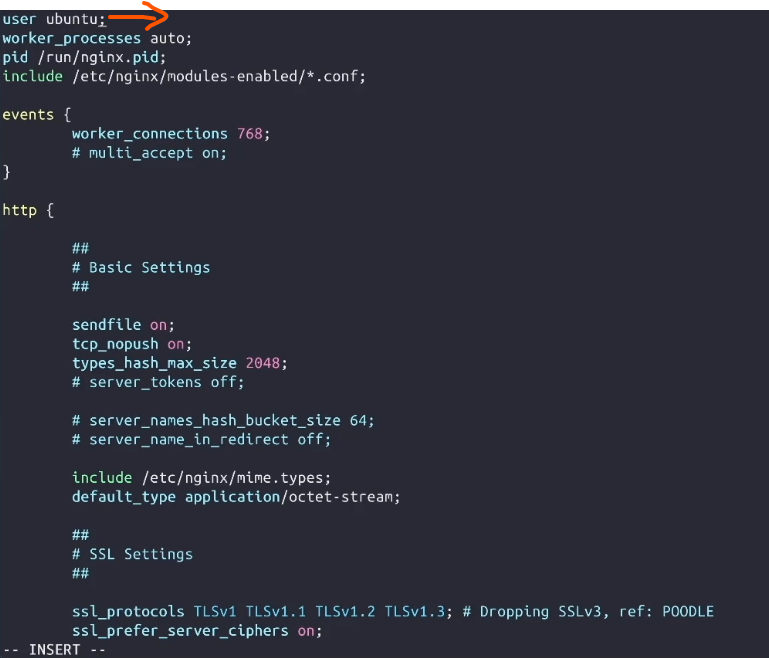
유저 정보 바꾸기
sudo vi /etc/nginx/nginx.confi 눌러서 INSERT모드로 바꾼 뒤

user를 ububtu로 바꿈
esc누르고 :wq 엔터
restart
sudo systemctl restart nginx잘 켜졌는지 확인
sudo systemctl status nginx끌때는 q
Gunicorn
기존엔 포트를 이용해 연결했었는데, 사실 유닉스계열 시스템에선 소켓을 이용하는게 효율적임.
지금은 shell 종료하면 Gunicorn도 종료되어 서비스가 되지 않음.
→ 계속해서 동작하도록 하고 AWS 서버를 재시작해도 동작해야한다!
→ 서비스(service)로 등록 필요!
서비스 파일 만들기
cd /etc/systemd/system이동해서
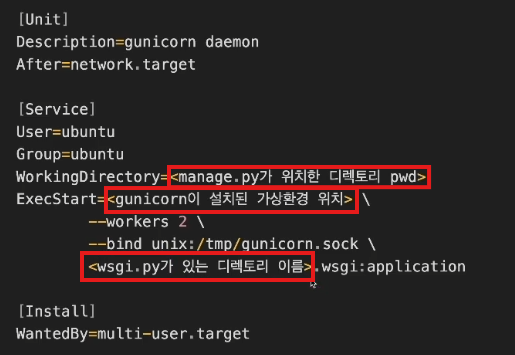
sudo vi gunicorn.service파일 만들기

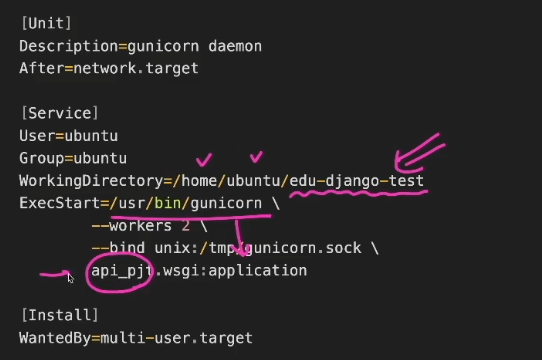
[Unit]
Description=gunicorn daemon
After=network.target
[Service]
User=ubuntu
Group=ubuntu
WorkingDirectory=<manage.py가 위치한 디렉토리 pwd>
ExecStart=<gunicorn이 설치된 가상환경 위치> \
--workers 2 \
--bind unix:/tmp/gunicorn.sock \
<wsgi.py가 있는 디렉토리 이름>.wsgi:application
[Install]
WantedBy=multi-user.target
home/ubuntu/[레포지토리 이름]
usr/bin/gunicorn 그대로 쓰고
pj명 다르면 바꿔주깅

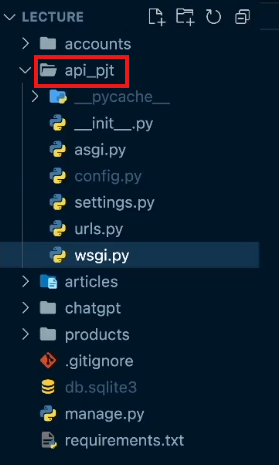
여기 이름임
INSERT모드 해서 복붙
esc누르고 :wq
서비스 실행
Gunicorn 재시작
sudo systemctl restart gunicorn동작 상태 확인
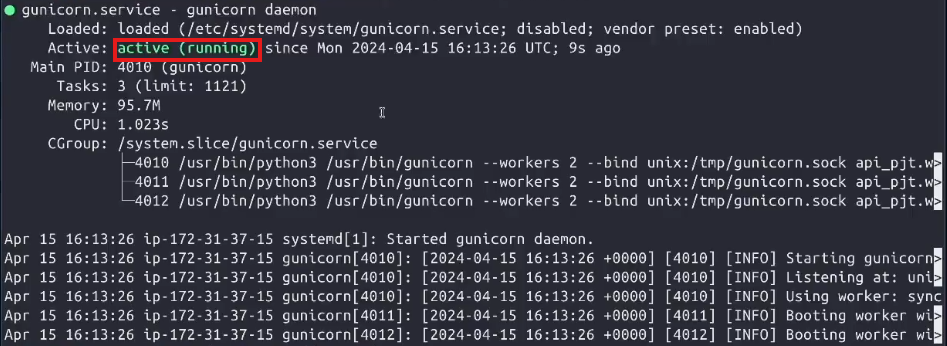
sudo systemctl status gunicorn
잘 됨
q 눌러서 나가기

다시 가서 새로고침 하면 잘 나옴
포트번호 없이 잘 들어가짐

admin도 잘 들어가짐 (css 잘됨)
배포 마무리
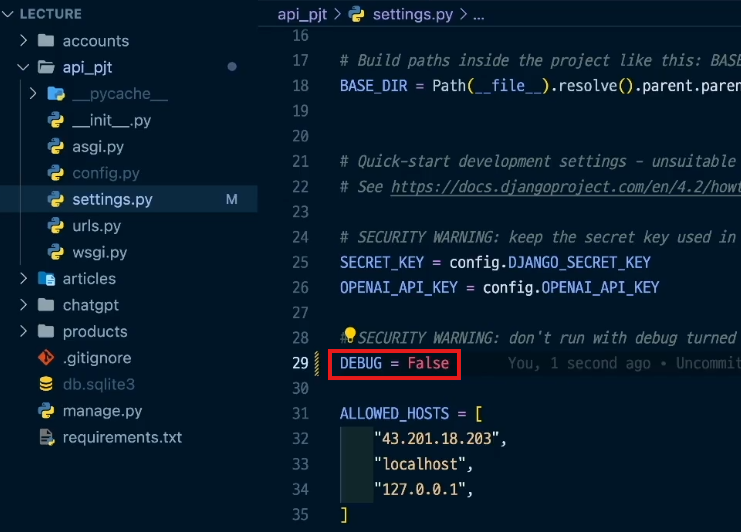
디버그 off

로컬에서 settings.py 디버그 False로 바꾸기
add commit push하고
빌린 서버로 돌아와서
cd ~홈으로 가서

내 레포지토리와 같은 이름의 파일로 들어가기
그리고
git pull설정 바꿨으니 gunicorn restart하고
(웹서버는 재시작 안해도 됨. 앞단이라)
sudo systemctl restart gunicorn다시 돌아가서 새로고침 하면

디버그모드 꺼짐
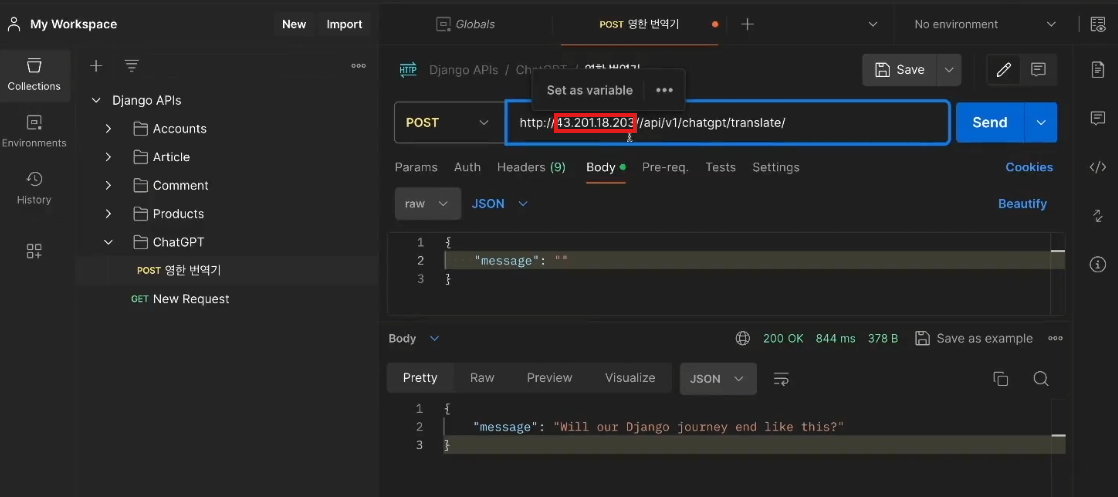
postman으로 동작확인

url 바꿔주고 테스트

잘됨
AWS 껐다 키면 저 주소 바뀌니까 변수처리하면 편함
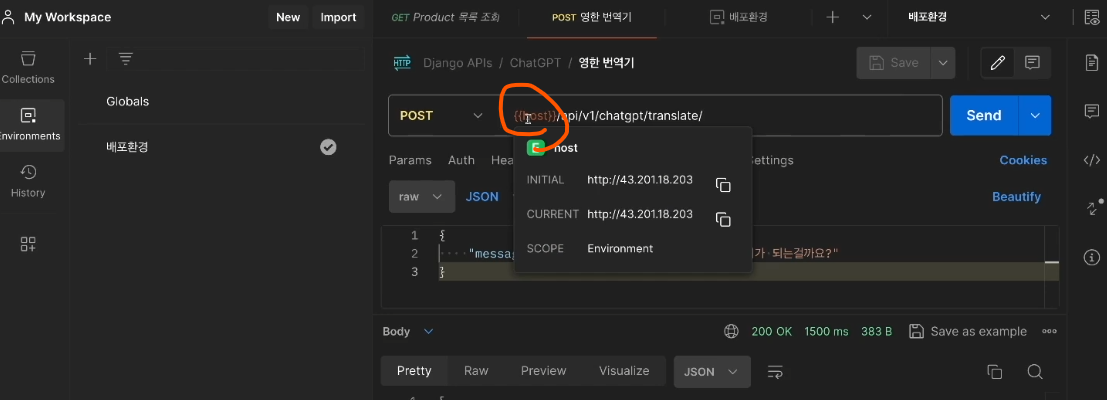
postman 꿀팁
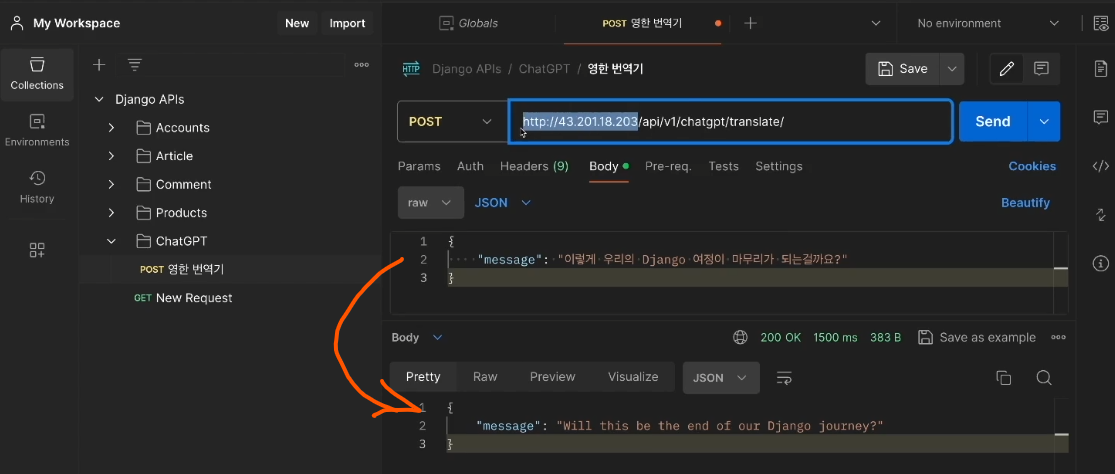
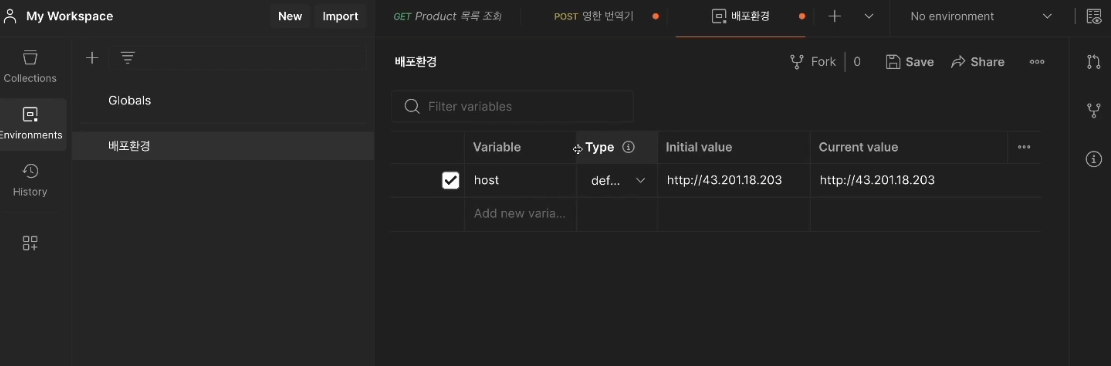
주소 변수처리해서 쓰는법




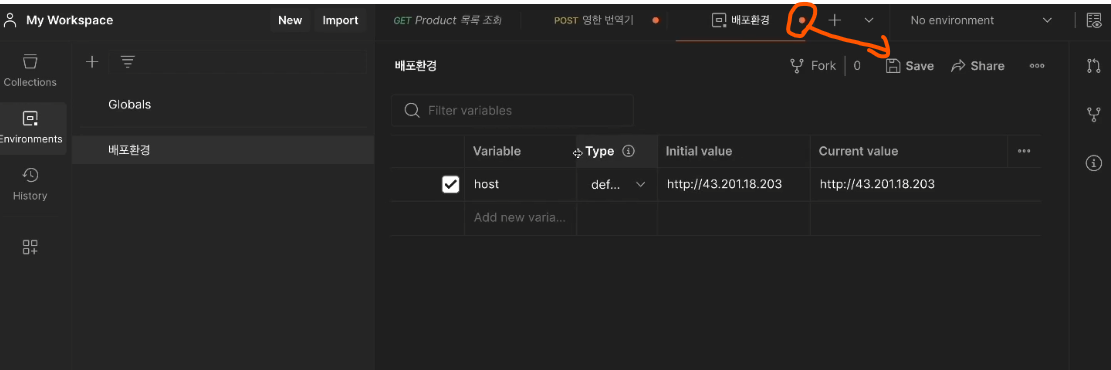
주황 동그라미 저장 안한거니까 저장해주고

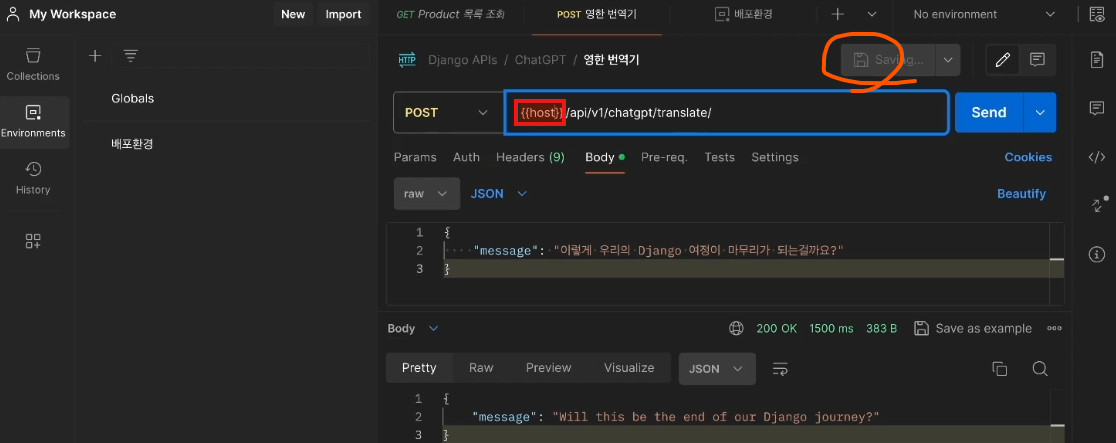
변수명 쓰고 저장


이렇게 바뀜

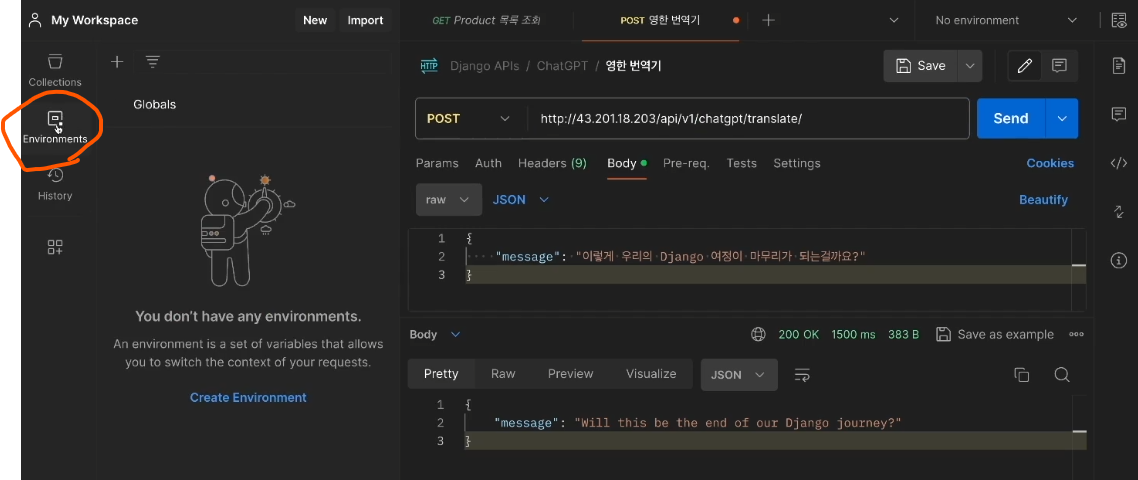
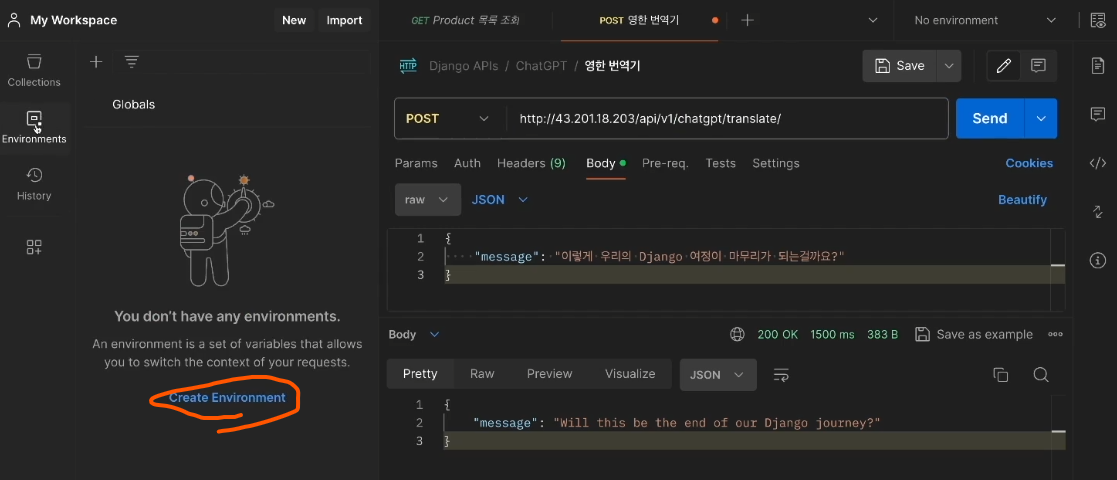
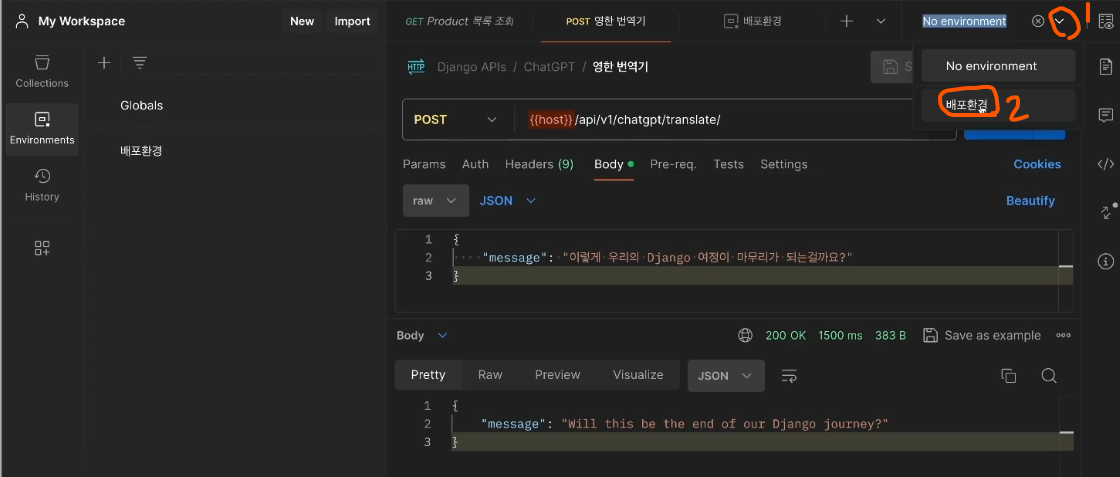
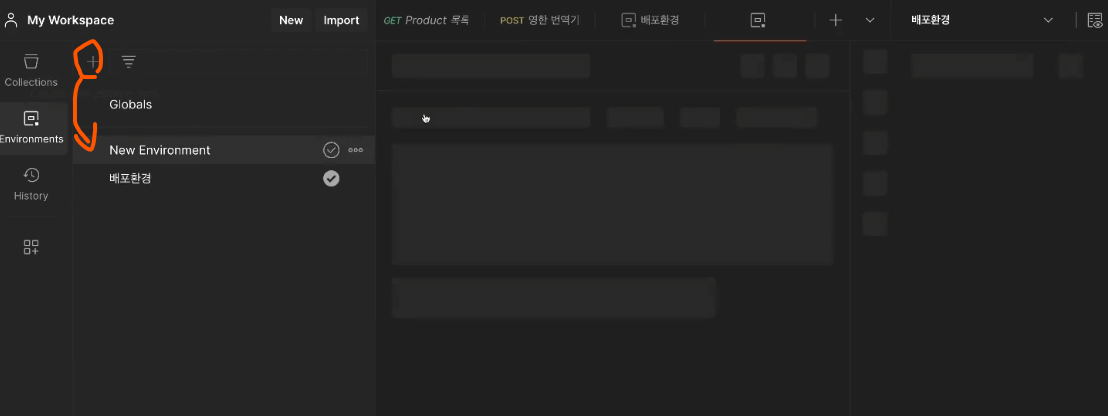
환경 더 만들고

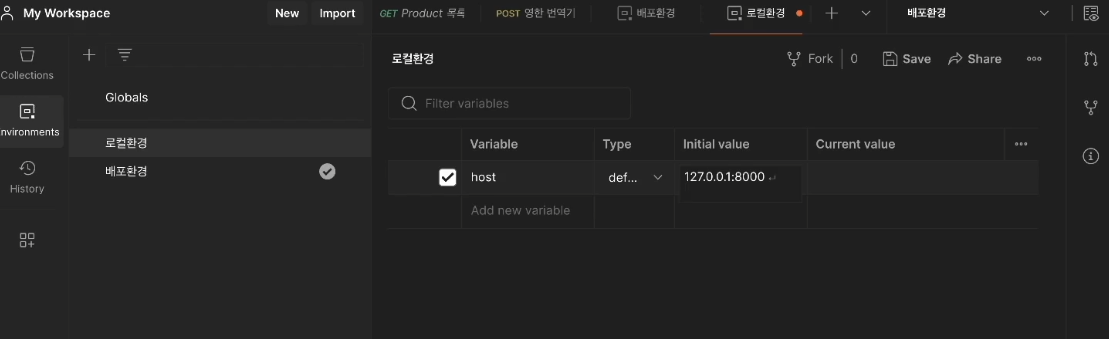
로컬환경 설정을 같은 변수명인 host로 설정하고 저장해주면

여기서 바꾸면서 편하게 쓸 수 있음
+
media 파일의 경우 보통 AWS의 S3에다 보관을 함
이거 하려면, S3와 Django 통신하는것도 찾아봐야함
요청 엄청 많이 들어오면 EC2 늘려야하는데,
Nginx, Gunicorn, django 설정 한번 했는데 귀찮잖아
그러니 Doker같은것도 건드려보는거 추천하고
지금 ip주소로 들어가고있는데 도메인 발급받아서 한번 해보기
AWS에서 어렵지않게 라우트53 이용하면 할 수 있음
https도 AWS에서 적용 할 수 있음
이런 기술들을 왜 쓰는지 아는게 중요함.
로컬에서 git push하고 EC2에서 pull하고 Nginx 재시작 하는거 귀찮잖음
github Action이라고 로컬에서 push하고 난 뒤의 액션을 자동화 설정할 수 있는 친구가 있음.
그 과정을 잘 설정하면, 로컬에서 push하자마자 EC2에 자동 업데이트됨(CI/CD)
프로젝트 여러개보단 프로젝트 하나를 오랫동안 하며 기능을 업데이트하는 모습을 보여주는게 좋음.
