1. UI
- UI에 표현할 값은 HP, Level, Exp 가 기본적으로 있겠고,
- 조준에 따라 변하는 CrossHair
- 추가로 구현하고 싶은 TimerUI


구현하고 싶은 TimerUI란 뭔가 하면..
Minecraft의 UI에선 기본 공격을 마우스를 빨리 누르는 만큼 빨리 할 수 있지만,
빨리한다면 그만큼 대미지가 줄어들게 된다.
일정 시간만큼 기다려야 최대 대미지가 들어가게 되고,
그 표현을 위의 칼의 게이지가 차는 것으로 표현하였다.

현재 프로젝트도 무한으로 총을 쏘고 있고,
공격의 간격을 Timer 등으로 제한하기 싫었다.
따라서 Minecraft의 공격 시스템을 UI와 함께 구현해본다.
- 공격 타이밍의 시각적 표현
- 공격 타이밍이 차지 않았는데 공격시, 그 만큼 대미지 감소
- 공격 타이밍 이후 공격시, 100% 대미지로 공격
1-1. 기본 Stat UI
A. Enemy

적은 간단한 HP만 표시한다.

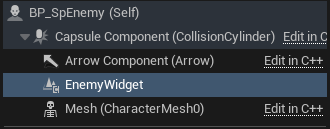
EnemyBP에 WidgetComponent를 추가하고,
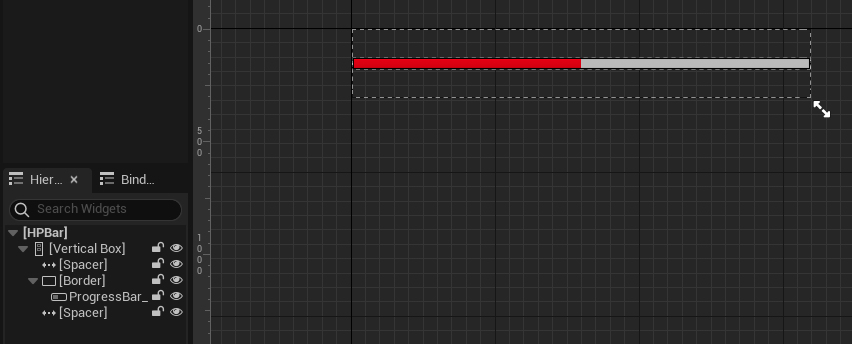
클래스를 현재 WBP_HPBar로 두어 적용시켰다.


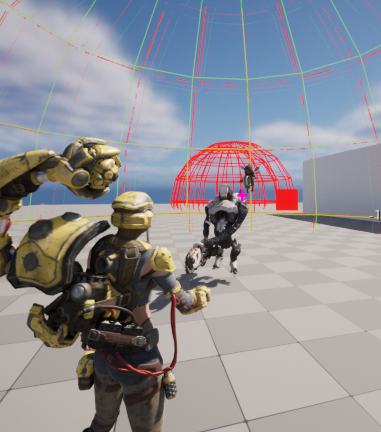
위처럼 보이게 되고,
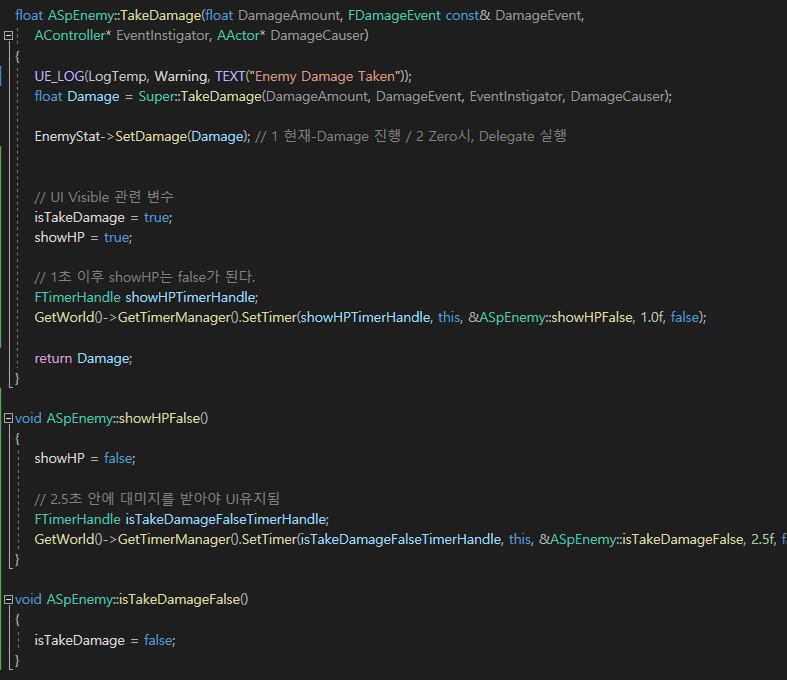
적의 HP Bar에 추가적인 기능을 넣었다.
TimerHandler와 bool 변수 2개를 이용하여,
적이 맞았을 때, 일정 시간만큼만 HP Bar를 표시하는 것이다.


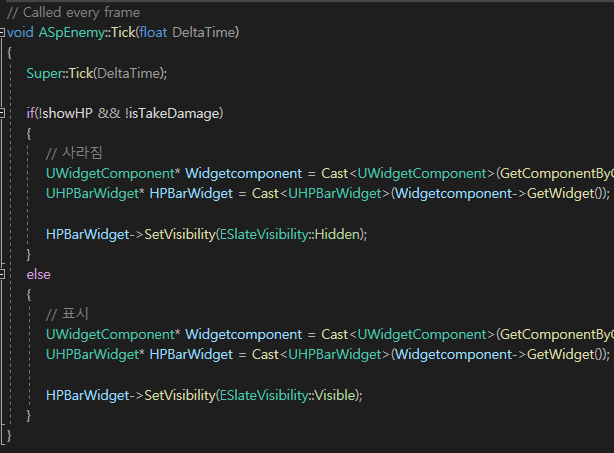
그래서 두 변수가 모두 false인 경우, WidgetComponent에 속한 Widget을 숨기도록 하였다.
WidgetComponent 자체를 숨겨도 된다
일정시간 공격하지 않으면 없어졌다가 다시 보여지게 된다.
B. Character

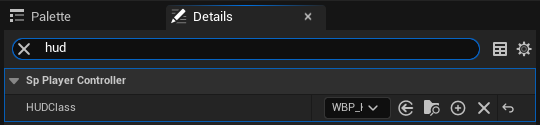
플레이어의 UI는 PlayerController BP에서 설정할 수 있도록 하였다.

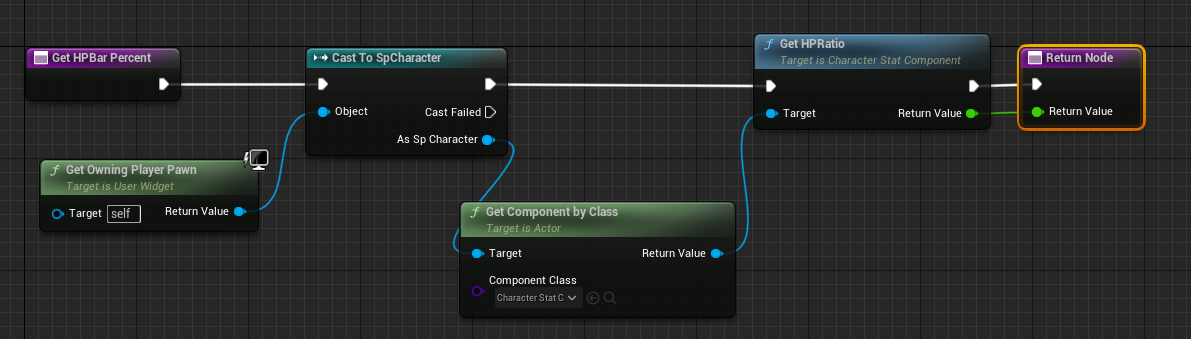
Characater의 HP는 ProgressBar에 BP노드를 바인딩했다.

1-2. Crosshair

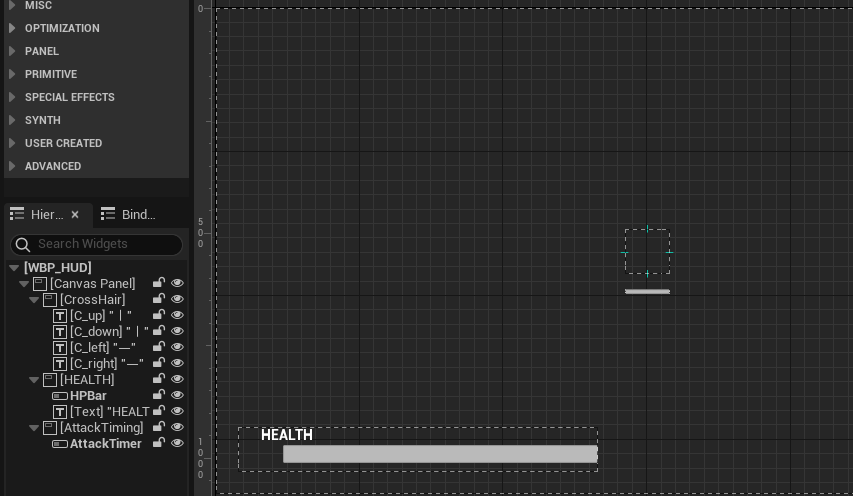
캐릭터의 HUD는 크게 3가지 요소로 구성되어있다.
HP, CrossHair, AttackTimer
이 중 HP는 방금 바인딩 한 것이고,
CrossHair는 가운데 십자가 모양의 조준선이다.
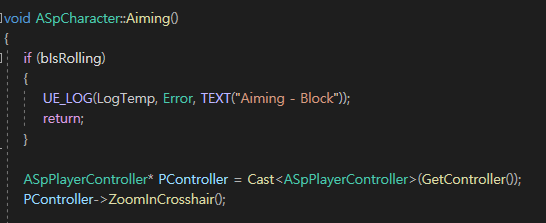
- 조준선이 현재는 벌어져있는데,
플레이어가 조준키를 누르면 가운데로 모아지는 기능을 추가해보려 한다.


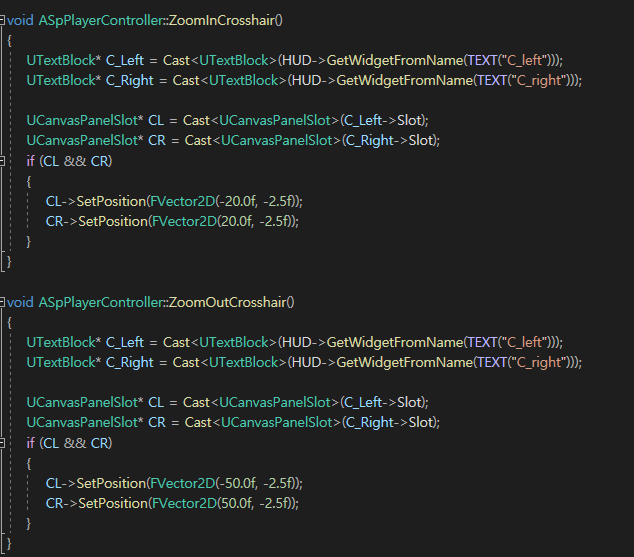
aiming시에 ZoomInCross~를 실행,
notaiming시에 ZoomOutCross~를 실행하여
CrossHair를 조절한다.


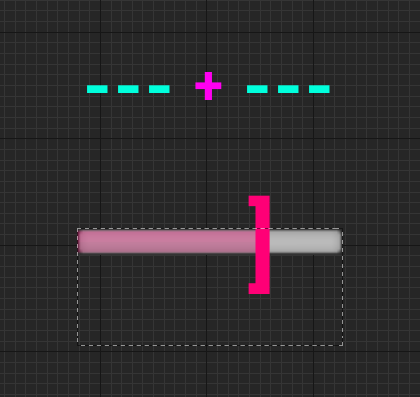
1-3. Minecraft_Attack UI & System

정확히 ProgressBar의 0.7의 위치에 위처럼 ] 기호를 넣었다.
-
Attack 시스템도 바꾸었다.
최종타격대미지 = 원래 캐릭터의 공격력 x AttackBar의 퍼센트 -
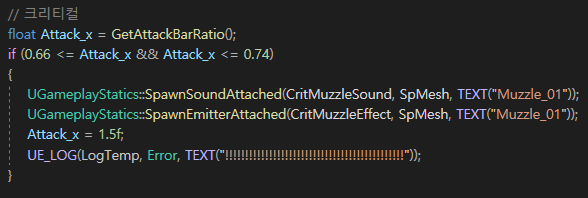
그리고, 0.66~0.74 (오차범위 0.04) 내에 공격을 할 경우,
if (0.66 <= Attack_x && Attack_x <= 0.74)
AttackBar의 퍼센트를 곱하는 대신,
크리티컬의 개념으로 1.5의 비율만큼 곱하여 최종타격대미지로 설정하도록 하였다.

-
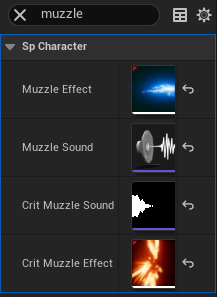
그리고 CritMuzzleSound / Effect를 넣어서
동작하도록 하였다.

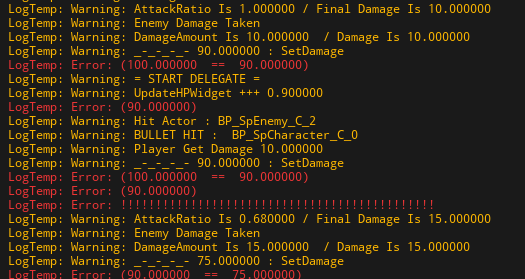
크리티컬 시에 1.5배로 적용되어 기본값 10x1.5로 15의 딜이 적용되는 모습.