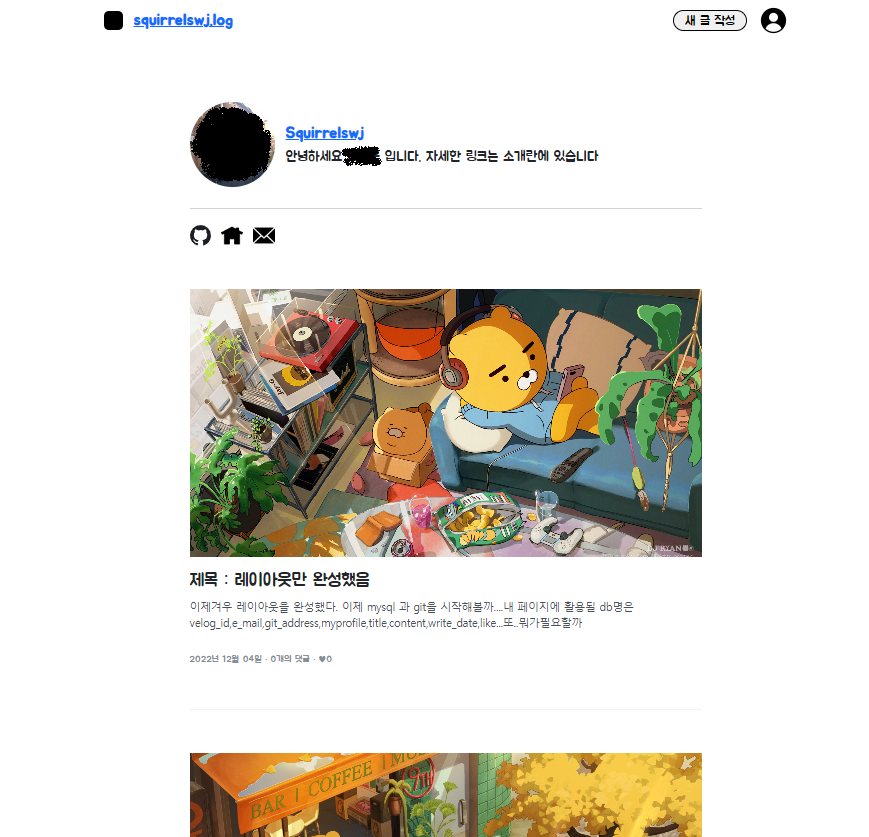
velog layout 따라 만들기
git 에 지난 프로젝트를 기반으로 first commit 했고
html,css 까지만 완성하고 layout commit 뒤 push했다.
branch는 아직 만들지 않았지만 내일 팀원들과 해볼예정.

<--HTML-->
<!doctype html>
<html lang="ko">
<head>
<!-- CSS -->
<link href="{{ url_for('static', filename='css/style.css') }}" rel="stylesheet">
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>velog layout 만들기</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<link href="https://fonts.googleapis.com/css2?family=Dongle:wght@700&family=Jua&family=Noto+Serif+KR:wght@200&display=Gowun+Dodum&display=swap"
rel="stylesheet">
</head>
<body>
<!-- title -->
<div class="mytitle">
<div class="mytitle_nav">
<div class="mytitle_left">
<a class="team_logo"><img src="/static/img/black.png" width="28px" height="28px" background-color="transparent"></a>
<a class="user_logo" href="https://velog.io/@squirrelswj">squirrelswj.log</a>
</div>
<div class="mytitle_right">
<button color="darkGray">새 글 작성</button>
<img src="/static/img/mypage_icon.svg" width="40px" height="40px" background-color="red">
</div>
</div>
</div>
<!-- profile_box -->
<div class="main_box">
<div class="profile_box">
<div class="profile">
<a href="https://velog.io/@squirrelswj"><img src="/static/img/sungwookjung.jpg"></a>
<div class="profile_text">
<a href="https://velog.io/@squirrelswj"><div class="name">Squirrelswj</div></a>
<div class="discription">안녕하세요 정성욱 입니다. 자세한 링크는 소개란에 있습니다</div>
</div>
</div>
<div class="line"></div>
<div class="icon">
<a href="https://github.com/squirrelswj" target="_black" style="margin-left:0px"><img src="/static/img/git_icon.svg"></a>
<a href="https://velog.io" target="_black"><img src="/static/img/house.png"></a>
<a href="squirrelswj@gmail.com" target="_black"><img src="/static/img/email.png"></a>
</div>
</div>
<!-- contents_box -->
<div class="contents_box">
<div class="contents">
<a href="">
<div class="content_img"><img src="/static/img/nap.png" alt="post-thumbnail"></div>
</a>
<a href="">제목 : 레이아웃만 완성했음</a>
<p>이제겨우 레이아웃을 완성했다. 이제 mysql 과 git을 시작해볼까....내 페이지에 활용될 db명은 velog_id,e_mail,git_address,myprofile,title,content,write_date,like...또..뭐가필요할까</p>
<div class="subinfo">2022년 12월 04일 · 0개의 댓글 · ♥0</div>
</div>
<div class="contents">
<a href="">
<div class="content_img"><img src="/static/img/cafe.png" alt="post-thumbnail"></div>
</a>
<a href="">제목 : 레이아웃만 완성했음</a>
<p>이제겨우 레이아웃을 완성했다. 이제 mysql 과 git을 시작해볼까....내 페이지에 활용될 db명은 velog_id,e_mail,git_address,myprofile,title,content,write_date,like...또..뭐가필요할까</p>
<div class="subinfo">2022년 12월 04일 · 0개의 댓글 · ♥0</div>
</div>
<div class="contents">
<a href="">
<div class="content_img"><img src="/static/img/night.png" alt="post-thumbnail"></div>
</a>
<a href="">제목 : 레이아웃만 완성했음</a>
<p>이제겨우 레이아웃을 완성했다. 이제 mysql 과 git을 시작해볼까....내 페이지에 활용될 db명은 velog_id,e_mail,git_address,myprofile,title,content,write_date,like...또..뭐가필요할까</p>
<div class="subinfo">2022년 12월 04일 · 0개의 댓글 · ♥0</div>
</div>
</div>
</div>
</body>
<!-- JS -->
<script src="{{ url_for('static', filename='js/script.js') }}"></script>
</html><--CSS-->
* {
font-family: 'Jua', sans-serif;
box-sizing: inherit;
}
body {
overflow-y: initial;
height: 100%;
padding-bottom: 4rem;
}
/* ---------------------- title -------------------------*/
.mytitle {
height: 4rem;
}
.mytitle_nav {
width: 1024px;
height: 100%;
margin-left: auto;
margin-right: auto;
display: flex;
-webkit-box-align: center;
align-items: center;
-webkit-box-pack: justify;
justify-content: space-between;
}
.mytitle_left {
display: flex;
-webkit-box-align: center;
align-items: center;
-webkit-box-pack: center;
justify-content: center;
font-weight: bold;
font-size: 1.5rem;
text-decoration: none;
}
.mytitle_left .team_logo {
margin-right: 16px;
display: flex;
-webkit-box-align: center;
align-items: center;
color: inherit;
text-decoration: none;
}
.mytitle_left .user_logo {
display: block;
max-width: calc(100vw - 200px);
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
.mytitle_right {
display: flex;
-webkit-box-align: center;
align-items: center;
position: relative;
}
.mytitle_right > button {
height: 2rem;
padding-left: 1rem;
padding-right: 1rem;
font-size: 1.2rem;
border-radius: 1rem;
outline: none;
margin-right: 1.25rem;
cursor: pointer;
}
/* ---------------------- main -------------------------*/
/* ------------------- profile box ---------------------*/
.main_box {
width: 768px;
margin-top: 5.625rem;
margin-left: auto;
margin-right: auto;
display: block;
}
.profile {
display: flex;
-webkit-box-align: center;
align-items: center;
}
.profile > a > img {
display: block;
width: 8rem;
height: 8rem;
border-radius: 50%;
object-fit: cover;
box-shadow: rgb(0 0 0 / 6%) 0px 0px 4px 0px;
}
.profile_text {
display: flex;
flex-direction: column;
-webkit-box-pack: center;
justify-content: center;
margin-left: 1rem;
}
.name {
font-size: 1.5rem;
line-height: 1.5;
font-weight: bold;
}
.discription {
white-space: pre-wrap;
font-size: 1.3rem;
line-height: 1.5;
margin-top: 0.25rem;
letter-spacing: -0.004em;
}
.line {
background: lightgray;
width: 100%;
height: 1px;
margin-top: 2rem;
margin-bottom: 1.5rem;
}
.icon {
display: flex;
}
.icon > a {
margin-left: 1rem;
}
.icon > a > img {
cursor: pointer;
width: 2rem;
height: 2rem;
}
/* ------------------- main contents ---------------------*/
.contents {
border-bottom: 1px solid #f1f3f5;
padding-top: 4rem;
padding-bottom: 4rem;
line-height: 1.5;
}
.content_img {
padding-top: 52.356%;
width: 100%;
position: relative;
margin-bottom: 1rem;
}
.content_img > img {
position: absolute;
top: 0px;
left: 0px;
width: 100%;
height: 100%;
display: block;
object-fit: cover;
}
.contents > a {
font-size: 1.65rem;
color: inherit;
text-decoration: none;
}
.contents > p {
font-family: normal;
display: block;
margin-bottom: 2rem;
margin-top: 0.5rem;
font-size: 1rem;
color: #495057;
word-break: keep-all;
overflow-wrap: break-word;
}
.subinfo {
display: flex;
align-items: center;
margin-top: 1rem;
color: #868e96;
font-size: 0.875rem;
}