개요
-
유튜브 영상들을 recast하는
Appcomponent에(class 형태)onChange때 실행시킬 method를 새로 만듬. -
1번에서 만든 메소드는
onChange때 (변화가 감지되면), 변화가 감지될 때마다App.state.value의 값을onChange이벤트에 감지된 값들로 바꿈. -
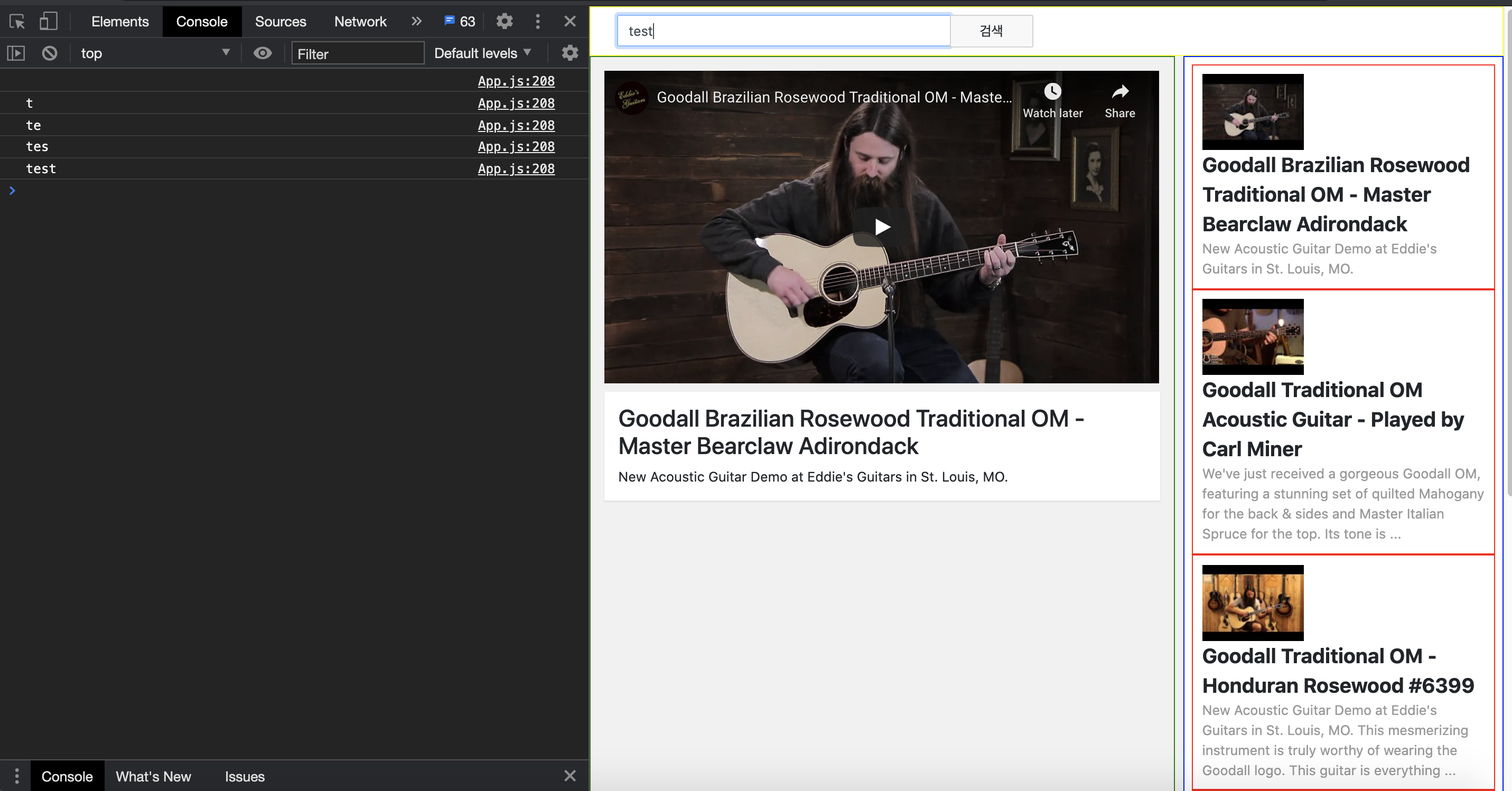
1번에서 만든 method가 잘 작동하는 지 테스트 하기위해, 메소드 안에
console.log(this.state.value)를 넣어놨음. -
작동을 잘하는지 테스트 하기 위해 글자를 입력해봤음. 이상하게도,
console.log되는 글자는 내가 실제로 쓴 글자보다 한글자씩 적었음. 한글자 쓰면 아예 출력이 안되고, 두 글자를 써야 처음에 쓴 글자가 나옴. -

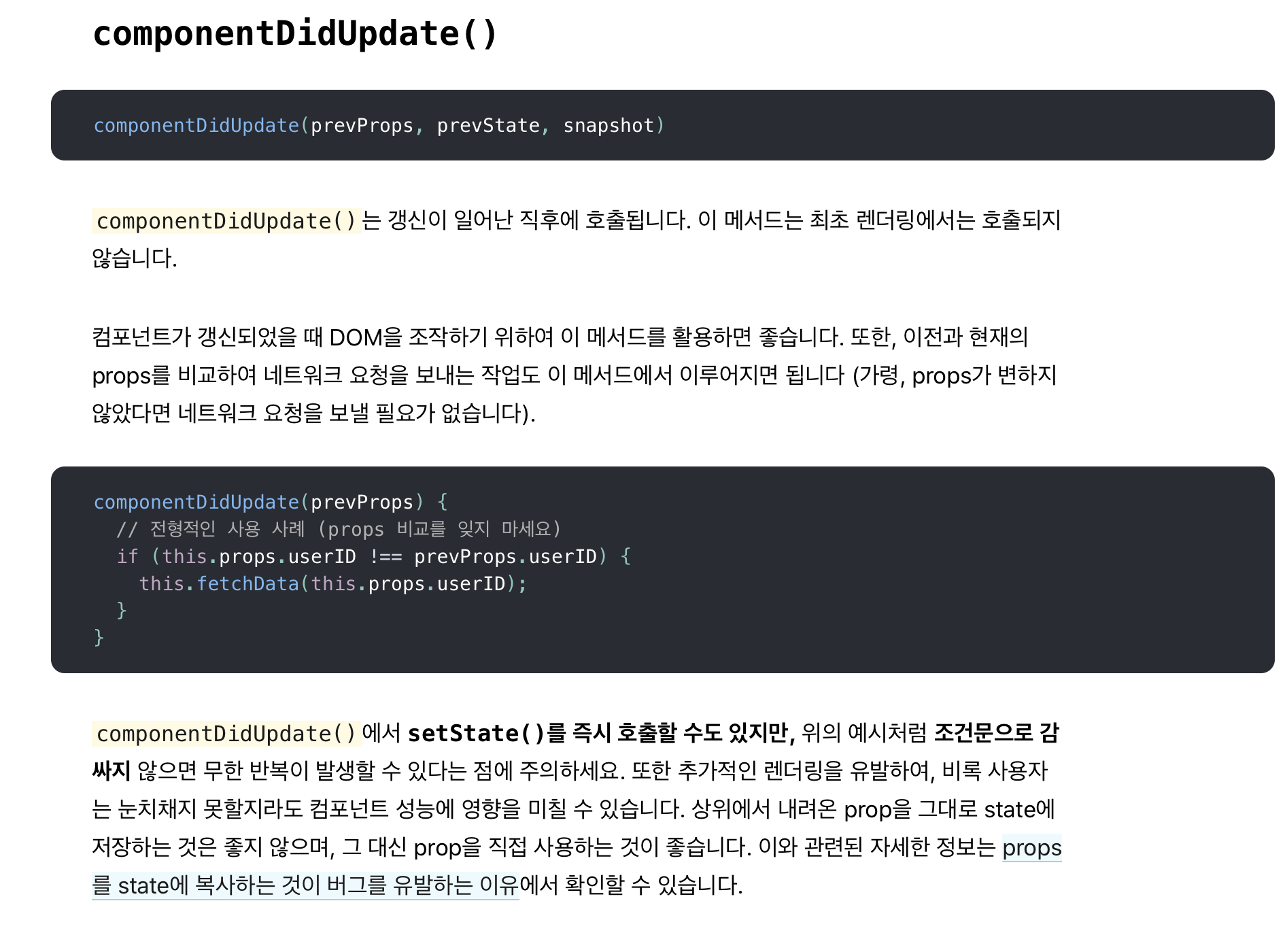
이 부분이 생각이 났고, 동시에 componentDidUpdate()도 생각이 나
componentDidUpdate() {
console.log(this.state.value);
}로 테스트 함. 결과는 성공

한글자, 한글자, 동기적으로 잘 출력됨.
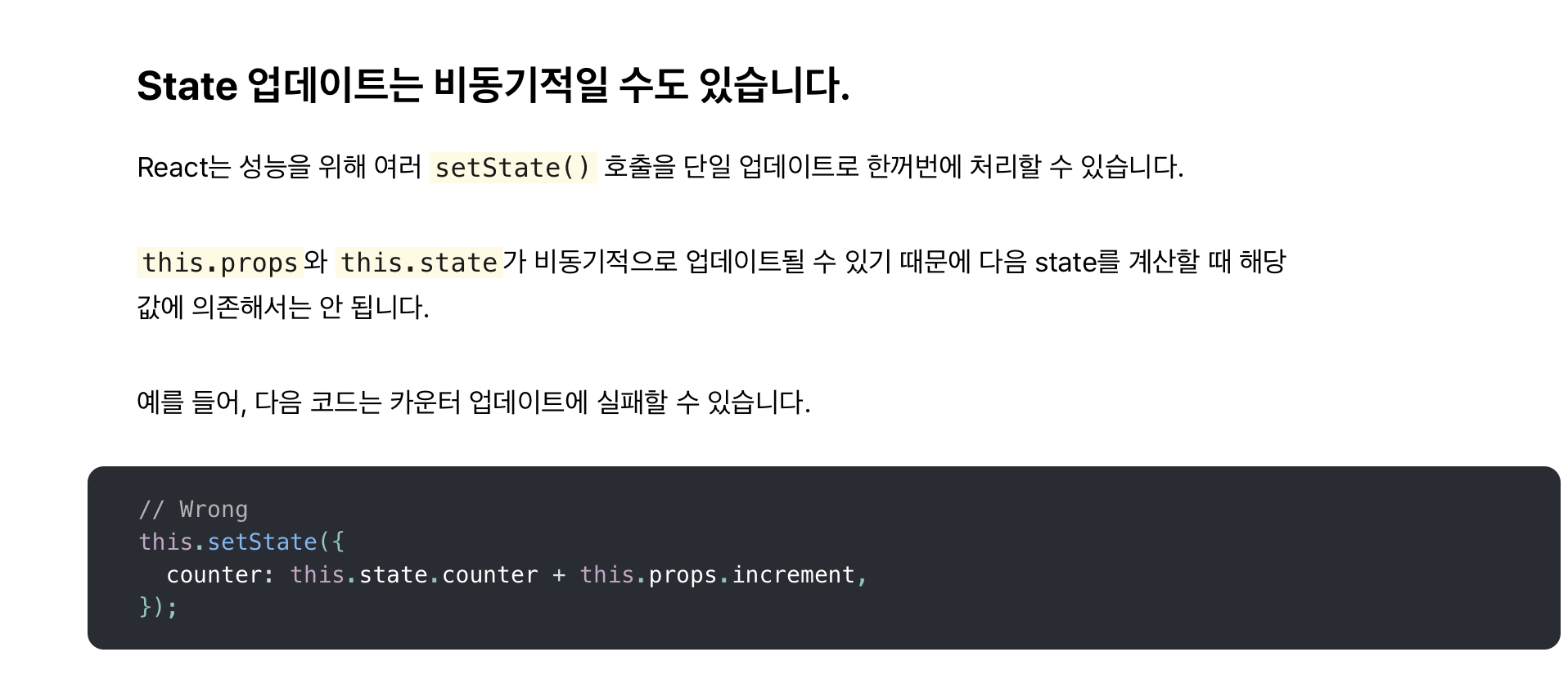
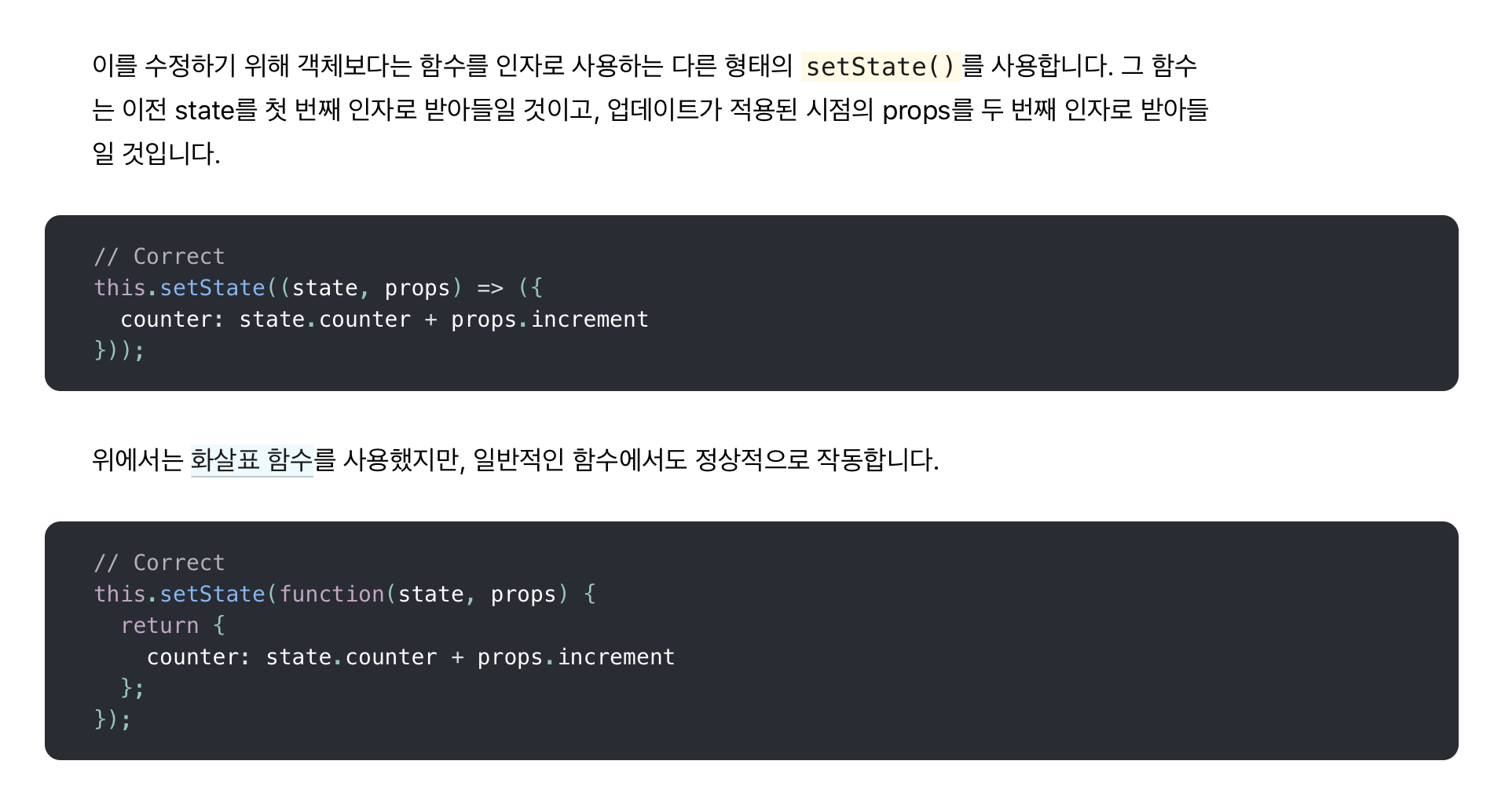
setState()에는 이런 콜백으로도 이전 state를받아 처리할 수도 있는 방법이 있고,

componentDidUpdate는, 이렇게 3개의 인자를 받아 쓰는 방법들이 있기 때문에, 사용되는 예시들을 잘 보고 써봐야되겠다.