Next.js 14 App router handler로 만든 proxy x-forwarded-port header is 'undefined' 에러 해결하기
오늘의_코딩
지나간 포스팅 중 Next.js로 Proxy Route를 만든 적이 있었는데, 해당 코드의 후속 에러 해결 내용에 대해 정리해보고자 한다.
TL;DR
- x-forwarded header는 proxy나 middleware에 의해 만들어진 http 요청에서 클라이언트의 정보를 담아 전달하는 header로 해당 정보를 통해 서버에서 로드밸런싱, 보안적 조치(방화벽), 로깅 및 분석 등에 활용한다.
- Next.js app/page router를 vercel에 배포할 경우
x-forwarded-port설정이 사라진다. (Deploy to Vercel, and they will be undefined for the pages route, and null for the app route.) - http-proxy를 사용해서 해당 에러가 발생한 경우에는
xfwd: true옵션을 통해 proxy에 x-forwarded-port를 설정해 해결 할 수 있다. - 버그가 해결되지 전까지 아래 설정을 통해 target 서버와 관련된 port를 지정해놓으면 해당 에러는 발생하지 않을 것이라고 한다.
req.headers["x-forwarded-port"] ||= "80"문제의 발견
일단 Vercel에 배포하고 나서부터 proxy 오류가 시작되어서, Vercel project log를 봤는데 proxy x-forwarded-port header is 'undefined'라는 로깅을 볼 수 있었다. (컨텐츠용으로 캡쳐 하나 땄어야 했는데, Vercel 요금제 상 Preview 로깅이 최대 1일치만 저장되는데 저 오류 해결하고나서 정신이 없었기 때문에 사진은 없다..!)
그래서 대체 X-Forwarded-xxx header는 무엇인가?
"X-Forwarded" 헤더는 HTTP 요청이나 응답을 전달하는 데 사용되는 표준화된 HTTP 헤더 중 하나로 본래 클라이언트에서 서버로 직접 요청을 보낼 때, 클라이언트의 정보를 해당 헤더에 담아 서버에 보낸다. 이 헤더는 클라이언트와 서버 간의 프록시나 로드 밸런서와 같은 중간 프록시 서버를 통해 요청이 전달되었음을 나타낸다.
보안 및 로깅과 같은 다양한 목적(프록시, 방화벽, 로드밸런싱)으로 사용될 수 있으며, 클라이언트 및 서버 사이에 있는 네트워크 환경에 따라 다양한 형태로 활용될 수 있다. (by ChatGPT 😊)
X-Forwarded-For : client IP address
X-Forwarded-Host : original client host/domain
X-Forwarded-Proto : client request protocol(HTTP, HTTPS)
X-Forwarded-Port : client request port number
보통은 해당 헤더가 없어도 클라이언트 단에서 직접적으로 서버에 호출을 할 때, 해당 정보들이 HTTP header metadata로 전달이 되는데, 이제 중간에 middleware 서버나 proxy 서버를 두고 운용하는 경우 client가 직접적으로 server에 요청하는 형태가 아니므로 client 정보를 server에 넘겨주기 위해 해당 header를 사용하는 것이다.
그래서 대체 문제는 어떻게 해결하냐면
https://github.com/vercel/next.js/issues/61133
next build를 통해 서버를 실행했을 경우 해당 헤더가 사라지지 않지만, 실제 Vercel에 배포를 하면 해당 헤더 값이 undefined 또는 null이 된다는 것이었다. 어떤 파트가 문제인지는 모르겠지만 x-forwarded 관련 헤더가 설정이 기본적으로 되지 않기 때문에 해당 헤더를 사용하려는 로직이 있으면 설정을 해주어야 한다는 것이다.

다음과 같이 임시적으로 req.header에 해당 헤더를 추가하거나, http-proxy를 사용하고 있다면 wfwd 옵션을 true로 주면 된다고 한다.

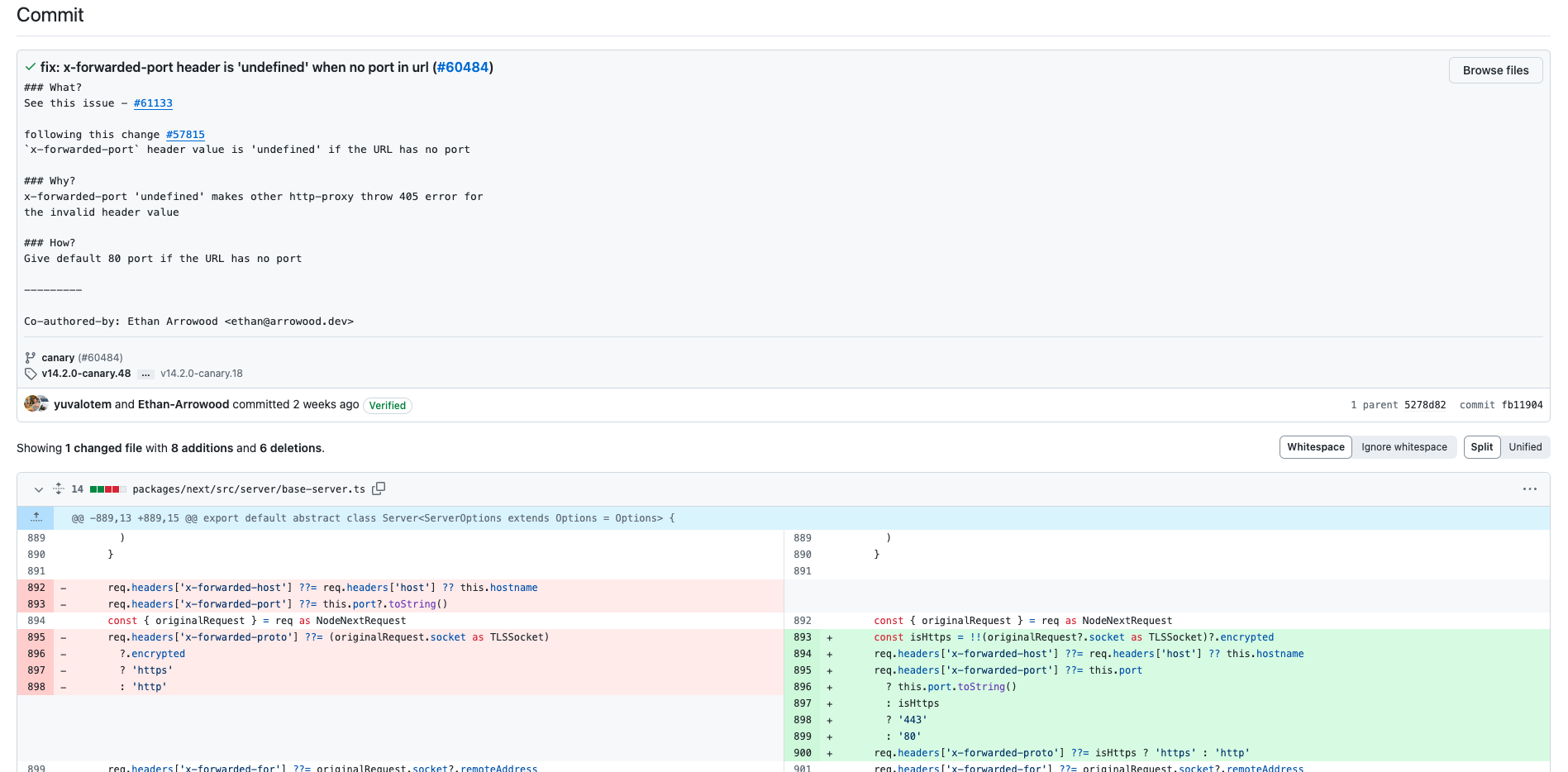
아마도 next.js 14.2 버전이 올라올때까지는 유지해야 할 듯 싶다. next.js 관련 commit을 보면 해당 에러가 애초에 나오지 않도록 작업이 되어있긴 하다.
https://github.com/vercel/next.js/commit/fb1190425cbf90bee027f8c366f7b267706b100e