[flask/elice] flask 가상 개발환경 구축하고, Microsoft Azure에 배포하여 nginx 적용하기
K-digital-training - elice
 본 게시물은 엘리스 교육기관에서 K-digital-training 과정에서 배운 내용을 바탕으로 정리한 글입니다.
본 게시물은 엘리스 교육기관에서 K-digital-training 과정에서 배운 내용을 바탕으로 정리한 글입니다.
flask 가상 개발환경 구축하고, Microsoft Azure에 배포하여 nginx 적용하기
Environment ⚙️
- OS: maxOS Mojave 10.14.6
- IDE: VSCode
Window와 설치환경이 다를 수 있으니 참고 바랍니다.
✨ 해당 과정을 수행하기 위해 bash, git, python3 환경이 구축된 상태여야 합니다.
Mac에서는 아래 명령어를 통해
# 해당 명령어에서 python3 경로가 나오지 않는다면 설치해주세요!
$ which python3
# brew가 없다면 brew를 먼저 설치해주세요!
$ brew install python3python3를 깔아주시고 아래 과정을 수행해주시면 됩니다.
Mac에는 기본적으로 pyenv에 의해 python2가 깔려있습니다. 그래서 명령어를 입력하실때 python3로 하셔야 python3를 사용할 수 있습니다.
(window의 경우 그냥 python3를 다운로드 받으신 후 python을 쳐주시면 됩니다.)
1️⃣ Local 환경에서 flask 가상 개발 환경 구축하기
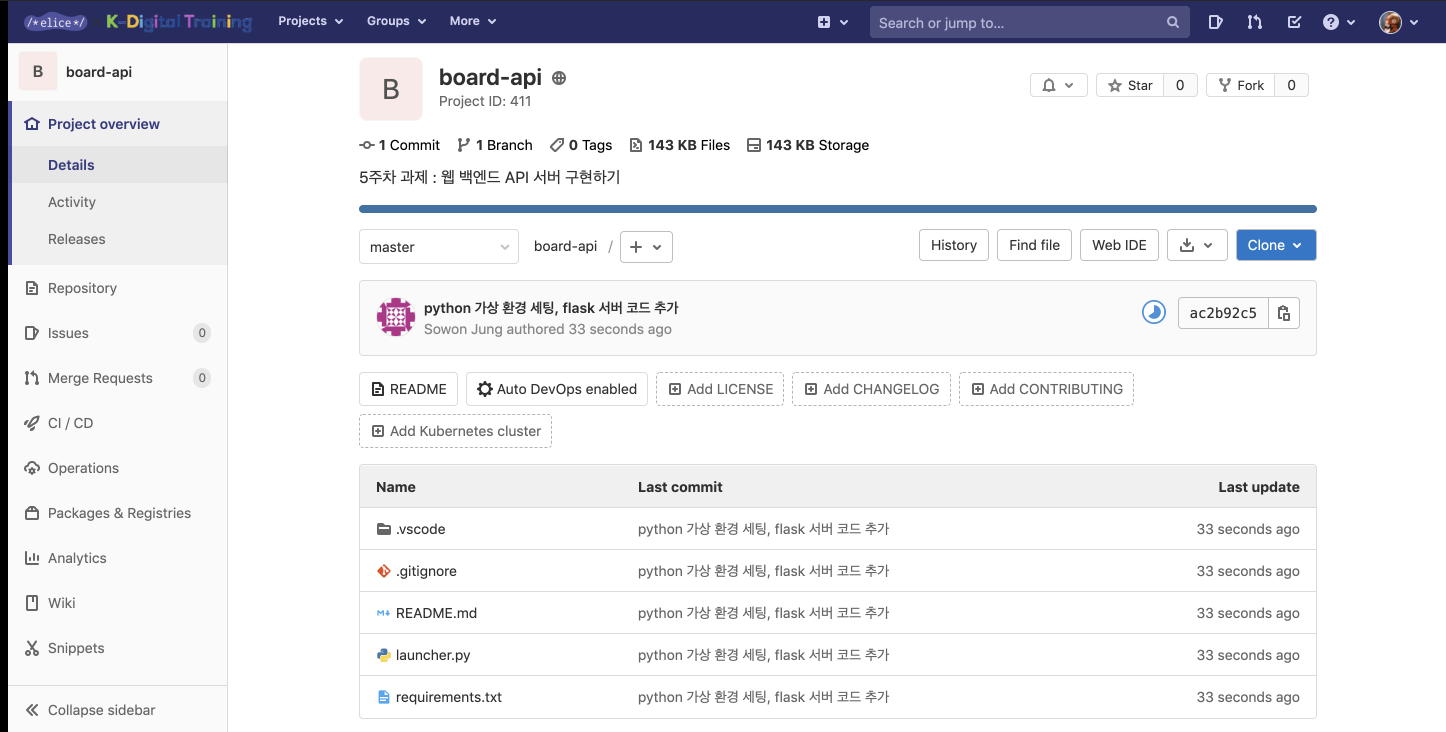
git을 이용해 배포할 flask 프로젝트 생성 & Clone 받기
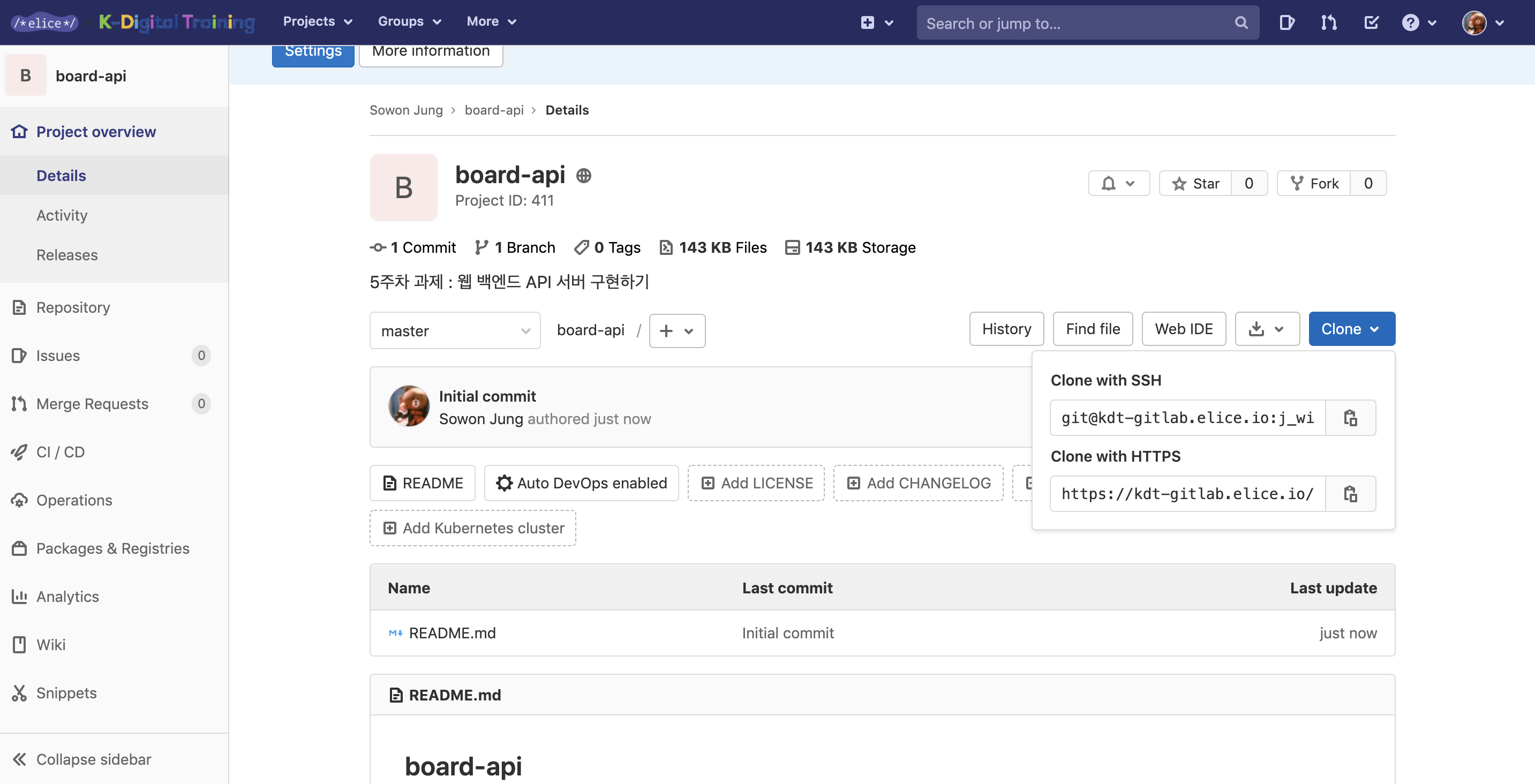
project 생성 후 clone 버튼을 눌러 repository 주소 복사
clone 버튼 클릭 ➡️ https 주소 복사
(ssh로 하셔도 되지만, git 계정에 ssh 접속을 위한 환경 세팅을 따로 하셔야합니다.)
위의 화면은 elice 교육기관에서 따로 만든 gitlab과 유사한 환경입니다. 각자의 저장소 계정에 맞게 github, gitlab repository를 만들어 주시면 됩니다.
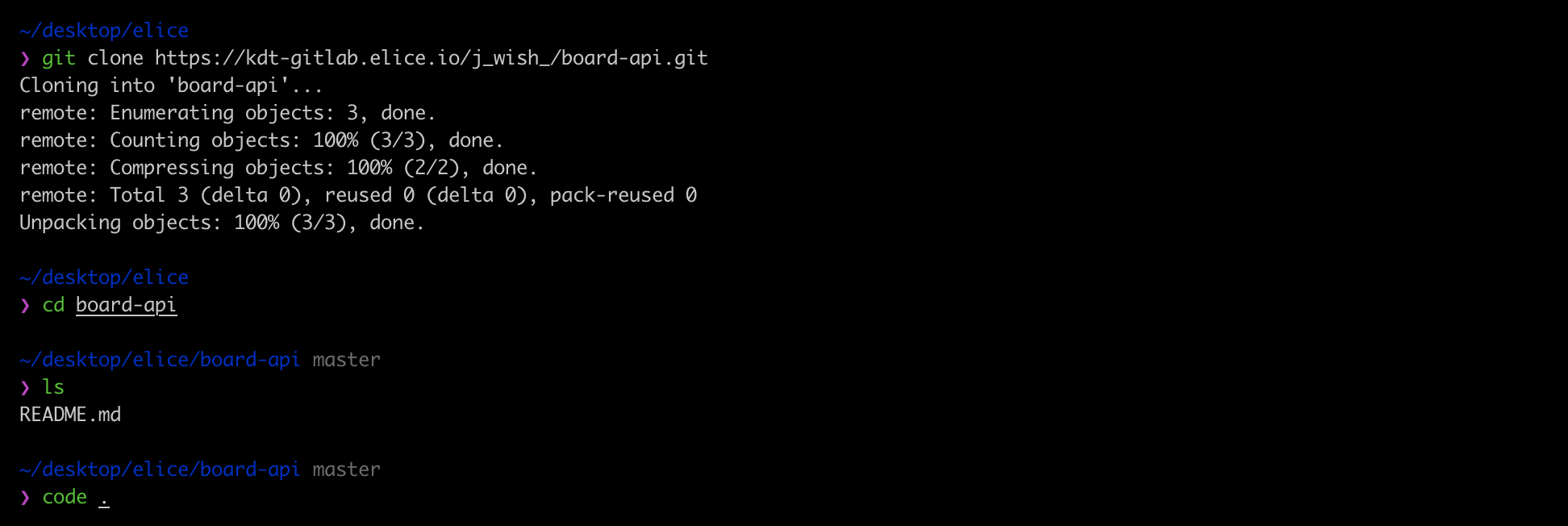
terminal(bash)를 켜서 해당 repo clone 받아오기
$ git clone '복사한 repository https url' $ cd 'repository name' # 해당 프로젝트 폴더로 이동 $ code . # 해당 폴더를 vs-code로 여는 명령어입니다. # 설정하시는 방법은 google에 쳐보시면 상세하게 나옵니다! # 그냥 vs 코드 켜시고 프로젝트 열기를 통해 열어주셔도 됩니다. # 다른 IDE를 사용하시는 분들은 해당 IDE에서 프로젝트를 열어주시면 됩니다.
VSCode에서 python 가상 환경 세팅하기
python 가상 환경 폴더 생성하기
먼저 VSCode로 터미널을 열어주고 아래와 같은 명령어를 입력해줍니다.
터미널을 여는 방법은 단축키ctrl + shift + `를 누르거나
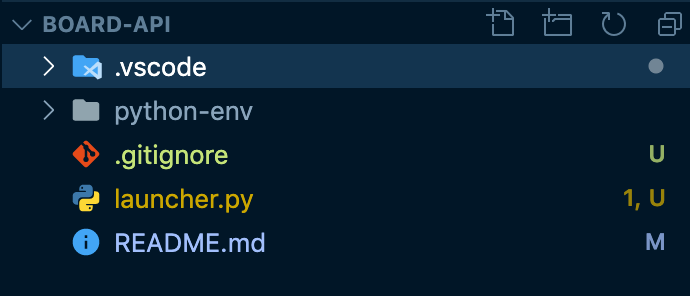
메뉴바에서[Terminal] -> [New Terminal]을 차례로 클릭하세요.# 만약 venv 패키지가 없다면 아래 명령어로 설치해주세요! $ python3 -m pip install venv # venv가 현재 local python 환경에 맞춰서 가상환경을 구축해줍니다. # python-env는 가상 환경의 디렉토리 명칭입니다. $ python3 -m venv python-env터미널에 해당 명령어를 입력하면 다음과 같이 python-env 폴더가 나타나게 됩니다.
.gitignore은 git에서 track하고 싶지 않은 파일들을 작성하는 파일입니다.
해당 환경은 어차피 requirements로 관리 후 다른 환경에서 venv로 폴더를 생성 후 진행하면 되므로, python-env 폴더는 git에 올릴 필요가 없습니다.
그러므로 .gitignore 파일을 하나 만들어 주시고 내부에는 다음과 같이 적어주세요!
가상 환경에 접속해서 flask 서버 띄워보기
가상환경에 접속하기
# Window의 경우 bin 대신 Scripts 를 입력해주시면 됩니다. $ source python-env/bin/activate해당 명령어를 터미널에 입력해줍니다. 아래와 같이 python-env 환경으로 접속되면 성공입니다.
flask 서버를 구축하고 실행해보기
flask 서버 구동을 위한 launcher.py 작성하기
먼저 launcher.py 파일을 만들어 주세요! python-env 폴더에 만드시면 안되고, 프로젝트 폴더 기준 root 경로에 만드셔야 합니다!# launcher.py from flask import Flask, jsonify app = Flask(__name__) @app.route("/") def index(): return jsonify(result="hello!") if __name__ == "__main__": # "0,0,0,0" 부분을 생략하시면 기본으로 localhost가 세팅됩니다. app.run("0.0.0.0", port=5000) # 0.0.0.0 : 모든 도메인을 허용해당 내용을 launcher.py에 적어주시고, 저장해줍니다.
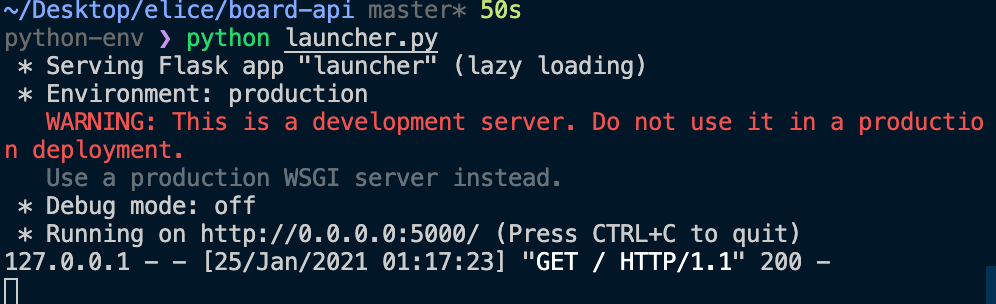
그리고 python-env 환경에 접속한 터미널에 서버를 작동시켜줍니다.# 서버 실행 전에 python-env 가상환경에는 # flask가 설치되어있지 않으므로 설치해줍니다. $ pip3 install flask # 서버 실행 $ python3 launcher.py
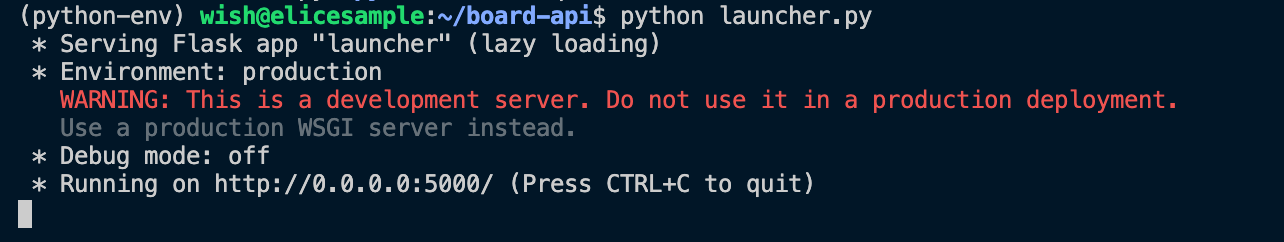
터미널에 다음과 같이 나온다면 서버가 잘 실행되고 있는 것입니다.
제 터미널에 명령어가 python인 이유는 귀찮아서 python 명령어를 별칭으로 해서 python3을 연결해버렸기 때문입니다. 그러니 python3로 입력해주세요!
http://localhost:5000 으로 접속해보시면 다음과 같은 화면이 뜰겁니다!
git remote 서버에 push하기
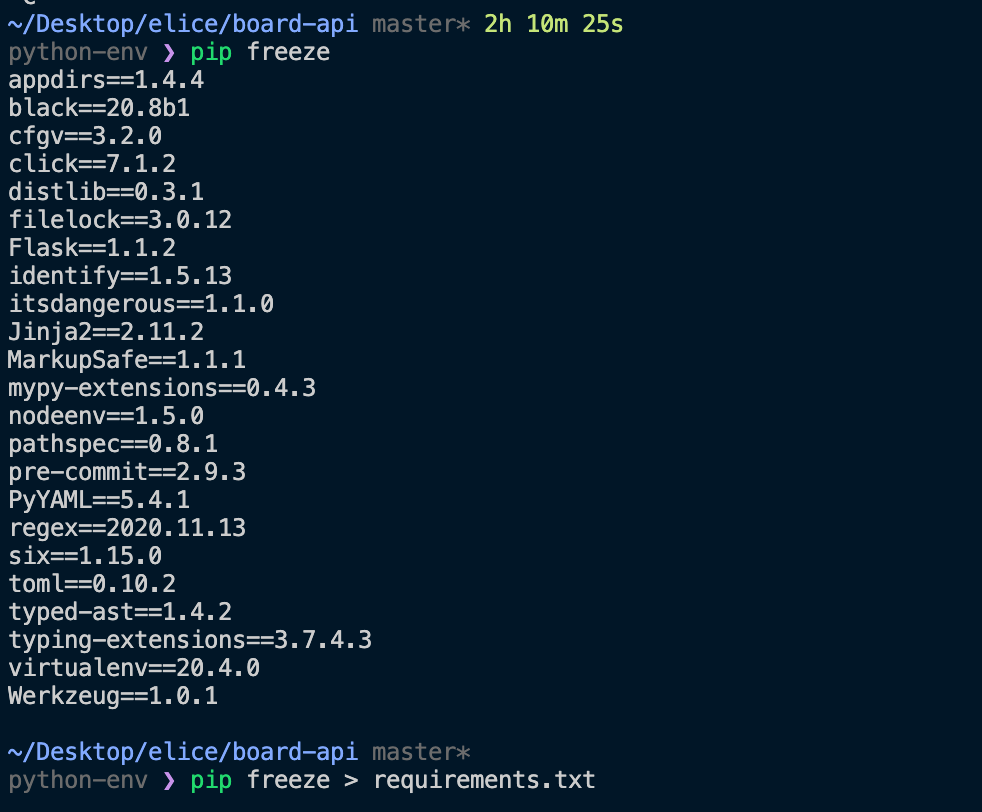
push 하기 전에! requirements.txt를 먼저 작성해주겠습니다.# freeze를 통해 설정파일의 버전 정보 리스트를 확인할 수 있습니다. $ pip freeze # 해당 내용을 requirements.txt에 넣어 생성해줍니다. $ pip freeze > requirements.txt
이제 git repo로 해당 내용을 push 해줍니다.$ git add . $ git commit -m "python 가상 환경 세팅, flask 서버 코드 추가" $ git push origin master
2️⃣ Microsoft Azure에 해당 프로젝트 배포하고, nginx 연결하기
Azure 가상 머신 만들기
Microsoft Azure에 체험계정 등록하고 azure 포털 접속하기
https://azure.microsoft.com/ko-kr/free/
해당 사이트로 들어가서 Microsoft Azure 체험계정을 먼저 만들어야 합니다. 22만원 어치의 크레딧을 줍니다. 본인 명의의 해외결제가 가능한 카드가 필요합니다. 학생이시라면 학교 이메일로 Student 계정을 만드시면 됩니다.($100를 줍니다) 저는 졸업생이기 때문에(숙연..)체험 계정을 이용했습니다.
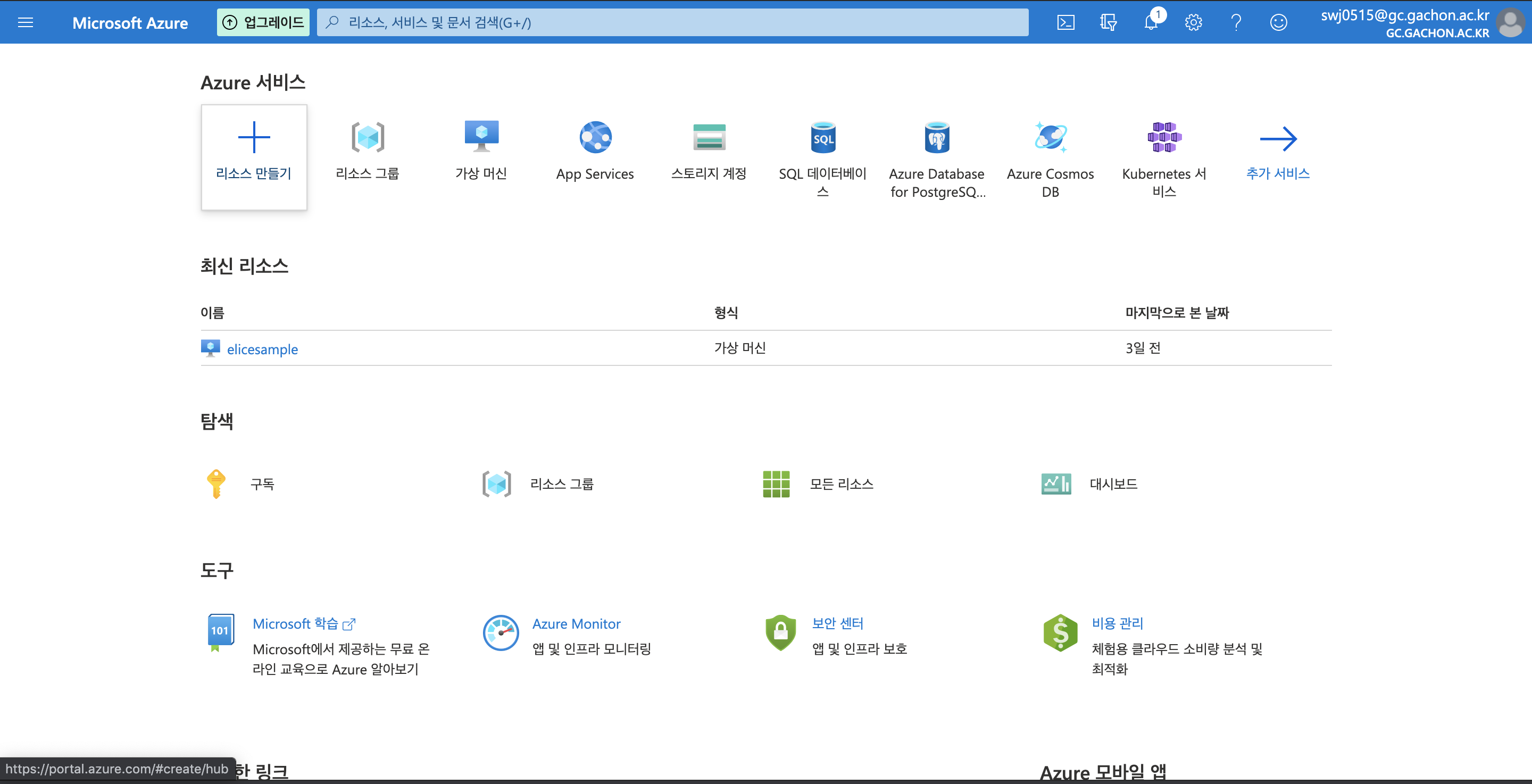
체험 계정을 만들고 로그인하면 해당 화면이 뜰텐데, 여기서 상단의 계정 옆에 있는포털을 클릭해줍니다. 그러면 아래와 같이 azure 포털에 접속이 됩니다. 이후 가상 환경 버튼을 눌러 가상 머신을 만들겁니다.
Azure에 가상 머신 만들기
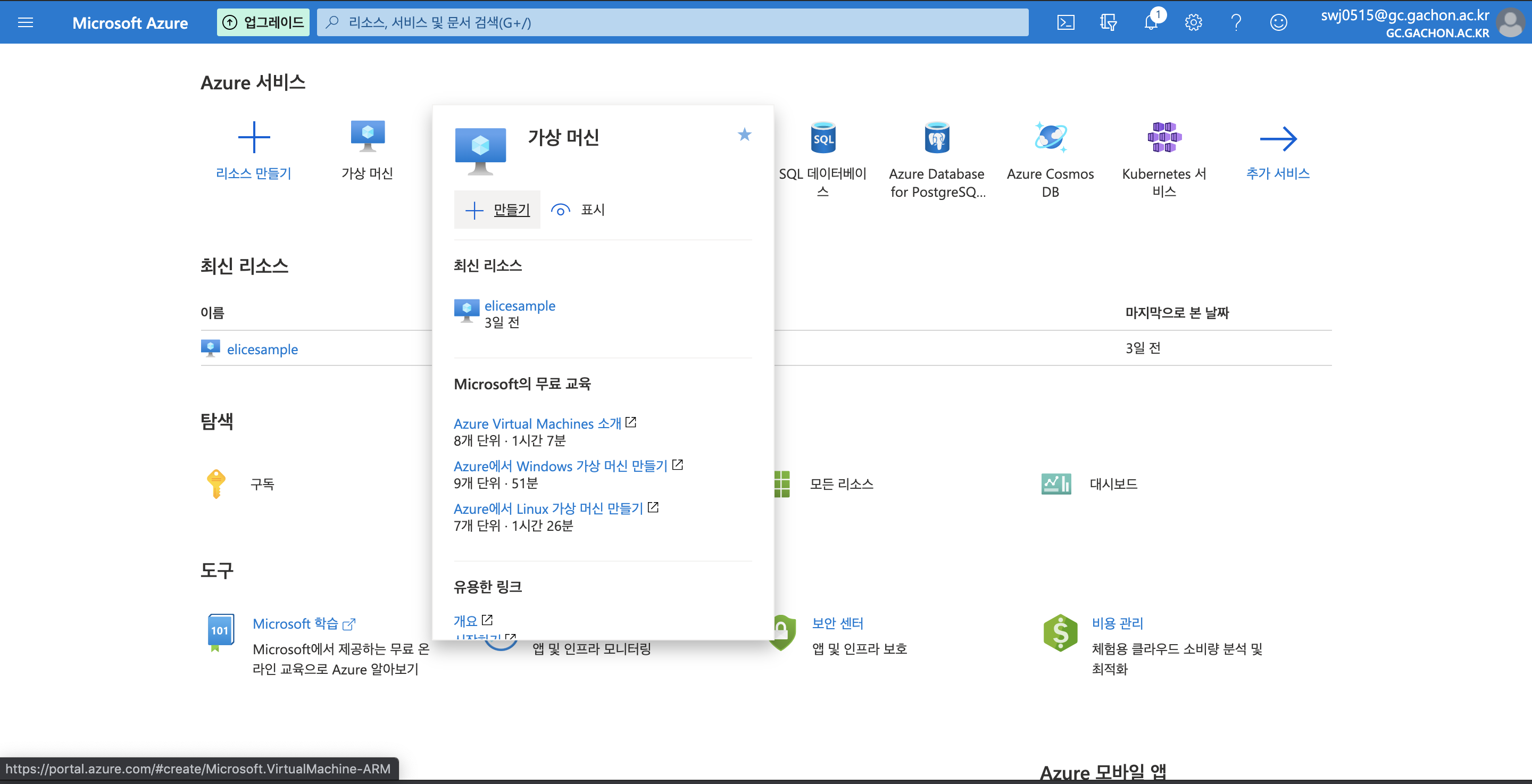
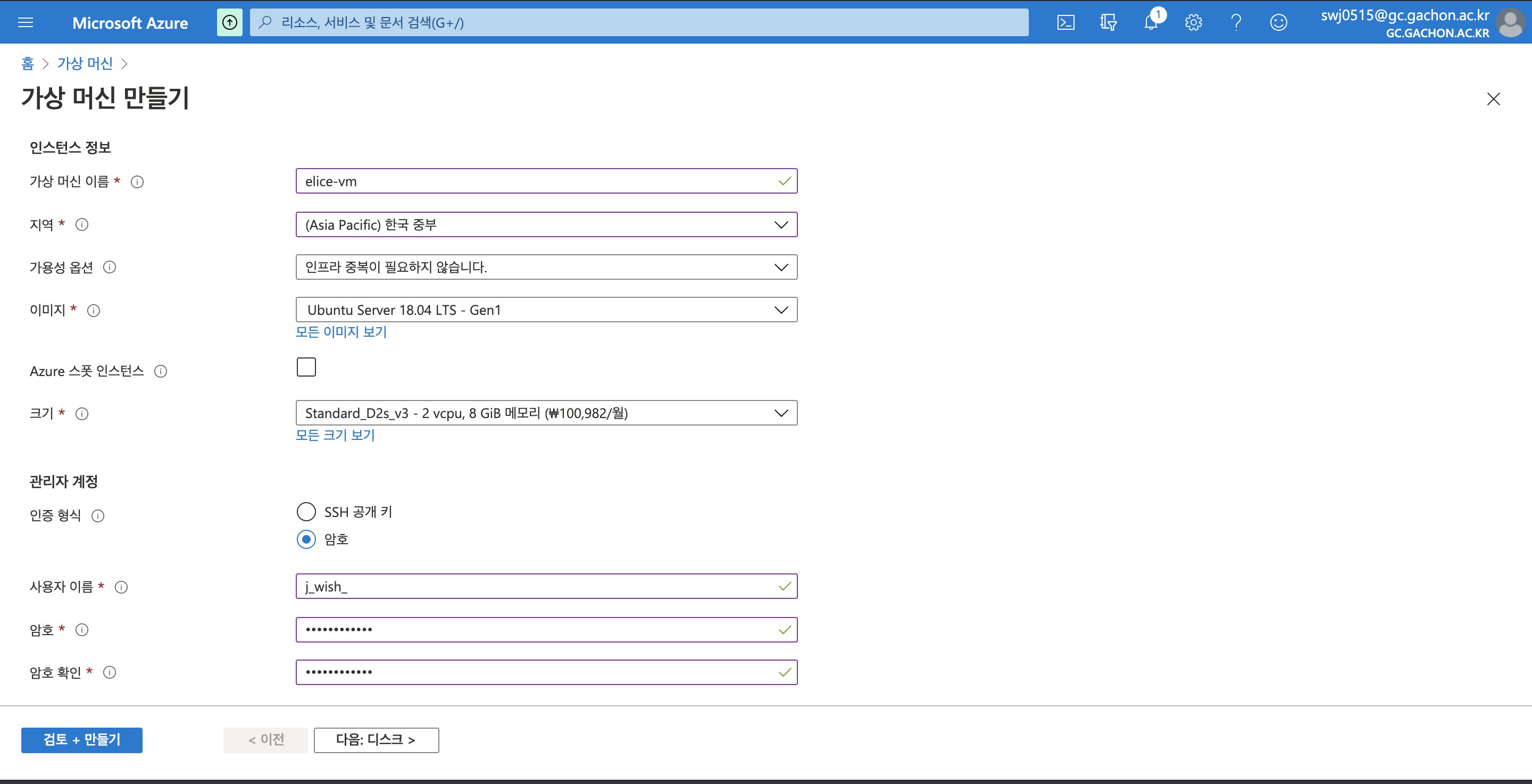
[가상 머신 버튼] -> [만들기]를 차례로 클릭해줍니다.
ssh로 설정하시면 perm키가 자동으로 발급됩니다. 그걸 다운받아서 접속할 때 사용하시면 되는데, 일단 저는 password로 구성했습니다. 가상머신 크기는 임의로 설정하시면 됩니다. (대신 크레딧 요금 이내로...!)
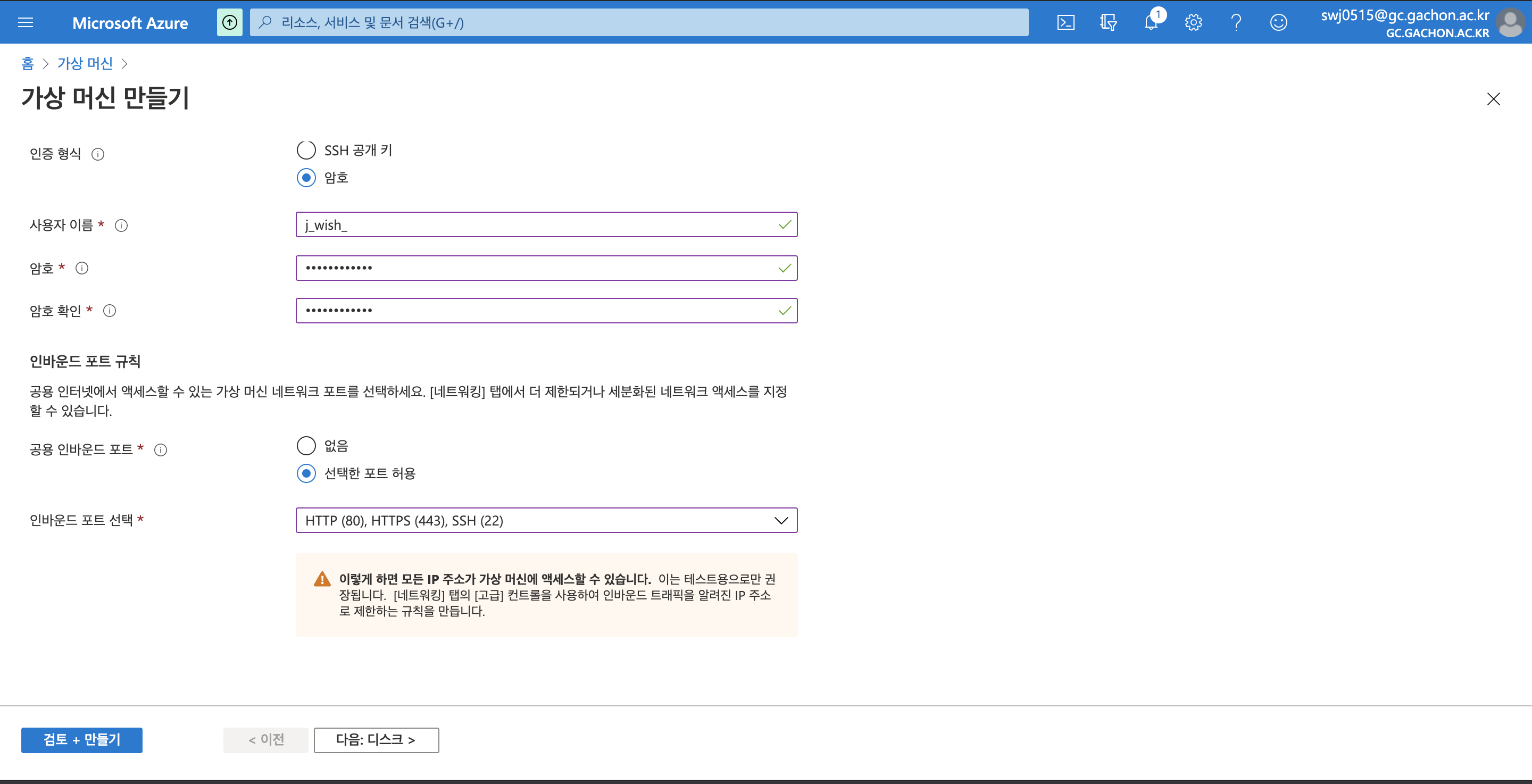
인바운드 포트는 다음과 같이 HTTP(80), HTTPS(443), SSH(22)를 허용하도록 설정했습니다.
이후검토+만들기버튼을 클릭해주면 가상환경이 만들어집니다.
가상 머신에 접속하기
로컬에서 가상 머신으로 접속해, 작성한 프로젝트를 통해 서버 띄우기
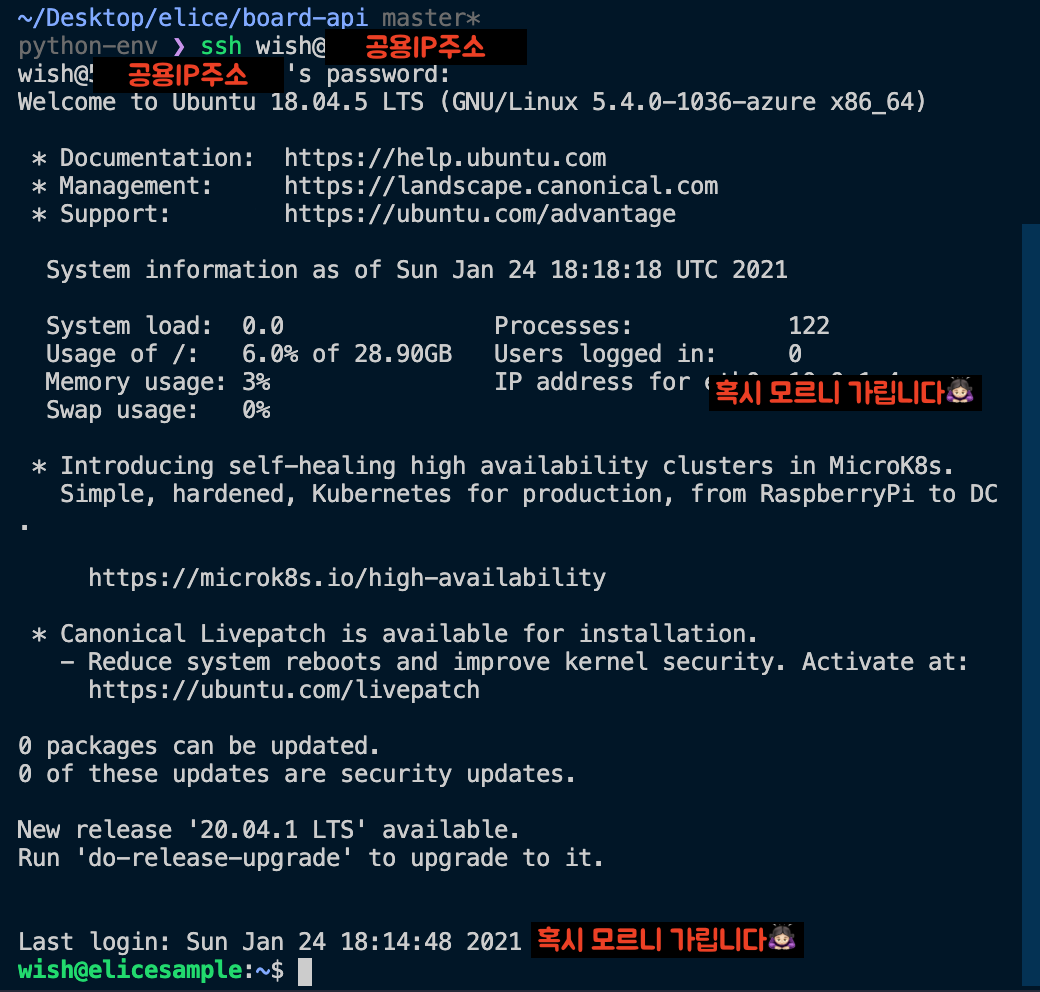
가상 머신을 만든 후 가상 머신 목록에서 해당 가상 머신명을 클릭하 공용 IP 주소를 알 수 있습니다. 이를 이용해 로컬 터미널 환경에서 해당 가상 머신에 접속해보겠습니다.# VSCode 터미널에 해당 명령어를 입력해주세요 # 입력하실 때는 []는 빼고 해당 내용만 입력하세요! # 이후 password를 입력하라고 뜰텐데, 설정해주신 비밀번호를 입력하시면 됩니다. $ ssh [가상머신사용자명]@[공용IP주소]
접속에 성공하시면 다음과 같은 화면을 보실 수 있습니다.
password는 비밀정보라 보이지 않는게 정상입니다!
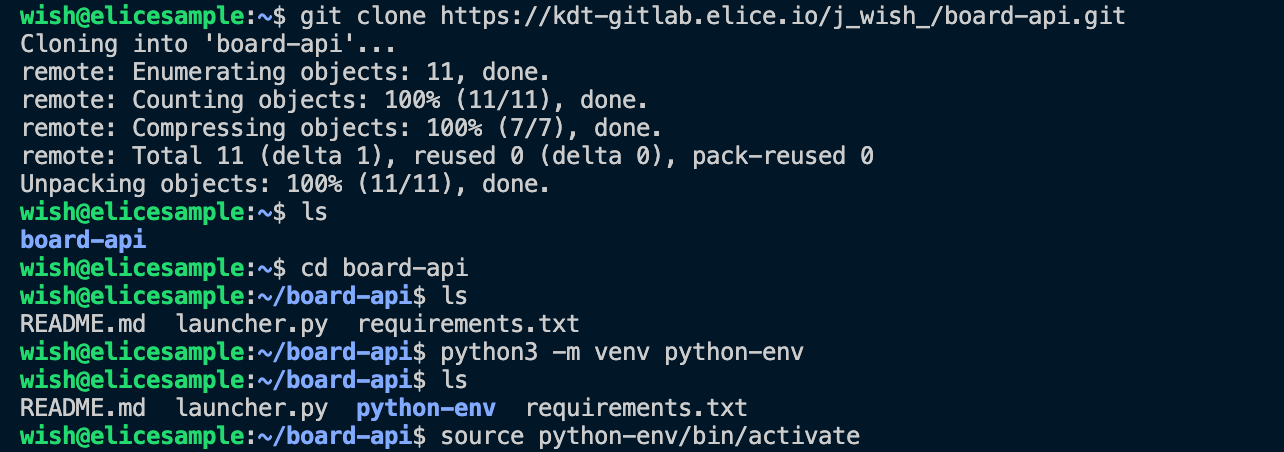
이제 기존에 로컬에서 작성했던 프로젝트 설정 파일들을 불러서 해당 가상 머신에 똑같은 가상 환경을 만들어보고 서버를 실행해보겠습니다. 해당 환경은 ubuntu라서 명령어가 조금! 다릅니다.# 로컬 환경과는 구성이 달라서, git 계정의 아이디와 비밀번호를 입력하셔야합니다. $ git clone 'repo 주소' $ cd 'repo 이름' # venv 패키지를 다운받습니다. $ sudo apt-get update $ sudo apt-get upgrade # 이후 y를 입력합니다. $ sudo apt-get install python3-venv # 가상 환경을 만들어줍니다. $ python3 -m venv python-env # 가상 환경에 접속해줍니다. $ source python-env/bin/activate
위 명령어와 화면이 조금 다른 이유는..저는 이미 설정을 해놨기 때문입니다ㅎㅎ..# 다음과 같이 requrements.txt로 패키지를 모두 깔아줍니다. $ pip install -r requirements.txt
# 서버를 실행해봅시다! $ python3 launcher.py
이렇게 서버가 켜진 후, url 창에 공용ip주소:5000을 쳐주면 안나옵니다.
가상 머신에서 해당 포트를 열어두지 않았기 때문입니다.
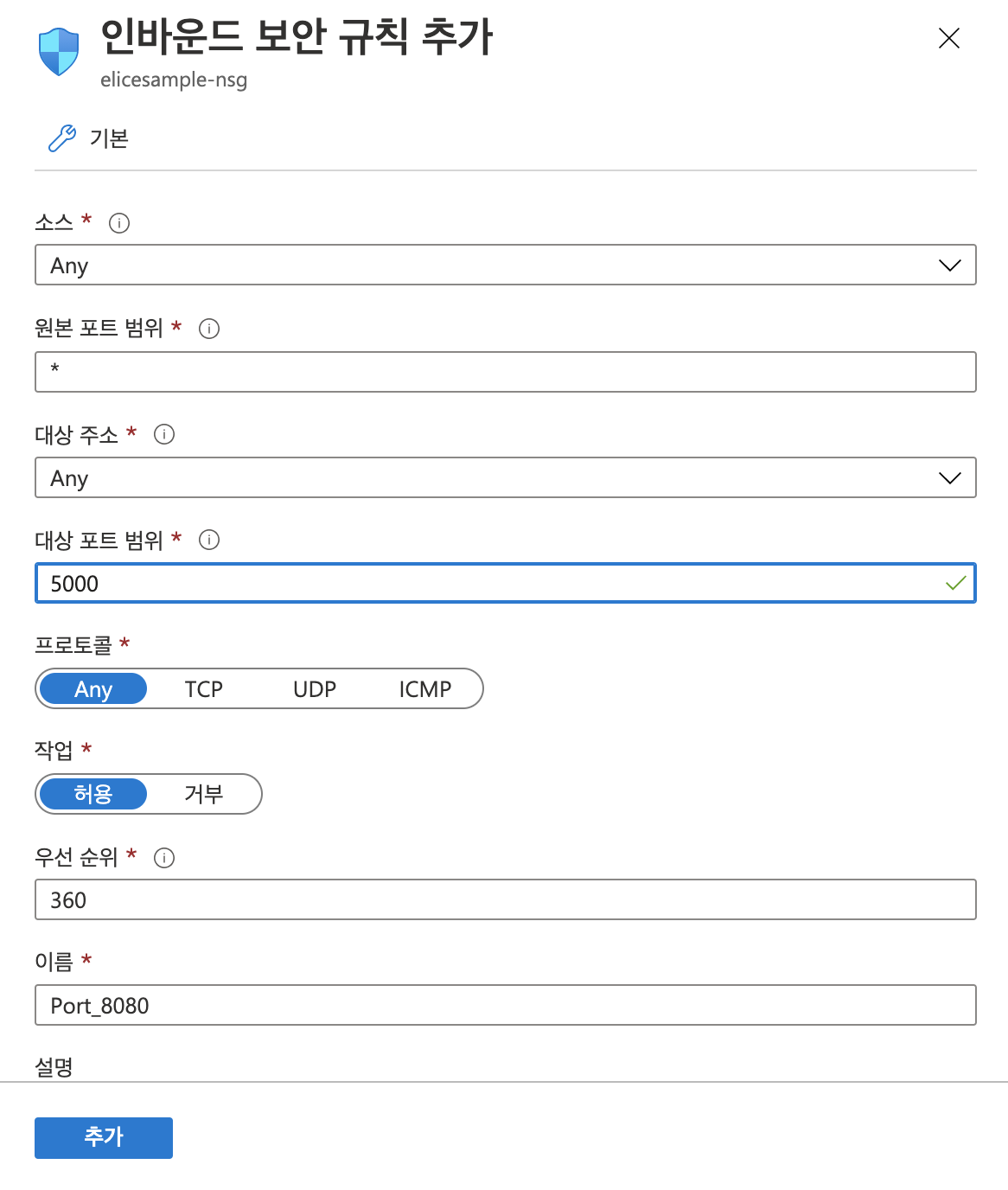
그래서[네트워킹] -> [인바운드 포트 규칙 추가] -> 대상 포트 범위에 5000 추가 -> [추가]를 통해 5000포트를 열어주시거나 launcher.py 코드에 port=80으로 고쳐주시면 접속하실 수 있습니다.
Nginx 연동하기
nginx 연결해 백그라운드에서 서버 계속 실행하도록 설정하기
서버를 계속 돌아가게 하려면 해당 컴퓨터를 계속 켜두고 있어야합니다. 하지만, 백그라운드에서 계속 돌아가게 만들면 컴퓨터를 꺼도 서버는 계속 유지가 됩니다. 이를 위해서 nginx, gunicorn 등을 연결하여 백그라운등에서 실행시키는데 저는 nginx를 연결해보겠습니다.
다음 내용부터는 해당 내용을 보고 구현했습니다.
Flask + Nginx 설치 방법
[Flask] Nginx로 배포하기
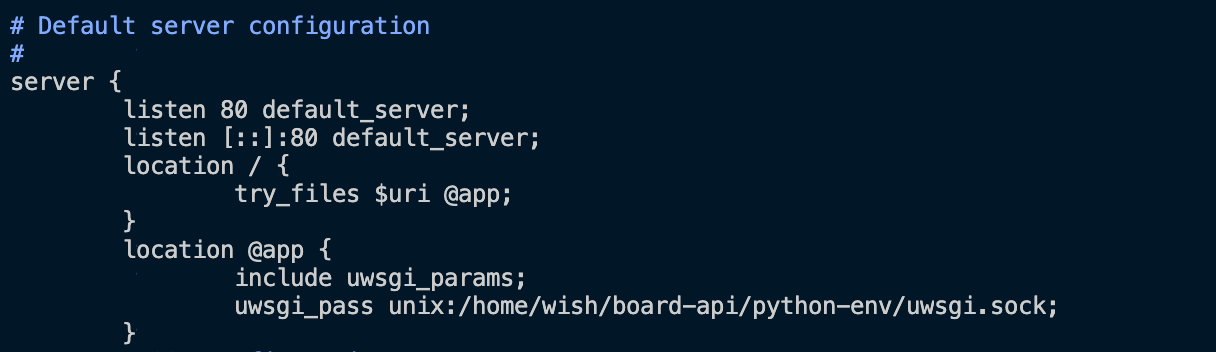
요약하자면 다음과 같습니다.# nginx, uwsgi를 설치해줍니다. $ sudo apt-get install nginx $ sudo apt-get install uwsgi $ sudo apt-get install uwsgi-plugin-python# vi로 nginx default 설정 파일을 열어줍니다. $ sudo vi /etc/nginx/sites-available/default # i를 입력한 후 아래의 사진과 같이 작성합니다. # 작성후에는 esc -> :wq 를 눌러 해당 내용을 저장합니다.
uwsgi_pass unix: [uwsgi.sock]이 있는 경로입니다. 본래 root 계정 사용을 지양해야합니다. 하지만 우리는 어차피 가상머신의 root 계정이 아니라 별도 로그인 계정으로 접속했기 때문에 해당 계정으로 그냥 계속 진행하시면 됩니다. 단, 명령어 마다 sudo를 붙여주셔야 합니다.# uwsgi.ini 파일을 작성합니다. $ sudo vi /etc/uwsgi/apps-available/uwsgi.ini # vi가 켜지면 i를 누른 후 아래의 사진 내용과 같이 입력합니다. # chdir = 프로젝트 경로, socket = socket 경로 # module = 실행시킬 모듈명(launcher.py), virtualenv = 가상환경 경로 # 모두 입력한 후에는 esc -> :wq 를 통해 해당 내용을 저장합니다.
# 허용하는 파일로 등록하기위해 apps-enabled 디렉토리에 link합니다. $ ln -s /etc/uwsgi/apps-available/uwsgi.ini /etc/uwsgi/apps-enabled/ # nginx, uwsgi 서버를 실행합니다. $ sudo service nginx restart $ sudo service uwsgi restart이후 브라우저 url에
http://[공용ip주소]를 입력하면 아래와 같이 nginx에 의해 app이 실행되는 것을 확인할 수 있습니다. 이후 접속한 가상 머신을 끄더라도 서버는 계속 동작하게 됩니다.
Reference
\*elice*\엘리스 교육기관 https://elice.io- [Flask] Nginx로 배포하기
- Flask + Nginx 설치 방법