VSCode에서 Snippet 활용하기
⚙️ Snippet
Snippet(스니펫)의 사전적 정의
스니펫(snippet)은 재사용 가능한 소스 코드, 기계어, 텍스트의 작은 부분을 일컫는 프로그래밍 용어이다. 사용자가 루틴 편집 조작 중 반복 타이핑을 회피할 수 있게 도와준다.
사전적 정의를 정리하면, 스니펫은 재사용이 가능한 소스 코드 조각으로 개발자의 귀찮음을 덜어주는 도구라고 볼 수 있습니다.
스니펫은 대부분의 에디터에 기본적으로 내장되어있는 기능입니다. 저는 Veloport님의 React 강의를 들으면서 처음 접하게 되었고, 반복적으로 사용되는 Functional Component 작성을 효율적으로 하기 위해서 VSCode에서 스니펫을 사용하고 있습니다.
개인적으로 하고 있는 스터디에서 해당 내용을 같이 실습해보고자 Veloport님의 자료를 토대로 작성해보았습니다. 해당 자료는 아래 Reference에 링크를 남겨 놓도록 하겠습니다.
VSCode에서 Snippet 사용하기
확장: 마켓플레이스에서 snippets을 검색해보면, 꽤나 많은 프로그램을 볼 수 있습니다. 해당 프로그램을 설치해서 사용해도 무방하지만, 아무래도 코드 스타일이 개발자마다 다르고, 굳이 스니펫을 쓰고 싶지 않은 부분까지 지정되어 있을 수 있어 자신의 스타일대로 Customize 해서 사용하는 편이 조금 더 편리합니다.
⚒ VSCode에서 Custom Snippet 만들기
Veloport님의 자료에서 가져온 React Functional Component 스니펫을 만들기 위한 예시 코드입니다.
import React from 'react';
function ${TM_FILENAME_BASE}() {
return (
<div>
Hello React!
</div>
);
}
export default ${TM_FILENAME_BASE};${TM_FILENAME_BASE}는 현재 문서의 파일 이름에서 확장자를 제외한 부분을 가리키는 변수입니다.
${}안에는 에디터에서 이미 정의되어 내장된 변수를 넣는데, 해당 변수에 대한 설명은 스니펫 적용이 끝난 후 간단하게 적어보도록 하겠습니다.
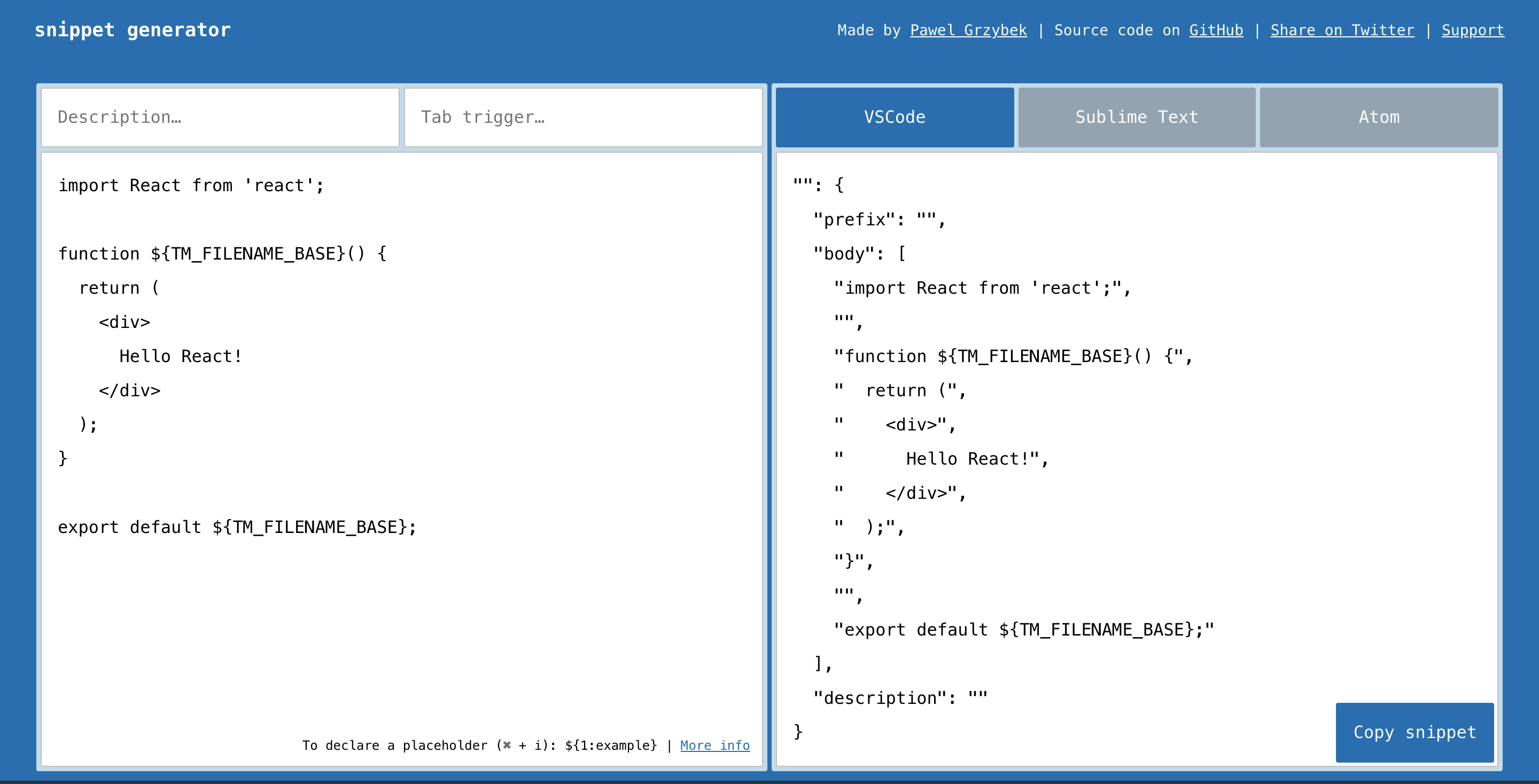
Snippet-generator를 이용하면, 우리가 스니펫으로 만들 코드를 에디터에 맞는 스니펫 양식으로 변환할 수 있습니다. 이 역시 veloport 강의에서 참고하였습니다.
위의 코드를 왼쪽에 copy&paste 하면, 오른쪽에 VSCode 에디터 양식에 맞는 스니펫 코드를 변환해줍니다.

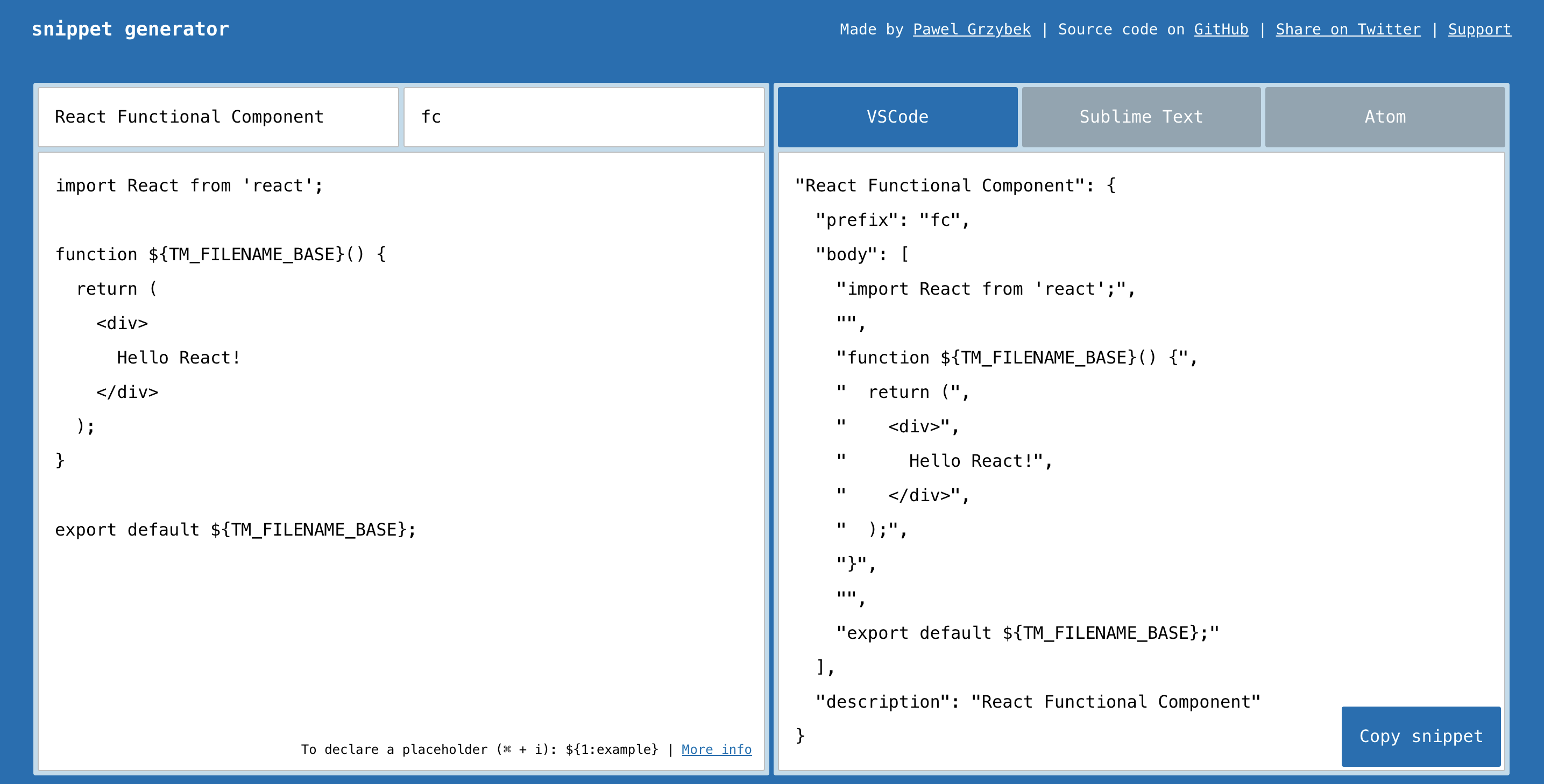
Description에는 해당 스니펫에 대한 간단한 제목(설명)을 적어주시면 되고, Tab trigger를 지정하 해당 단축 트리거와 Tab을 이용해 빠르게 스니펫 코드를 불러올 수 있습니다.(👉🏻 prefix 지정)

최종적으로 변환된 스니펫 코드는 다음과 같습니다.
"React Functional Component": {
"prefix": "fc",
"body": [
"import React from 'react';",
"",
"function ${TM_FILENAME_BASE}() {",
" return (",
" <div>",
" Hello React!",
" </div>",
" );",
"}",
"",
"export default ${TM_FILENAME_BASE};"
],
"description": "React Functional Component"
}이제 VSCode에 해당 스니펫 코드를 적용해보도록 하겠습니다.
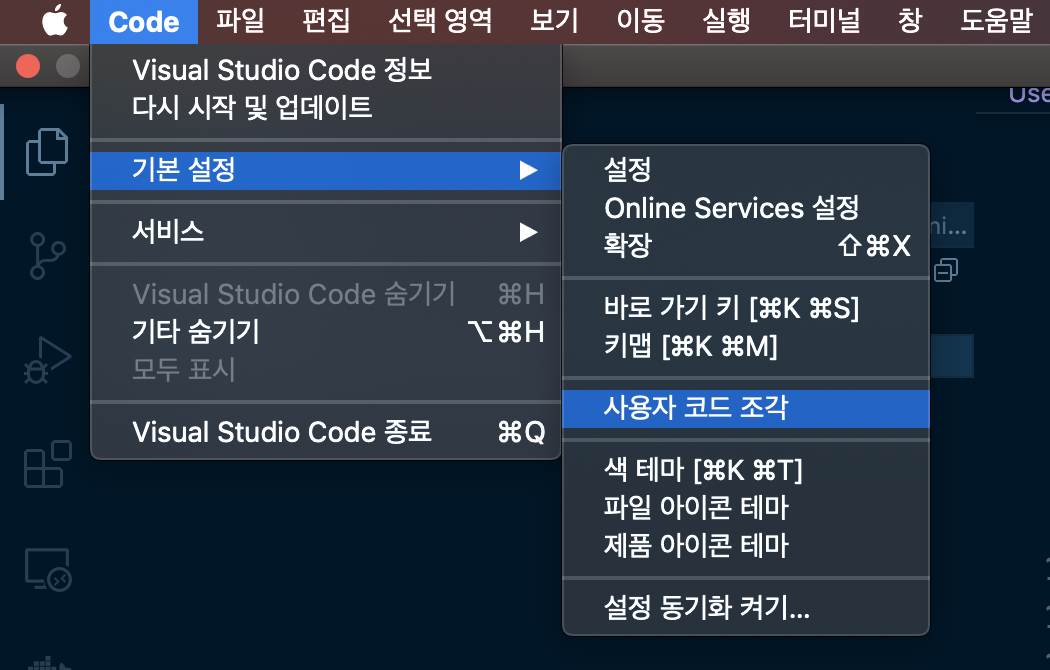
VSCode를 여시고 [Code] > [기본 설정] > [사용자 코드 조각] 을 클릭해줍니다.
저는 Mac 환경이기 때문에, WINDOW의 경우 조금 다를 수 있으나, 기본적으로 사용자 코드 조각이라는 설정으로 이동하셔야합니다. 😌

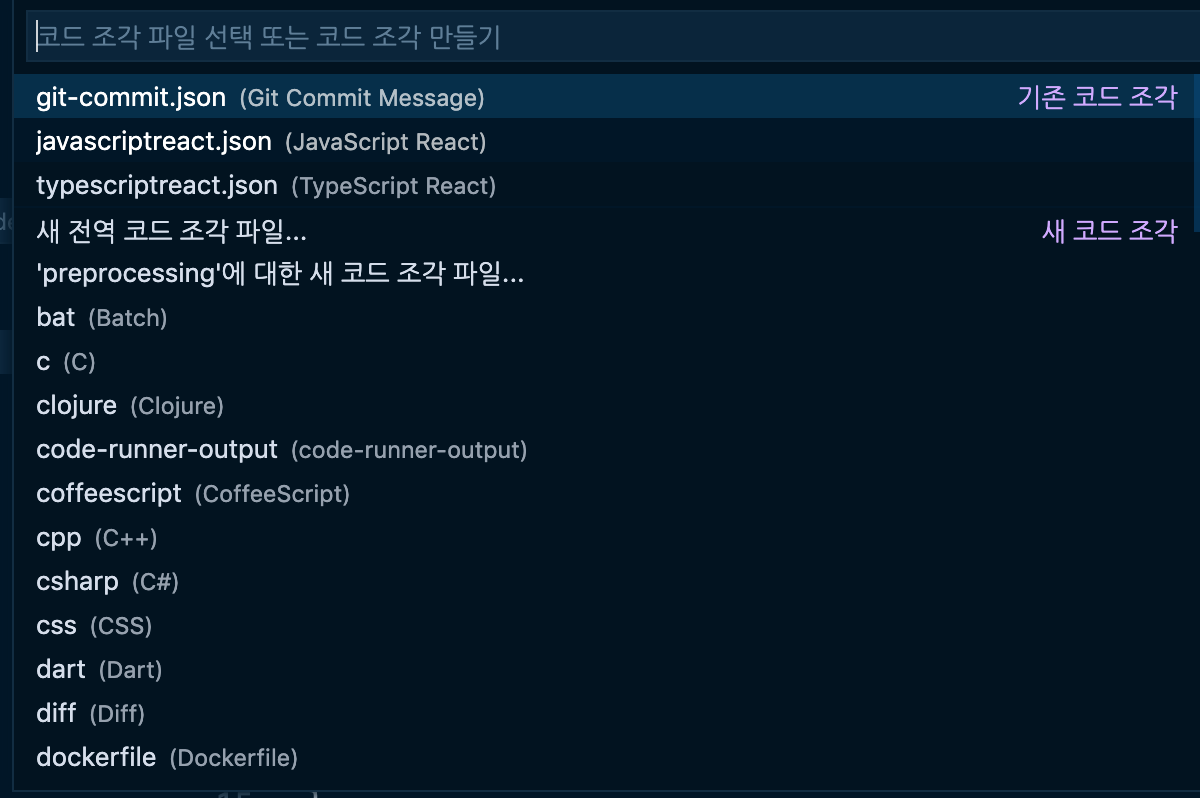
우리는 javascriptreact 스니펫을 적용할 것이기 때문에, javascriptreact.json을 클릭해줍니다. 저는 이미 스니펫이 적용되어 있기 때문에 화면구성이 다를 수 있습니다. 기본적으로 VSCode에서 javascript react를 사용하신다면 새 코드 조각 작성할 수 있는 파일을 제공할 것이기 때문 javascriptreact.json를 찾아 클릭해주세요✅

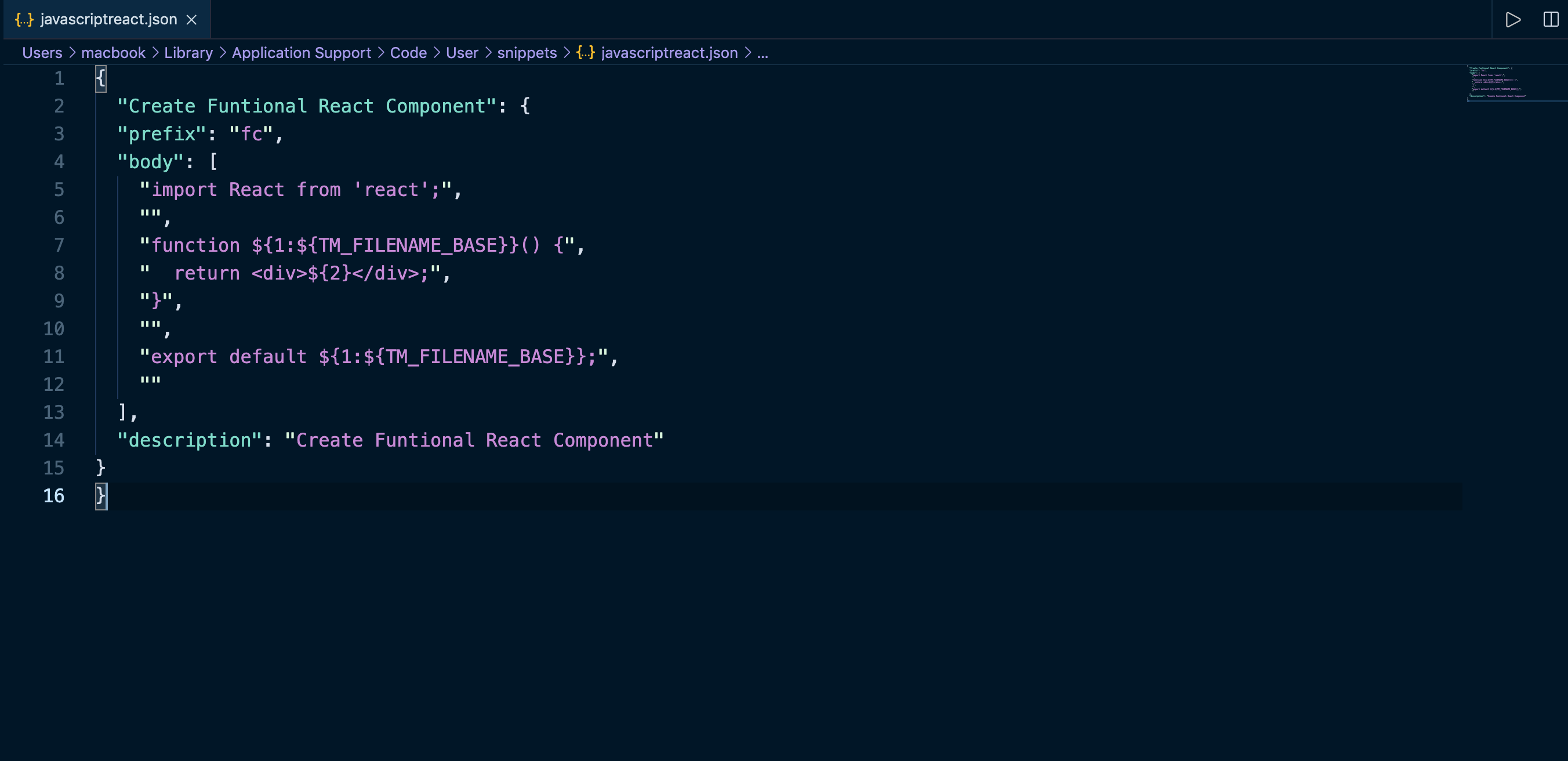
위의 변환된 스니펫 코드를 해당 파일에 copy & paste 해준 후 저장해줍니다.

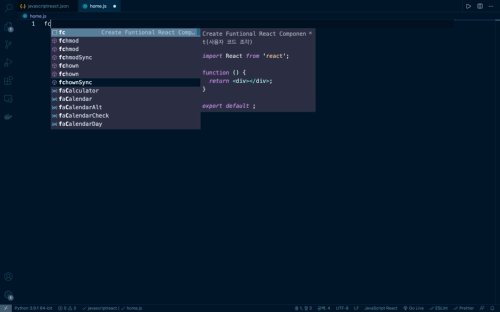
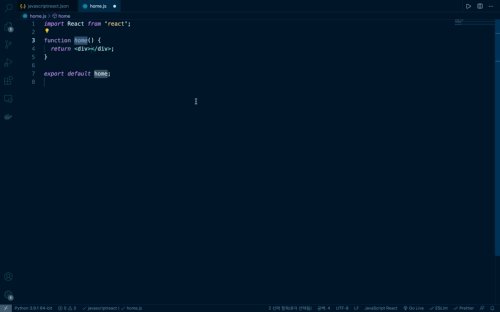
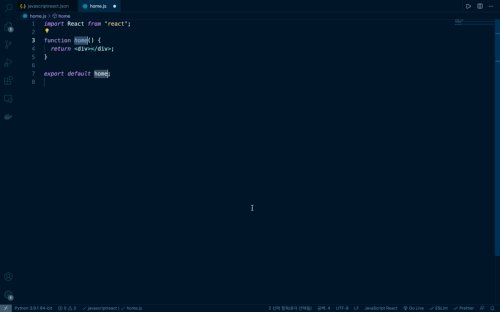
아래처럼 지정한 prefix인 fc를 입력하고 Tab을 누르면, 우리가 생성한 스니펫에 의해 코드가 작성되는 것을 볼 수 있습니다. 👏🏻

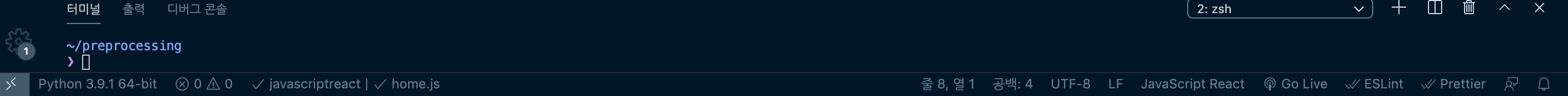
우리가 설정한 것은 javascriptreact에 대한 코드 스니펫이므로, 이에 맞는 확장자에서 사용해야 합니다. react javascript 파일인지 확인해주시고, 하단에 아래와 같이 Javascript React로 언어를 인식하고 있는지 확인해주세요!

[부록] user defined snippets variables
아래는${}안에 지정할 수 있는 변수의 예시입니다.
TM_SELECTED_TEXT 현재 선택된 문자열 또는 빈 문자열
TM_CURRENT_LINE 현재 선택된 줄의 콘텐츠
TM_CURRENT_WORD 커서 아래에 있는 콘텐츠 또는 빈 문자열
TM_LINE_INDEX 줄번호를 나타내는 (zero-index)숫자
TM_LINE_NUMBER 줄번호를 나타내는 (one-index)숫자
TM_FILENAME 현재 문서의 파일 이름
TM_FILENAME_BASE 확장자를 제외한 현재 문서의 파일 이름
TM_DIRECTORY 현재 문서의 디렉토리
TM_FILEPATH 현재 문서의 전체 파일 경로
RELATIVE_FILEPATH 현재 문서의 상대 경로(열려있는 작업창 또는 폴더 기준)
CLIPBOARD 클립보드에 저장된 콘텐츠
WORKSPACE_NAME 열려있는 작업창 또는 폴더명
WORKSPACE_FOLDER 열려있는 작업창 또는 폴더의 경로
이 밖에도 현재 날짜나 시간, 랜덤 데이터, 주석에 대한 변수를 지정할 수 있는데, 자세한 내용은 이곳을 참조해주세요!