
# 2차 프로젝트 시작
첫 미팅 : 9시 30분
- 팀구성 - Front-end ( 3명 ) / Back-end ( 3명 )
- 첫 만남인사 및 백앤드 & 프론트앤드 각자 회의해서 오후 2시에 추합 회의 진행 예정
- 무리하지 않고, 2주 프로젝트 기간동안 가능 범위 안으로 조정하여 작업 페이지 결정
# 프론트 앤드 할당
- Front-end - React, styled component , Hooks , Class
🐰 김별이 - 로그인 / 회원가입 & 마이페이지 / 검색페이지
🐹 박소윤 - 메인페이지 / Nav / Footer
🐣 한민아 - 상품리스트 페이지 / 상품 상세페이지
# 페이지 정리
Main_Page / Nav - Front-end 정리
[ 1차 잘라내기 ]

짧은 2주간, 필수적으로 클론해야 할 기능 및 구간을 정리하여 불필요한 부분은 과감하게 제거
# Planning Meeting w Mentors
- 트렐로 작업
- 기획안 잡은 페이지방향 커뮤니 케이션 진행
-> 미팅 이후 변경된 Front-end
[ Front-end ]
추천 및 필수 구현페이지
- 소셜로그인 ( 카카오톡 )
- 크리에이터 지원센터 페이지 ( + 폼데이터 )
- 컴포넌트는 CRA시 작업하는게 좋은 방향..
- styled component 필수적으로 사용 ( + Hooks / Redux )
=> 프롱이 자체 회의
- 상품 페이지가 메인페이지로 나오며, 기존 메인페이지는 제거됨.
( - 크리에이티브 / 키즈 페이지 + Nav , Footer )
- 로그인&회원가입 카카오톡 소셜로 구현
- 크리에이터 센터 페이지 기능 커스터마이징 처리하여 백앤드와 소통...
# Main & Nav & Footer -> Creator 담당 변경

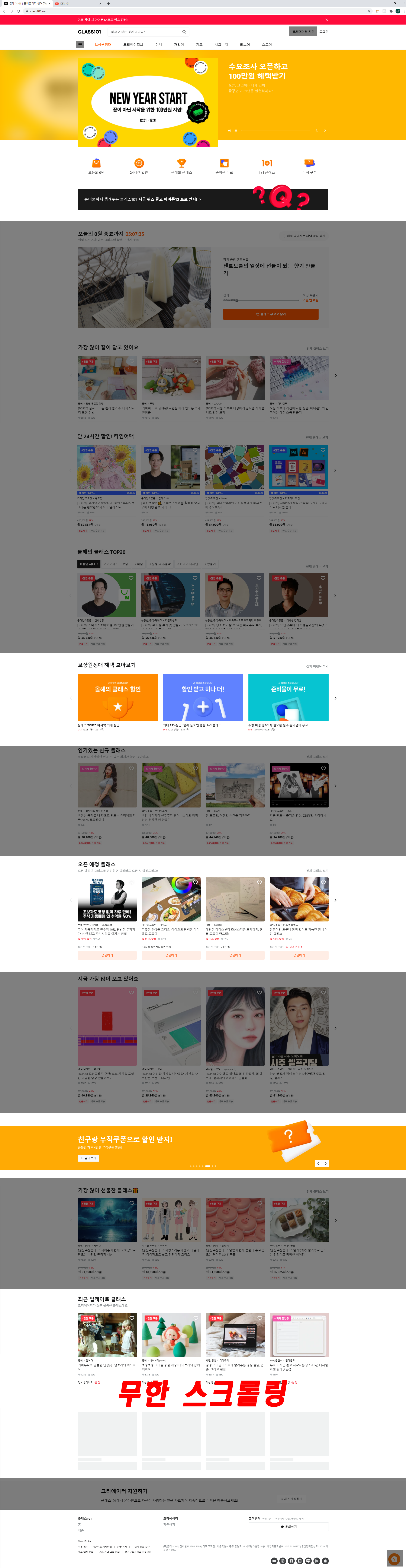
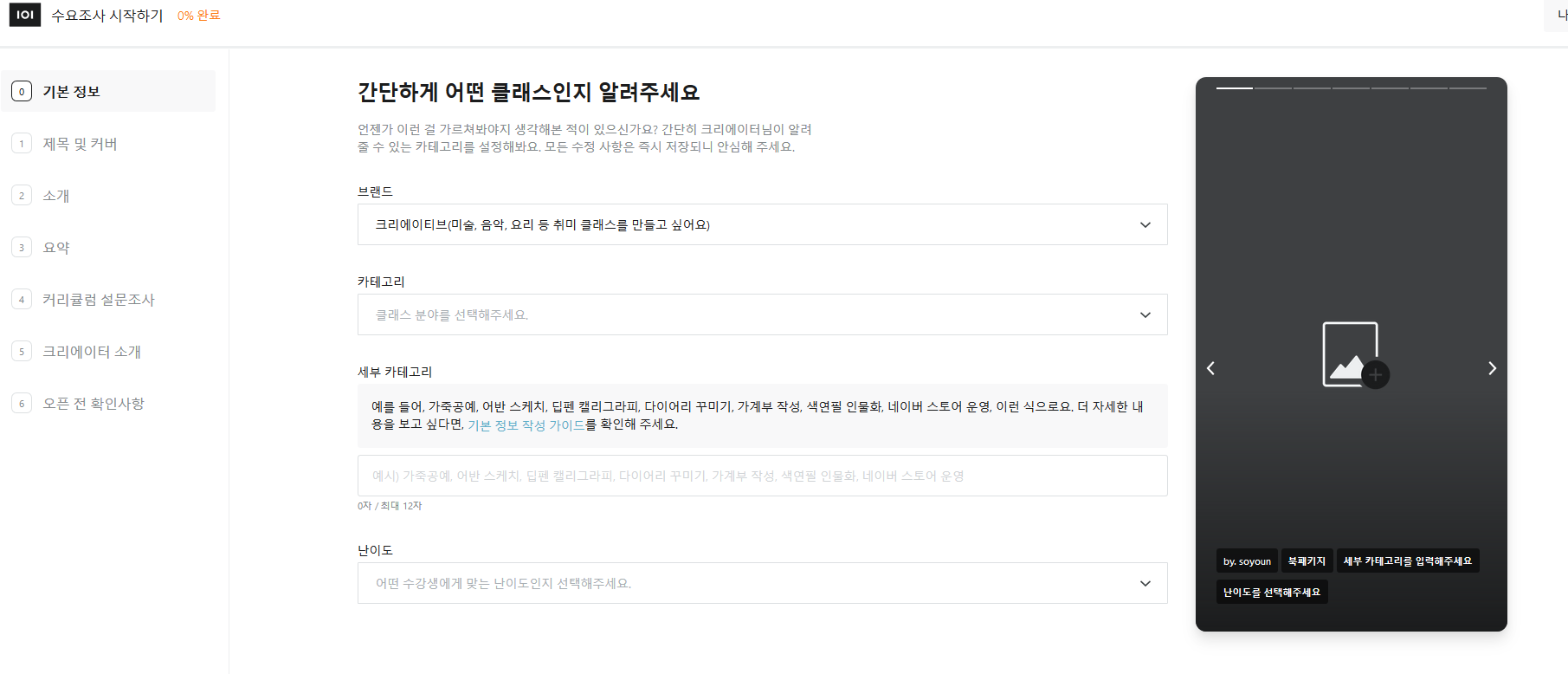
[ 클래스 101 ] 사이트의 크리에이터 센터의 기능으로 이미지 업로드를 가능하게 하는 폼데이터 기능이 들어가 있는 페이지로, UI 사용자가 단순 이용 및 결제가아닌, 크리에이터로 등록하여, 본인의 클래스 강의를 개설하여 재능을 공유 및 판매하여 1인 창업이 가능하게 만들어주는 클래스 101만의 독특한 페이지입니다.
-> 클론 사이트로 멀티스탭 1~6가지의 항목을 모두 구현하기 어려워 추후 기획안으로 첨삭 및 커스텀하여 백앤드와 소통하여 제작 진행 예정.
이미지업로드에 초점을 맞추고, 크리에이터의 등록이 완료되서 클래스가생성될경우 상품 리스트에 자동으로 업로드 되게끔 할 예정을 가지고 있습니다.
# Project 초기 세팅
CRA 정상적으로 각 컴퍼넌트 간단하게생성하여 작성
$ npx create-react-app westagram-project
$ npm install react-router-dom --save
$ npm install node-sass --save (2차때 메인 싸스는 아님)
# 프론트앤드 - CRA 초기세팅

페이지 마다 각 담당이 다르며, 겹치는 컴포넌트가 적은 편으로 컴포넌트를 최소화 하여 재사용 처리 가능성에 대한 CRA초반세팅은 생략하고, 진행중에 겹치는 부분은 소통하여 컴포넌트 재사용 하는 방향으로 가기로 정했다.
