
# Critical Rendering path
DOM + CSSOM = Render Tree


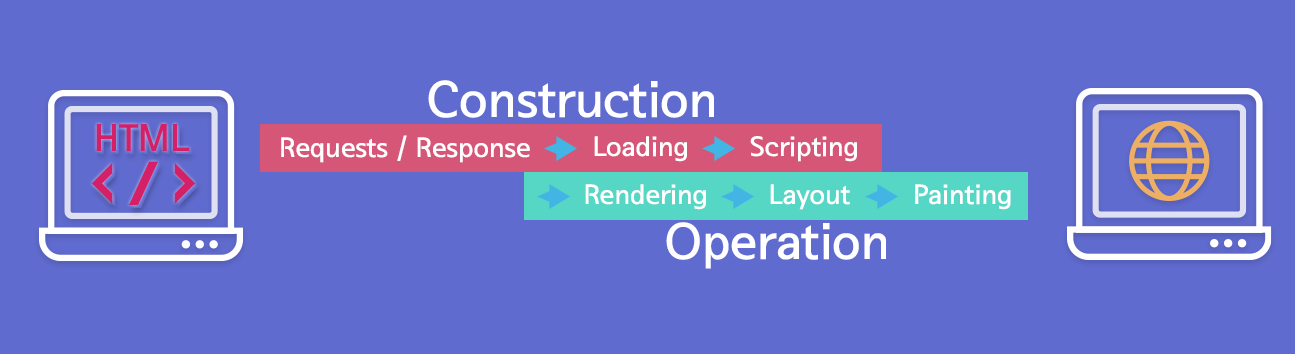
🎈 paint - Layer part ready. ( 브라우져별 성능적인 기능 - 부분 렌더 )
ex) CSS - will-change
🎈 Render Tree
DOM에서 요소들을 최소화하여 작업해야 Render Tree 까지 최소화로 빠르게 작업된다.
레이어의 위치만 변경할경우 paint가 다시 발생하지않아, composition만 일어나 성능이 좋아짐.
! Layout 다시 발생하는 경우 성능적으로 좋은 작업이 아님
! positoin , width , height를 DOM에 담아 변화를 줄경우, Operation이 전체 발생한다.
