
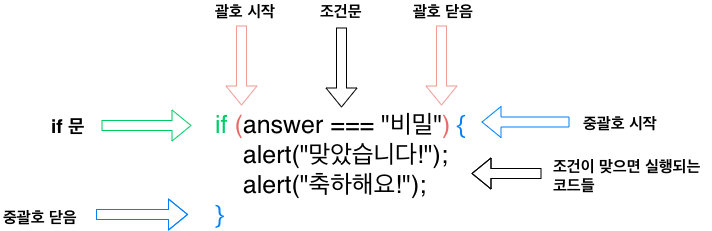
# if문
JavaScript는 대분 if(조건문)의 형태로 다루는 경우가 많습니다.
let answer = 3 + 3;
if (answer > 5) {
alert("5보다 큰 숫자!");
}
console.log(answer); //결과 : 5보다 큰 숫자! 
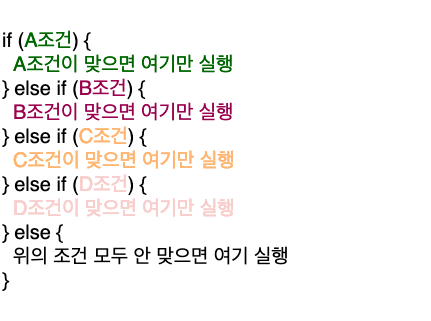
# if-else : 반복문 if 참이 나올때까지 반복

# 예제문_답)
myFavoriteColor 함수는 "색깔"을 인자로 받고 3가지 결과 값을 리턴합니다.
if문을 사용해 다음 조건에 맞게 함수를 구현 해주세요.
- color 가 "navy" 이면 "Good!" 리턴
- color 가 "yellow" 이면 "Bad!" 리턴
- 그 외의 경우 "Whatever!" 리턴
function myFavoriteColor(color) {
if(color === "navy"){
console.log("Good!");
return "Good!";
}else if(color === "yellow"){
console.log("Bad!");
return "Bad!";
}else{
console.log("Whatever!");
return "Whatever!";
}
}