
# Object(객체)
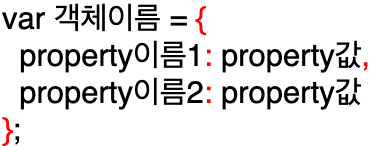
객체는 이름과 값으로 구성된 프로퍼티들의 집합체로, 보다 효율적으로 사용하는 개념의 객체이다.

!! Object(객체) 규칙 !!
📌 프로퍼티 이름은 중복되지않는다.
📌 프로퍼티를 추가할경우 , 쉼표로 구분짓는다
📌 프로퍼티 값에는 어느 Date type이나 가능하다.
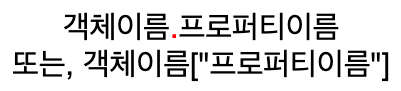
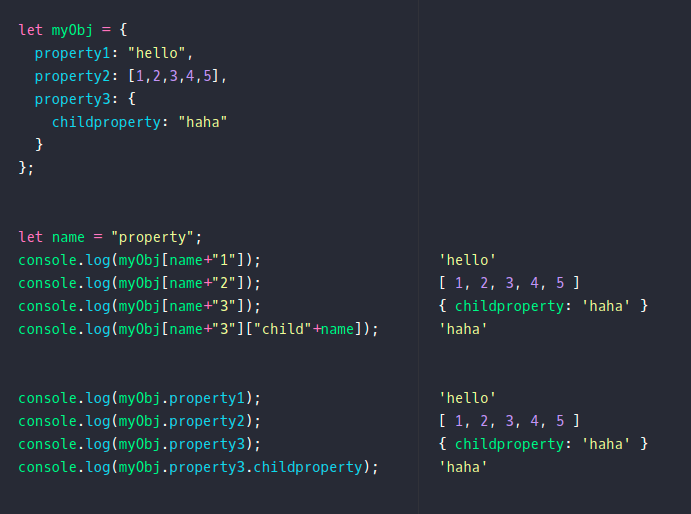
객체의 프로퍼티 값에 접근하는 방법
객체이름.프로퍼티이름; // .뒤에는 정확한 프로퍼티명. 객체이름["프로퍼티이름"] // []안에는 프로퍼티명 및 프로퍼티명을 의미하는 변수들도 값에 접근가능.
객체이름.프로퍼티명
let plan1 = { name: "Basic" }; console.log(plan1.name); console.log(plan1["name"]);
객체이름["프로퍼티명"]
let plan1 = { name: "Basic" }; let propertyName = "name"; console.log(plan1[propertyName]);
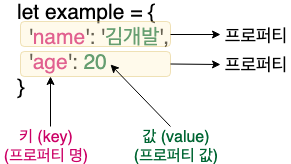
# 객체 리터럴 - object literal {}
- 객체는 index로 접근하지않고, key-value의 key로 접근한다.

let difficult = {
'my name': 'boong',
color: 'silver',
키: '한글인 키는 따옴표가 없어도 되는군!!',
'!키': '느낌표 있는 키는 따옴표가 필요하군',
$special: '$는 없어도 되는군'
};# 객체의 property 접근하기
프로퍼티 접근은 .(dot) & [] 접근 두가지로 접근하는 방법이 있다.

let difficult = {
33: '숫자 형식도 되네',
'my name': '스페이스 포함 가능',
color: 'silver',
키: '한글인 키는 따옴표가 없어도 되는군!!',
'!키': '느낌표 있는 키는 따옴표가 필요하군',
$special: '$는 없어도 되는군'
};
//.dot의 경우가 가장 편한부분으로 별도의 ''을 쓰지않고도 바로 결과가 나옴
console.log(difficult.color); //'silver'
console.log(difficult['color']); //'silver'
//['']을 써야하는 경우 - space가 적용된 key에 사용 | key가 숫자표시일경우 사용
console.log(difficult.my name); //SyntaxError-컴퓨터가 제대로 인식하지 못함
console.log(difficult['my name']); // 'boong'
console.log(difficult['33']);# 변수로 property 접근하기
변수로 key값에 접근하는 경우는
[]안에 변수명을 넣어야 사용가능하며,
dot(.)을 사용할 경우는 실제 keyName을 사용할 경우만 가능하다.
const name = '키'
console.log(difficult[name]) // 한글인 키는 따옴표가 없어도 되는군!!
console.log(difficult.name) // undefined# property 할당
해당 객체에 이미 key가 선언되어있으나, 다시 한 번 key를 선언할경우 값이 교체된다.
//[] 사용경우 예시
difficult[name] = '값 변경'
console.log(difficult[name]) // 값 변경
// dot(.) 사용경우 예시
difficult.color = '색깔'
console.log(difficult.color) // '색깔'
//property 새로 추가하기 예시
console.log('property 추가전 ' + difficult.new)
// difficult객체에 property가 새로 생산되어 추가되지 않은상태
difficult.new = '새로 추가된 property'
console.log('property 추가됨 ' + difficult.new)
// difficult객체에 new라는 property가 정상적으로 새로 추가됨.
/* 새로추가된 property 결과
{
'33': '숫자 형식도 되네',
'my name': '스페이스 포함 가능',
color: 'silver',
'키': '한글인 키는 따옴표가 없어도 되는군!!',
'!키': '느낌표 있는 키는 따옴표가 필요하군',
'$special': '$는 없어도 되는군',
new: '새로 추가된 property'
}*/# 선언값 변경 불가능한 const의 property 재선언
const의 값은 한번 선언되면 재할당이 불가능하다.
객체의 property에서는 const을 수정하거나 추가할수 있다.
const a = 2;
a = 1; // TypeError
const mutableObj = {
name = '객체'
}
/*mutableObj = {
name = 'const의 객체 수정'
}*/
//javascript상 오류로 표시이나 아래의 property로 수정 및 추가 정상적으로 실행
mutableObj.name = 'const의 객체 수정'
mutableObj.type = 'Object 타입'
//{ name: '수정', type: 'Object 타입' }
# Method(메서드)
메서드 - 객체에 저장된 값이 함수일 경우
📌 console : global object
📌 .log : . keyValue
//console.log 객체의 메서드 사용 예
let methodObj = {
do: function(){
console.log('메서드 정의는 이거지!')
}
}
//methodObj 호출
methodObj.do(); // '메서드 정의는 이거지!'# Nested Object(중첩된 객체)
실무에서 객체는 중접되는 경우가 많고, property의 값이 객체일수도, 배열의 요소가 객체일수도 있다.
let nestedObj = {
type: {
year: '2019',
'comment-type': [{
name: 'simple'
}]
}
}
nestedObj
//{ type: {
// year : '2019',
//'comment-type': [ { name: 'simple' } ] }
//}
//nestedObj중 simple요소 출력
console.log(nestedObj.type['comment-type'][0].name)- nestedObj.type : year, comment-type 두개의 객체 보유
- nestedObj.type['comment-type']는 요소 1개 배열
- nestedObj.type['comment-type'][0] 첫번째 요소 객체 호출
- nestedObj.type['comment-type'][0].name : 'simple'
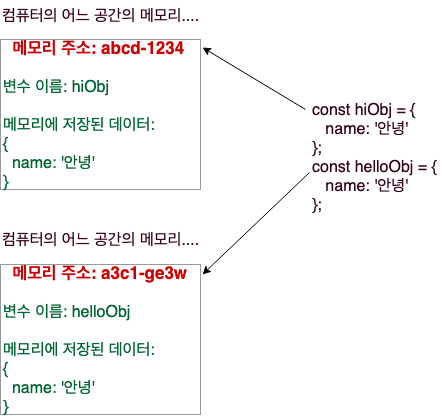
# 객체는 reference로 저장된다.
객체를 변수에 저장할경우 reference가 저장되며, 텍스트를 변수에 저장할경우 텍스트 자체가 저장됩니다.
(같은 텍스트의 값이 같은경우 true)
- text의 경우
const a = '안녕'
const b = '안녕'
console.log(a === b) //true- 객체의경우
const hiObj = {
name: '안녕'
}
const helloObj = {
name: '안녕'
}
console.log('객체 비교 =>', hiObj === helloObj) // false
console.log('객체값비교 =>', hiObj.name === helloObj.name) // true# 예제문1_답)
이제까지 성공하셨던 Assignment와는 조금 다른 유형입니다.
그 동안에는 특정값을 구해서 return했다면, 이번에는 인자로 받은 데이터를 조합해서, 구조를 바꿔서 리턴합니다.
getData에 배열 세 개를 인자로 넘길 것이고, 이 배열 세 개를 조합해서 하나의 새로운 객체를 만들 것입니다.
getData는 세 개의 배열을 인자로 받는 함수입니다.
- salesArr: 날짜별 판매량
- ex) [["20190401", 34], ["20190402", 23], ["20190403", 29]]
- reviewArr: 날짜별 리뷰수
- ex) [["20190328", 3], ["20190401", 0], ["20190403", 1]]
- likeArr: 날짜별 좋아요수
- ex) [["20190328", 98], ["20190401", 102], ["20190403", 125]]
위의 예시로 보여드린 배열은 단지 예일뿐, 날짜별 판매량 배열은 365일치 요소가 들어있을 수도 있습니다.
왜 각각 세 개의 배열을 하나의 객체로 구조를 바꿔야 할까요?
위의 배열에서 4월 1일에 판매량, 리뷰수, 좋아요수를 확인하려면 세 개의 배열을 각각 for문으로 반복해서 날짜를 확인해야 하므로 좋은 구조의 데이터라고 할 수 없습니다. (날짜가 365일이라고 하면, 세 개의 배열이 각자 365번 돌아야 하니까요)
그래서 세 개의 배열을 사용하기 좋게 객체로 바꿀 것입니다.
객체는 프로퍼티명으로 바로 접근 가능하니까, 날짜만 알면 반복문을 돌지 않아도 바로 데이터를 얻을 수 있습니다. 그래서 객체의 형태로 데이터 구조를 바꾸려는 것입니다.
다음 요구사항을 충족하는 객체를 만들어서 return 해주세요.
objData가 갖고 있는 property는 3개 입니다.
- sumAmount: 총 판매량
- sumReview: 총 리뷰개수
- sumLike: 총 좋아요수
function getData(salesArr, reviewArr, likeArr) {
let saleSum = 0;
let reviewSum = 0;
let likeSum = 0;
for (i = 0; i < salesArr.length; i++) {
saleSum += salesArr[i][1];
}
for (i = 0; i < reviewArr.length; i++) {
reviewSum += reviewArr[i][1];
}
for (i = 0; i < likeArr.length; i++) {
likeSum += likeArr[i][1];
}
let objData = {
sumAmount: saleSum,
sumReview: reviewSum,
sumLike: likeSum
};
return objData;
}
let sArr = [["20190401", 34], ["20190402", 23], ["20190403", 29]];
let rArr = [["20190328", 3], ["20190401", 0], ["20190403", 1]];
let lArr = [["20190328", 98], ["20190401", 102], ["20190403", 125]];
let check = getData(sArr, rArr, lArr);
console.log(check);
console.log(check.sumAmount);
console.log(check.sumReview);
console.log(check.sumLike);
# 예제문2_답)
아래의 객체에서 '샐러드'라는 값이 출력 될 수 있도록 getAnswer함수에서 return 해 주세요.
let myProfile = { name: '김개발', address: { email: 'geabal@gmail.com', home: '위워크' }, 'my favorite': { food: [{ name: '샐러드', price: 3500 }, { name: '삼겹살', price: 15000 }], hobby: ['축구'] } }
function getAnswer() {
return myProfile['my favorite'].food[0].name;
}
console.log(getAnswer()) // '샐러드'