1. 게시글을 상세조회 하는 것은 POST와 GET중 어떤것이 더 나은 선택인가
-> 나는 항상 조회는 GET, 작성은 POST라고 생각해왔었다. 그런데 백엔드 팀원이 POST 요청으로 상세조회 API를 작성했다고 하길래 일단 알겠으니 테스트 해보겠다고 했고 Request시 Header에 토큰 값이 담기지 않는 문제가 발생해 두가지의 차이점에 대해 찾아보게 되었다.
우선 POST와 GET 둘 다 데이터를 스토어에 담아 useSelector를 통해 화면에 보여주는 것은 가능하다. 그러나 GET과 POST의 사용되는 경우는 다른데 특징과 역할에 대해 정리해보자면
GET : 클라이언트에서 서버로 어떠한 리소스로부터 정보를 요청하기 위해 사용되는 메서드
GET은 주로 데이터를 읽거나 검색할 때 사용되는 메서드라고 생각할 수 있다.
POST : 리소스를 생성하거나 업데이트하기 위해 서버에 데이터를 보낼 때 사용되는 메서드
GET과는 다르게 body에 Request할 데이터를 담아서 보낸다.
DataType은 Request Header의 Content-Type에 표기한다.
body에는 길이 제한 없이 데이터를 전송할 수 있기 때문에 GET요청과는 달리 대용량 데이터도 전송이 가능하다.
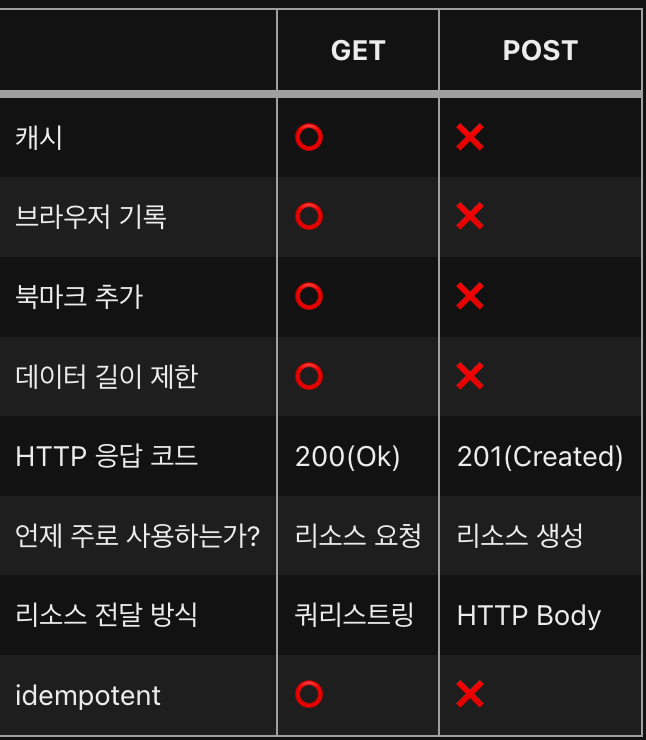
Get과 POST의 차이점은?

- idempotent란 멱등성이라는 뜻으로 연산을 여러 번 적용하더라도 결과가 달라지지 않는다는 것을 의미한다.
GET은 몇번을 호출하더라도 동일한 응답값이 반환되어야 하고 POST는 동일한 요청을 여러번 해도 다른 응닶값이 반환될 수 있다는 뜻을 의미한다.
2. useSelector 값이 undefined가 뜨고 화면이 렌더링 되지 않는 증상(화면 새로고침 or 뒤로가기 눌렀을 때)
이 문제는 useSelector로 map같은 동작을 시키는 거의 모든 페이지에서 발생하고 있었는데 특히 전체 게시글 GET이나 수정하기 페이지 같이 기본 값을 가져오고 있다가 화면이 새로고침 될 때 주로 발생했다.
이 문제를 해결한 방법으로
- if(useSelector변수명 === undefined) return;
-> 이 방법은 예전에 매니저님께서 추천해주셨던 방법인데 나의 경우에는 큰 효과가 있지는 않았다.
- initialState 기본 값 설정
-> typeError가 뜨는 이유 중 하나로 useSelector로 처리되기 전에 변수에 담긴 값은 initialState의 값이 먼저 반환되는데 이때 initialState의 값이 없기 때문에 undefined가 뜨고 map함수를 사용할 때 typeError가 발생하게 된다.
- map함수 사용 시 삼항연산자 혹은 if문으로 undefined일 때의 조건을 걸어주는 것
-> 나는 map함수를 사용할 때 주로 삼항연산자를 사용해
이런 형태를 사용하고 map함수 안에서 처리하는 케이스 중에 또 다른 조건이 필요할 시 거기에 if문을 사용해주는 형태로 사용했다.{useSelector변수 !== undefined ? useSelector변수.map((x) => (map으로 처리하는 부분)) : null}
- reducer에서 서버와 통신이 되고나서 fulfill되는 data형태
-> reducer에서 처리된 data 형태를 콘솔에 하나씩 찍어보면서 내가 원하는 값 까지 타고 들어간 상태로 extrareducer에 담아 원하는 처리를 해줌으로서 useSelector를 사용해서 store에 저장된 값을 불러올때 문제가 생기지 않게 되었다.
3. 새로고침 막기
2의 문제를 처리하기 위해 찾아봤었던 방법으로 사용자가 새로고침을 시도하면 새로고침이 바로 되지 않게 경고창을 날리는 작업을 시도했다. alert같은 형태로도 가능하지만 크롬에서 쓸 수 있는 형태가 있다고 해서 그 형태로 작업을 했다.
//새로고침 할 때 BeforeUnloadEvent를 발생
const preventClose = (e = BeforeUnloadEvent) => {
e.preventDefault();
e.returnValue = ""; // deprecated된 속성
};
// useEffect를 사용해 리액트에서 사용할 수 있는 형태로 구현
useEffect(() => {
(() => {
window.addEventListener("beforeunload", preventClose);
})();
return () => {
window.removeEventListener("beforeunload", preventClose);
};
}, []);4. 검색기능
처음에는 회사 API와 검색기능 모두 프론트에서 처리를 하려고 했었다. API를 가져와서 filter를 사용해 검색창 input 값과 비교시켜 보여줄 수 있을 것이라고 생각했다. 하지만 멘토링 시간에 데이터를 처리하는 과정은 서버를 통하는 것이 좋다는 피드백을 받고 서버에서 주는 데이터를 처리하는 방식으로 진행하게 되었다.
검색기능을 처음 하는거라 어떻게 진행을 할지에 대해 생각을 좀 했었는데 큰 기술이 들어가지는 않을 것 같아서 내가 생각하는 흐름대로 한번 진행해보았다.
이 과정에서 느낀 점은 서버에서 검색 정보에 대한 처리를 해주면 프론트에서는 딱히 할 게 없다는 것을 느꼈다.
-
POST요청으로 검색어(value)를 Request하고 그 정보에 대한 Response 값을 store에서 가져와서 화면에 뿌려준다.
-
useSelector로 출력한 검색 리스트중 하나의 요소를 선택하면 요소가 담고있는 값을 다시 POST 요청을 보내고 내가 원하는 컴포넌트에서 useSelector를 사용해 가져올 수 있게된다.
5. git push, git pull 둘 다 안되는 에러
사실 이 에러가 가장 막막했다. 깃에 대해 아직 잘 알지 못한다고 느끼기도 하고 깃은 잘못되면 작업한 파일이 날라갈 수도 있기 때문에 조심스러웠다. 그래서 나는 항상 git 작업을 할 때에는 파일을 하나 백업시키고 진행하는 습관을 가지려고 하고있다.
에러코드 : fatal: Not possible to fast-forward, aborting
git config pull.rebase false # merge (the default strategy)
git config pull.rebase true # rebase
git config pull.ff only # fast-forward only
fast-forward 옵션 활성이나 비활성을 하더라도 계속 이런 에러코드가 무한반복으로 발생했고 도저히 해결할 방법이 안찾아져서 그냥 브랜치를 새로 만들어서 작업할까 생각도 했었다. 그런데 git stash라는 것을 찾고 이것을 적용하니 됐다. stash가 뭔지에 대해서 좀 찾아보았으나 그냥 수정한 파일들만 저장하는 것이라고 하는데 왜 됐는지는 잘 모르겠다. 깃은 꾸준히 공부를 하면서 사용법을 좀 더 익혀야겠다는 생각이 들었다.
