브라우저 작동 방식
웹브라우저가 웹서버에 웹페이지 요청을 하면 웹서버는 웹페이지에 응답을 한다.
서버가 브라우저에게 전달한 응답인 HTML 문서를 브라우저는 읽어들이고 해석한 후 사용자에게 보여준다.
HTML 및 CSS 를 해석하는 구체적인 내용들은 모두 W3C, World Side Web Consortium 에 의해 관리되고 유지된다.
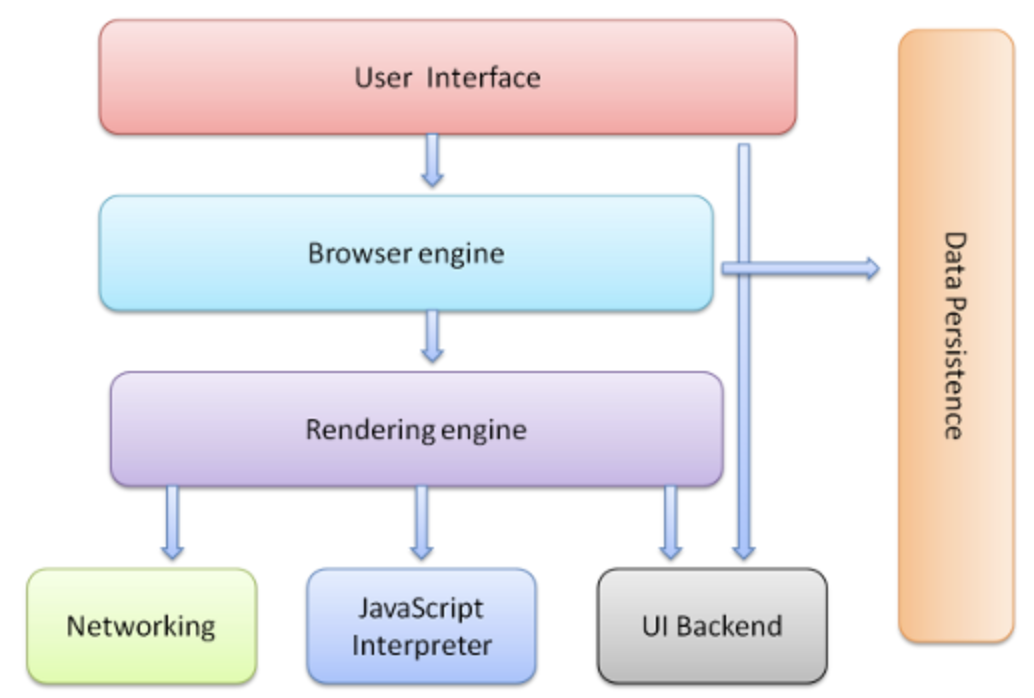
웹 브라우저 구조와 렌더링 엔진

주소창, 버튼 등을 포함한 User Interface, UI와 렌더링 엔진 사이에서 중간 매체 역할을 수행하는 브라우저 엔진, 웹서버로부터 응답 받은 내용을 UI 상에 나타내주는 렌더링 엔진, 웹서버와 통신이 가능하게 하는 네트워크, UI 구동이 가능하게 하는 UI 백엔드, 자바스크립트 코드를 파싱하고 실행하는 자바스크립트 해석기, 쿠키와 같은 로컬 데이터를 저장하는 데이터 스토리지로 구성된다.
이중 가장 핵심적인 역할을 담당하는 렌더링 엔진의 경우 사용자가 요청해서 웹서버가 응답한 HTML 문서를 HTML 과 CSS로 파싱해서 화면을 구성한다. 렌더링 엔진은 여러 개의 인스턴스를 한 번에 구동할 수 있다. 서로 다른 브라우저는 기본적으로 다른 렌더링 엔진을 사용한다. Trident, Gecko, Webkit 등등..
렌더링 엔진은 웹서버로부터 전달받은 HTML 문서를 맨 처음 네트워크 레이어에서 불러온다.
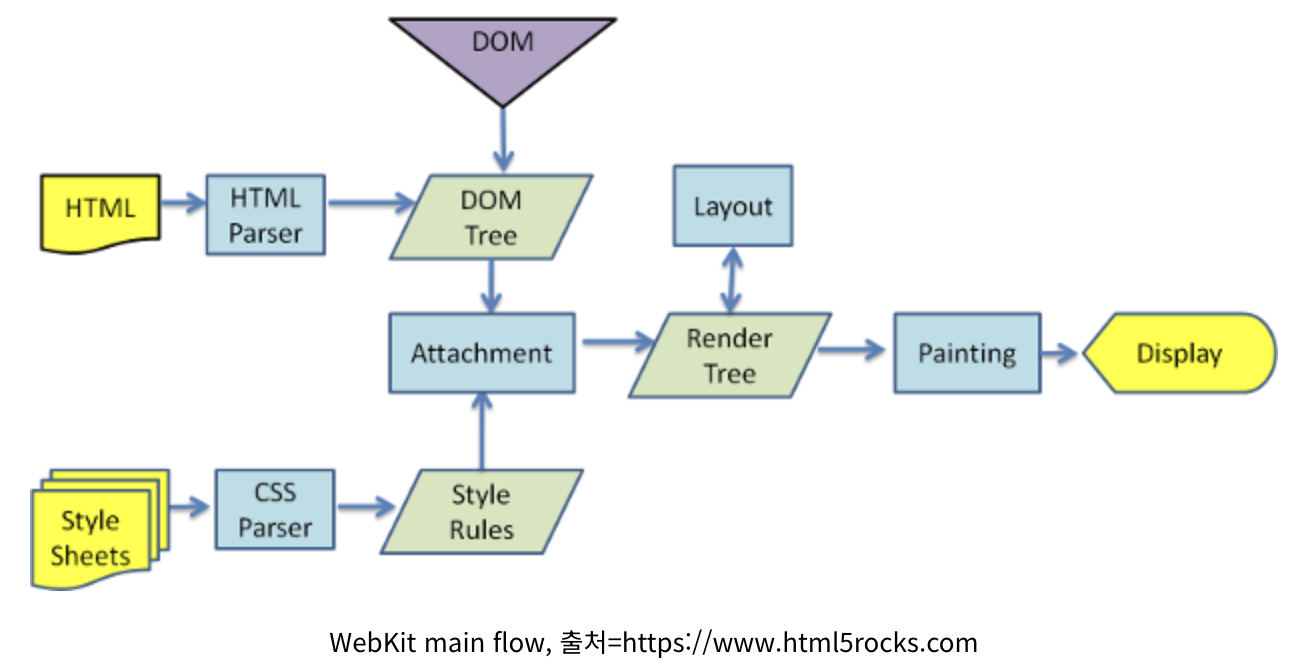
렌더링 엔진 작동 방식
렌더링 엔진은 웹서버로부터 전달받은 HTML 문서를 맨 처음 네트워크 레이어에서 불러온다. 그리고 아래와 같은 기본적인 Flow를 거친다.
1. HTML 파싱 후 DOM 트리 만들기
2. 렌더 트리 만들기
3. 렌더 트리 레이아웃 만들기
4. 렌더 트리 페인팅

-
HTML 파싱 후 DOM 트리 만들기
렌더링 엔진은 우선 네트워크 레이어를 통해 전달받은 HTML 문서(source code)를 파싱하여 각 요소들을 DOM Tree(Contents Tree)의 각 DOM 노드들로 전환한다. DOM이란 Document object model의 준말로 마크업 형태의 HTML 문서를 오브젝트 모델의 형태로 바꿔놓은 것이다. -
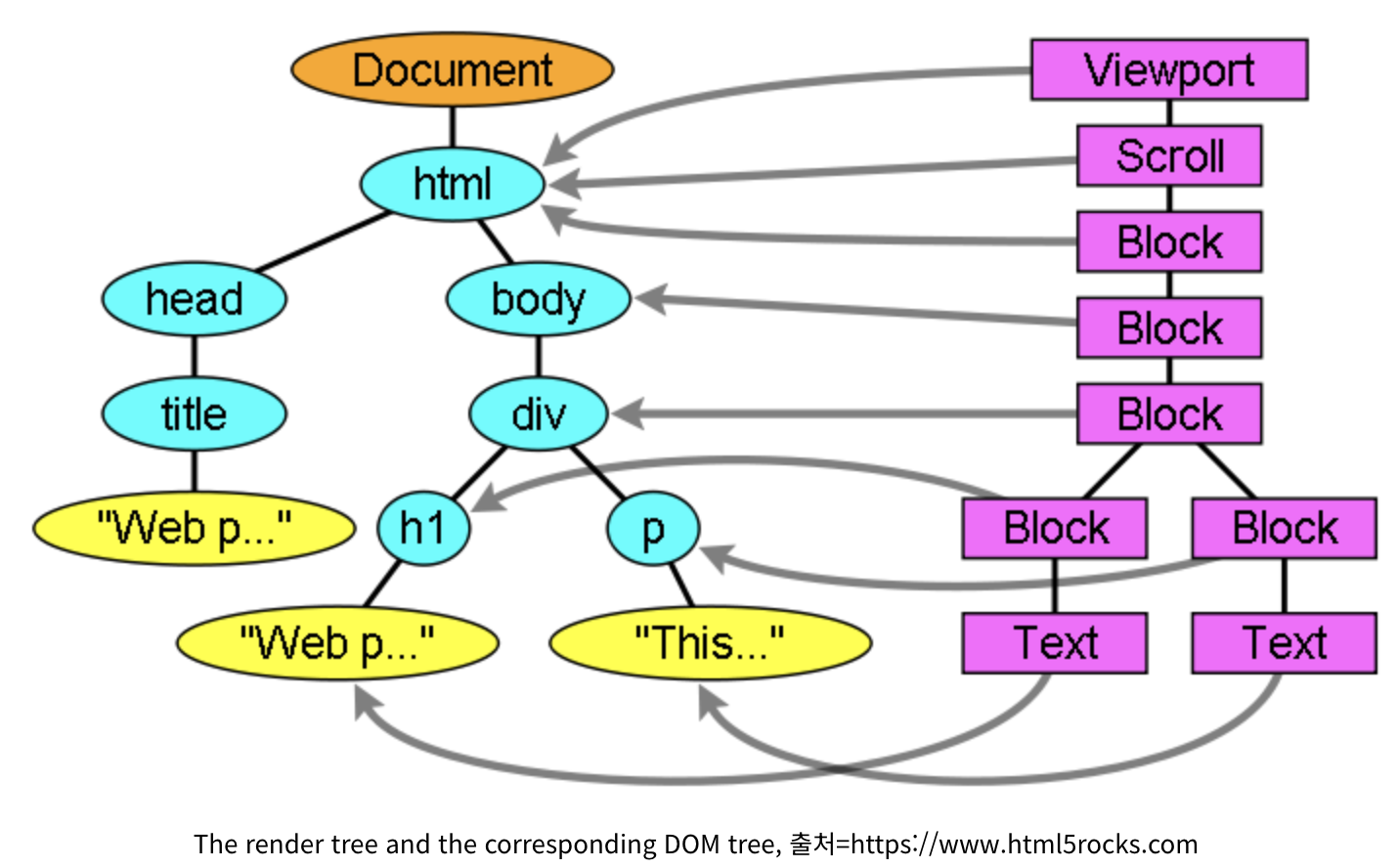
렌더 트리 만들기
HTML 문서들을 파싱하여 DOM Tree를 구성한 후, 렌더링 엔진은 CSS/Style 데이터를 파싱하고 그 스타일 데이터들로 렌더 트리를 만든다. DOM 트리가 웹 상에 나타날 내용을 구성한다면 렌더 트리는 시각적 요소, 어떻게 나타날지 그 스타일을 지정한다. 렌더트리는 색상, 차원 등 시각적 지침들을 담은 정사각형들로 구성된다. 그 정사각형들은 스크린에 맞는 순서대로 정렬되어야 한다.
렌더 트리 각각의 정사각형에 해당하는 Renderer 들은 DOM 트리 요소들에 적용되지만 1:1 관계가 성립되는 것은 아니다. 시각적이지 않은 DOM 요소들은 렌더 트리에 삽입될 수 없다. head 태그 안의 요소들은 화면에 나타나는 값을 포함하지 않는다. 따라서 그 어떤 Renderer도 적용될 수 없다. 어떤 렌더러들은 DOM 노드에 적용될 수 있으나 꼭 트리와 같은 위계에 속할 필요는 없다.

-
렌더트리 레이아웃 만들기
레이아웃을 만든다는 것은 각 노드들에게 스크린의 어느 공간에 위치해야 할지 각각의 값(Positionm, size)을 부여하는 것을 의미한다. -
렌더 트리 페인팅
렌더 트리가 만들어져 레이아웃이 구성되었다면, UI 백엔드가 동작하여 각 노드들을 정해진 스타일 및 위치값대로 화면세 배치한다.
더 나은 UX를 위해, 렌더링 엔진은 각 콘텐츠를 가능한한 빨리 스크린에 띄워야 한다. 따라서 모든 HTML 요소들을 렌더링 엔진으로 넣어서 한번에 출력하는 것이 아니라, 일부 콘텐츠는 먼저 트리 과정을 거쳐 스크린에 나타나고, 그 와중에 웹의 다른 요소들은 네트워크를 통해 렌더링 엔진으로 읽어들어 오는 순차적인 방식으로 입출력이 진행된다.
