Semantic
Semantic 의 뜻은 의미론적인 이란 의미이다. 의미론적이라는 말이 중요한 이유는 인터넷과 컴퓨터의 특성에 기인한다고 생각한다. HTML로 작성한 문서는 컴퓨터가 해석할 수 있는 메타데이터와 사람이 사용하는 자연어 섞여있는 문서이다.
Semantic Web 을 작성하는 이유는 검색엔진을 통한 웹사이트 노출과 개발함에 있어서 정확한 의미전달 계획적인 구역을 나누기 위해서이다. 기존의 웹은 다음의 문제를 야기한다.
Semantic Web으로 작성되지 않은 문서는 검색엔진을 통해 정확하게 의미 전달이 되지 않고 노출이 되지 않는다. 이것이 중요한 이유는 정확한 의도를 가지고 검색한 웹사이트가 의미 전달이 되지 않아 노출이 되지 않는다는 것은 웹사이트를 찾는 사람이 없다는 뜻이고 유용성이 없다는 뜻과 같다.- 개발자들이 웹사이트를 개발할때 모든 부분이 어떤 계획을 가지고 구상한지 한눈에 보기가 힘들다. 애초에 계획한 사람도 시간이 흘러 다시 보게 되면 의미가 퇴색되는 경우가 있을 수 있다. 이것의 예를 한번 들어 보겠다.
div와 img tag를 통한 이미지 삽입의 차이
<div class="img"><div>.img {
background-image: url(XXXX)
}위는 div 태그를 이용한 이미지 삽입 방법이다.
<img src="Url" />위는 img 태그를 이용한 이미지 삽입 방법이다.
이 둘의 차이는 명확하다 의미 있는 즉 semactic 한 tag를 사용해 웹사이트를 구성한다는 것이다.
이 말은 웹사이트를 만들 때 한눈에 어떤 의도로 정보를 전달하는지 안다는 것이다.
만약 semantic tag가 없었던 예전 웹에서는 어떤 일이 벌어질까?
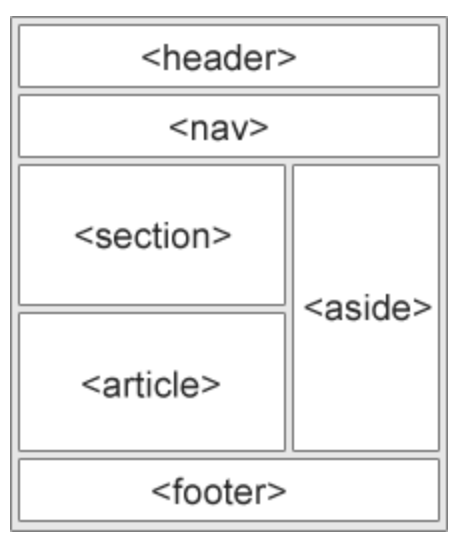
전부 div태그로 둘러싸여져 구역의 정보를 파악하는데 시간이 오래걸릴 것이다. 물론 검색엔진을 통해서 효율적으로 노출되기도 힘들 것이다. 다음 사진을 확인하면 더 명확하게 무슨 말인지 보일 것이다.

저 semantic tag 들이 모두 non-semantic tag인 div로만 구성했다고 생각해보자. 차이점이 명확할 것이다.
예를 들어 제목, 문단, 연락처, 등등 한눈에 파악하기 쉬운 semantic tag들이 있기 때문에 현재 HTML5에서는 효율적인 웹사이트 개발이 가능하다. semantic tag 몇개를 알아보자.
-
header요소는 소개 및 탐색에 도움을 주는 콘텐츠를 나타냅니다. 제목, 로고, 검색 폼, 작성자 이름 등의 요소도 포함할 수 있습니다. -
p요소는 하나의 문단을 나타냅니다. 시각적인 매체에서, 문단은 보통 인접 블록과의 여백과 첫 줄의 들여쓰기로 구분하지만, HTML에서 문단은 이미지나 입력 폼 등 서로 관련있는 콘텐츠 무엇이나 될 수 있습니다.위의
header와p를 제외하고도 수 많은semantic tag가 존재한다.
semantic tag에 대해 더 알아보고 싶다면 다음 링크를 참고하자.
물론 div가 사용하면 안되는 태그는 아니다. div는 순수 컨테이너로 아무 영향을 주지 않기 때문에 대신 다른 요소(tag)들을 여럿이 묶어 class, id로 css 효과를 주기 편리한 장점이 있고 많이 쓰이는 태그이다.