Docker 란?
- 도커는 개발 환경 요소들이 설치된 모습을 이미지로 저장한다.
- 저장한 이미지를 클라우드에 올린다.
- 이미지들이 서로 연결되서 동작하는 설정을 문서(Dockerfile)로 저장한다.
- 새 컴퓨터에 가서 복사한 문서의 내용대로 이미지를 다운받아 설치한다.
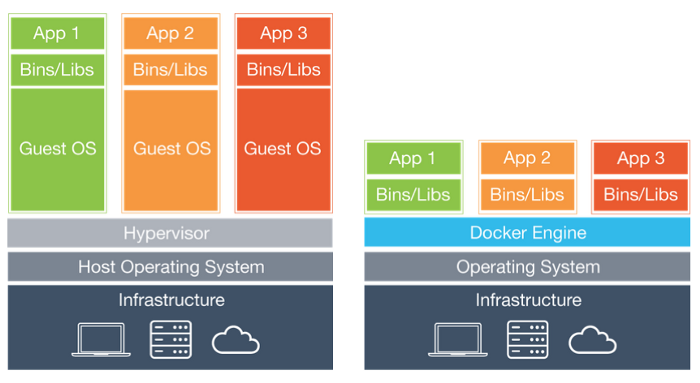
가상 머신과 비슷하다고 볼 수 있다. 하지만 가상머신보다 훨씬 빠르고, 자원을 효율적으로 사용한다.

- 왼쪽이 가상머신, 오른쪽이 도커. 도커에는 불필요한 추가적인 운영체제 설치가 필요 없다.
Docker를 사용해서 배포하는 이유
우리가 서버를 돌리기 위해서는 먼저 환경이 갖춰져야 한다.
새로 컴퓨터를 샀다거나 또는 새로 직원이 들어왔다고 생각해보자.
그럼 컴퓨터에 우리가 개발한 환경과 똑같이 만들어야한다.
이를위해 Node.js와 같은 언어 그리고 언어의 버전, 데이터베이스, 수 많은 node_modules를 버전을 맞춰서 설치해줘야 한다.
그래서 예전 회사에서는 환경을 구축하는 과정을 하나씩 캡쳐하고, 기록해서 방법을 정리해두기도 한다.
가이드 문서가 있다고 한들 매번 이렇게 구축하는 것은 매우 번거로운 일인데, 이를 간편하게 해주는 것이 바로 도커이다.
Docker-compose의 이해
여러가지 컨테이너를 다룰 때 좀더 복잡한 설정이 필요하게 된다.
이럴 때 Docker-compose를 사용한다.
docker-compose.yml 파일을 미리 만들어서 설정을 어떻게 할지 적어둔다.
그리고 docker-compose up 명령어를 입력해서 컨테이너를 실행한다.
// docker-compose.yml 파일 예시
version: "3.9"
services:
web:
build: .
ports:
- "5000:5000"
volumes:
- .:/code
- logvolume01:/var/log
links:
- redis
redis:
image: redis
volumes:
logvolume01: {}Dockerfile
컨테이너를 실행하기 전에 먼저 해줘야할 것은 이미지를 만드는 것이다.
Dockerfile 이라는 이름의 파일을 만들고 이미지를 만들기 위한 명령어를 입력한다.
그리고 docker-compose build 명령어를 통해 이미지를 만들게 된다.
// Dockerfile 예시
FROM node:12
# 앱 디렉터리 생성
WORKDIR /usr/src/app
# 앱 의존성 설치
# 가능한 경우(npm@5+) package.json과 package-lock.json을 모두 복사하기 위해
# 와일드카드를 사용
COPY package*.json ./
RUN npm install
# 앱 소스 추가
COPY . .
EXPOSE 8080
CMD [ "node", "server.js" ]환경 변수 설정
- Dockerfile 안에서 환경 변수를 설정하고 싶은 때는 ENV 명령어로 설정한다.
ENV [key] [value]
ENV [key]=[value]