HOC(Higher Order Component)
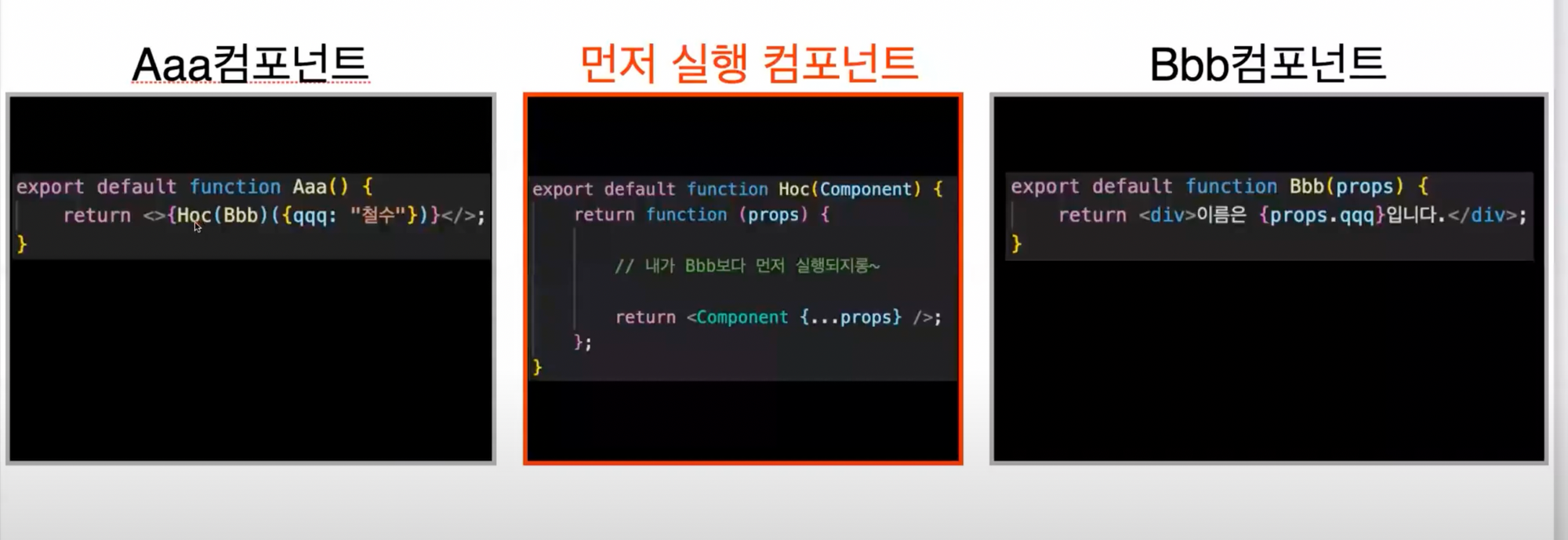
- HOC는 상위에 있는 컴포넌트로 다른 컴포넌트보다 먼저 실행되는 컴포넌트라고 생각하면 된다.
- 다른 컴포넌트보다 먼저 실행되게 하려면 어떻게 해야할까?

권한 분기에서 사용자에 따라 다른 페이지를 보여주고 싶다 했을 때 예를 들어 로그인을 한 유저와 하지 않은 유저가 있을 때 로그인을 하지 않은 유저에게는 로그인을 해주세요 라는 페이지를 보여주고 싶다면 모든 페이지에 하나씩 적용해줘야 하는데 HOC 를 사용하여 한번만 만들고 컴포넌트 앞에 붙여주면 간단하게 권한 체크를 끝낼 수 있다.
HOC 의 특징
- 데이터를 클로저 함수의 특징을 이용해 무손실로 전달할 수 있다.
- 따라서 event.target.id 등을 이용하지 않고도 바로 함수에서 전달받은 index값을 전달하여 출력할 수 있다.
export const WithAuth = (Component: any) => (props: any) => {
const router = useRouter();
useEffect(() => {
if (!localStorage.getItem("accessToken")) {
Modal.error({
content: "로그인 후 이용 가능합니다.",
onOk() {
router.push("/23-04-login-check");
},
});
}
}, []);
return <Component {...props} />;
};const FETCH_USER_LOGGED_IN = gql`
query fetchUserLoggedIn {
fetchUserLoggedIn {
email
name
}
}
`;
function LoginSuccessPage() {
const { data } = useQuery(FETCH_USER_LOGGED_IN);
return <div>{data?.fetchUserLoggedIn.name}님 환영합니다.</div>;
}
export default WithAuth(LoginSuccessPage); // HOCHOC와 HOF
- 함수의 return에 JSX(Html+JS)요소가 있으면
component, 없으면function이다. - HOC이든 HOF이든 항상 다른 컴포넌트와 함께 사용되므로 이름을 지을때는
with를 앞에 붙인다. e.g. withAuth,withApollo
