
SPA (Single Page Application)
- SPA 는 한 개의 Page 로 구성된 application 이다.
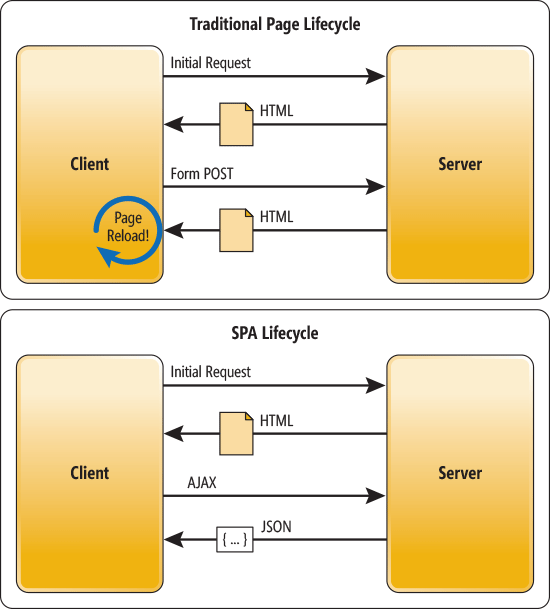
- SPA 는 웹 애플리케이션에 필요한 모든 정적 리소스를 최초 한번에 다운로드한다.
- 그 이후 새로운 페이지 요청이 있을 경우, 페이지 갱신에 필요한 데이터만 전달받아 페이지를 갱신한다.
- 어떤 링크를 클린한다고 해서 그에 관련된 모든 파일을 다운받는게 아니라, 필요한 정보만 받아서 그 정보를 기준으로 업데이트 된다.
CSR(Client Side Rendering)방식으로 렌더링한다.
MPA(Multi Page application)
- MPA는 새로운 페이지를 요청할 때마다 정적 리소스가 다운로드 되고, 그에 맞춰 전체 페이지를 다시 렌더링한다.
- 인터넷 주소창에 주소를 입력하거나, 링크를 클릭하는 등 사용자가 어떤 요청을 하면, 그에 맞는 html, 이미지 등의 파일들이 전부 다운로드 되고 다시 렌더링 된다.
SSR(Server Side Rendering)방식으로 렌더링한다.
SPA 의 장단점
장점
- 좋은 사용자 경험
- 전체 페이지를 업데이트할 필요가 없기 때문에 빠르다.
- 전체 페이지를 업로드하면서 발생하는 깜박거림이 없다.
- 개발하기에 더 심플하다.
- 로컬 데이터를 효과적으로 캐시할 수 있다.
단점
- 초기 구동 속도가 느리다.
- 초기에 웹 애플리케이션에 필요한 모든 정적 리소스를 한번에 다 받기 때문에.
- 검색 엔진 최적화(SEO) 관점에서 불리하다.
MPA 의 장단점
장점
- 검색 엔진 최적화(SEO) 관점에서 유리하다.
- MPA 는 완성된 형태의 HTML 파일을 서버로부터 전달받는다.
단점
- 새로운 페이지를 이동하면 화면이 깜빡인다.
- 새로운 페이지를 요청할 때마다 전체 페이지를 다시 렌더링 하기 때문에.
- 프론트엔드와 백엔드가 밀접하게 연관되어 있다. 개발이 복잡해질 수 있다.
