callback 함수란?
function aaa(qqq){
}
aaa(function(){})
callback 함수를 왜 사용하는 걸까?
- 특정한 API 요청이 끝난 뒤, 그 결과 값을 가지고 다른 요청을 실행시켜야 하는 상황을 가정해보자.
- 그럴 때 이런 식으로 callback 함수를 사용해서 요청을 실행할 수 있다.
function aaa(qqq){
const result = "요청으로 받아온 데이터 결과값"
qqq(result)
}
aaa(result) => {
console.log("요청이 끝났습니다.")
console.log("요청으로 받아온 데이터는" + result + "입니다")
}
- async/await나 promise 문법이 아직 존재하지 않았던 시기에는 callback 함수를 이용해 데이터를 요청하고 처리했었다.
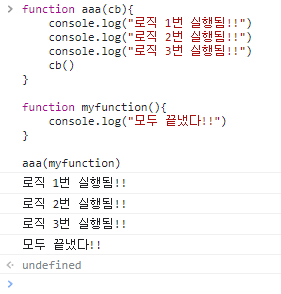
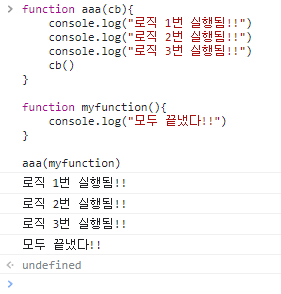
callback 실습
function aaa(cb){
console.log("로직 1번 실행됨!!")
console.log("로직 2번 실행됨!!")
console.log("로직 3번 실행됨!!")
cb()
}
function myfunction(){
console.log("모두 끝냈다!!")
}
aaa(myfunction)
- 실행 결과 ->