반응형 웹 (미디어 쿼리)
사이트는 크게 반응형 사이트와 적응형 사이트 두가지로 나뉘게 된다.
적응형 사이트의 대표적인 예로는 네이버가 있다.
크기를 줄였을 때 사이즈가 같이 줄어들지 않고 덮이는 것을 적응형사이트라고 한다.
반면에 배달에 민족같이 크기에 따라 이미지도 줄어드는것을 반응형 사이트라고 한다.
요즘 사이트의 트렌드는 사이트의 크기에 따라 이미지의 크기가 변하는 반응형 사이트 이다.
현대 웹 트렌드는 반응형이 맞지만 모든 부분을 반응형으로 만들어야 한다는 생각은 잘못된 생각.
반응형이 들어가야 할 곳과 들어가지 않아도 괜찮은 부분을 구분하고 들어가야 할 부분에만 디자인을 넣어서 만들어주어야 한다.
따라서 웹을 기획하는 단계에서 반응형 기획과 디자인 또한 같이 들어가야 한다.
반응형 웹 만들어보기
반응형 웹을 만들기 위해서는 화면구간을 나눠주어야 한다.
가장 쉽게 나누는 것으로는 모바일 크기일 때, 태블릿크기일 때, pc 크기일 때 이렇게 나눠주는 것이다.
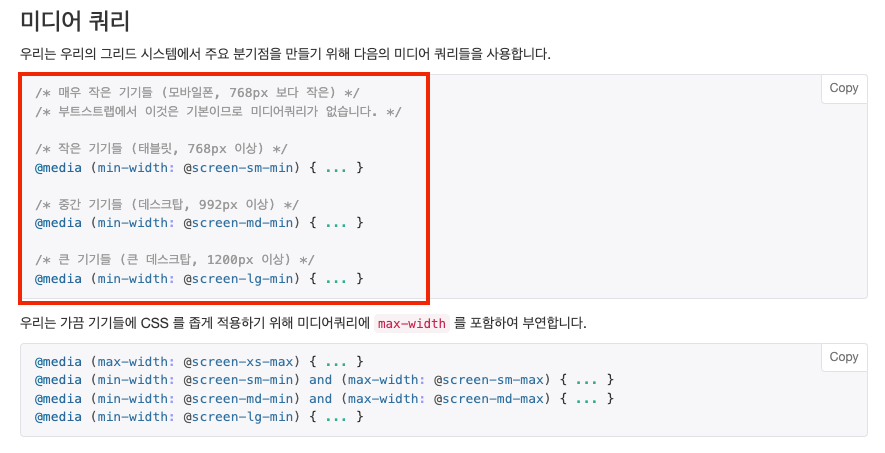
이렇게 화면 크기를 나누는 것을 breackPoint라고 하며, 화면을 전환해주는 @media 라는 css속성을 이용해 화면에 따라 스타일을 다르게 주면 된다.

import styled from '@emotion/styled'
const Wrapper =styled.div`
width : 1000px;
height : 1000px;
background-color : red;
@media(min-width:767px) and (max-width:991px){
width : 500px;
height : 500px;
color : green;
}
@media(max-width:767px){
width : 300px;
height : 300px;
color : yellow;
}
`
export default function MediaQuery(){
return(
<Wrapper>상자</Wrapper>
)
}tip - 1
- breackPoint는 향후에 변동 될 가능성을 배제할 수 없어 웬만하면 파일을 따로 빼서 사용한다.
export const breakPoints = {
tablet : "(min-width:767px) and (max-width:991px)",
mobile : "(max-width: 767px)"
}- 이렇게 파일을 분리해주고 여기서만 바꿔주면 모든 컴포넌트에서 적용되기때문에 유지보수에 굉장히 편리하다.
tip - 2
- 반응형 웹을 만드실때는 가로사이즈를 퍼센트로 주어야 한다.
- 크기에 따라서 늘었다 줄었다 할 수 있도록 가로 사이즈를 퍼센트로 주고, 세로사이즈를 고정해주는 방법이 일반적이다.
tip - 3
- rem ⇒ body사이즈의 영향을 받음 (body가 작아지면 폰트가 모두 일괄적으로 작아짐)
- em ⇒부모사이즈의 영향을 받음(부모가 작아지면 폰가가 일괄적으로 작아짐)
