💻 navigator 객체
navigator 객체는 브라우저 관련된 정보를 컨트롤 한다. 브라우저에 대한 버전, 정보, 종류 등 관련된 정보를 제공한다.
//javascript navigator.속성
navigator 객체 속성
navigator.appCodeName: 브라우저의 코드명을 반환navigator.appName: 브라우저의 이름을 반환navigator.appVersion: 브라우저의 버전을 반환navigator.cookieEnabled브라우저의 쿠키 사용 가능 여부를 반환navigator.language브라우저에서 사용되는 언어를 반환navigator.onLine: 브라우저가 온라인인지의 여부 반환navigator.platform: 브라우저가 실행되는 플랫폼 정보 반환navigator.product: 브라우저에서 사용되는 엔진 이름 반환navigator.userAgent: 브라우저와 운영체제 정보를 반환
📌브라우저 주소 관련 예제1
var nowAppCodeName = navigator.appCodeName;
var nowAppName = navigator.appName;
var nowAppVersion = navigator.appVersion;
var nowCookieEnabled = navigator.cookieEnabled;
var nowLanguage = navigator.language;
var nowOnline = navigator.onLine;
var nowPlatform = navigator.platform;
var nowProduct = navigator.product;
var nowUserAgent = navigator.userAgent;
document.write("브라우저의 코드명[navigator.appCodeName]: " + nowAppCodeName, "<br>");
document.write("브라우저의 이름[navigator.appName] : " + nowAppName, "<br>");
document.write("브라우저의 버전[navigator.appVersion] : " + nowAppVersion, "<br>");
document.write("쿠키 사용 가능 여부[navigator.cookieEnabled] : " + nowCookieEnabled, "<br>");
document.write("브라우저에서 사용되는 언어[navigator.language] : " + nowLanguage, "<br>");
document.write("온라인인지 여부[navigator.onLine] : " + nowOnLine, "<br>");
document.write("플랫폼 정보[navigator.platform] : " + nowPlatform, "<br>");
document.write("브라우저 엔진 이름[navigator.product] : " + nowProduct, "<br>");
document.write("운영체제 정보[navigator.userAgent] : " + nowUserAgent, "<br>");📌결과
브라우저의 코드명[navigator.appCodeName] : Mozilla
브라우저의 이름[navigator.appName] : Netscape
브라우저의 버전[navigator.appVersion] : 5.0 (Macintosh; Intel Mac OS X 10_15_0)
AppleWebKit/537.36 (KHTML, like Gecko) Chrome/76.0.3809.100 Safari/537.36
쿠키 사용 가능 여부[navigator.cookieEnabled] : true
브라우저에서 사용되는 언어[navigator.language] : ko-KR
온라인인지 여부[navigator.onLine] : true
플랫폼 정보[navigator.platform] : MacIntel
엔진 이름[navigator.product] : Gecko
운영체제 정보[navigator.userAgent] : Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_0)
AppleWebKit/537.36 (KHTML, like Gecko) Chrome/76.0.3809.100 Safari/537.36
📌브라우저 주소 관련 예제2
<!--html-->
<div id="info"></div>//javascript
var os = navigator.userAgent.toLowerCase();
var sw = screen.width;
var sh = screen.height;
var info = document.getElementById("info");
if(os.indexOf('windows') >= 0){
info.innerHTML = "현재 윈도우를 사용하고 있으며 화면 크기는 " + sw + "x" + sh + "px입니다.";
}else if(os.indexOf('macintosh') >= 0){
info.innerHTML = "현재 맥을 사용하고 있으며 화면 크기는 " + sw + "x" + sh + "px입니다.";
}else if(os.indexOf('iphone') >= 0){
info.innerHTML = "현재 아이폰을 사용하고 있으며 화면 크기는 " + sw + "x" + sh + "px입니다.";
}else if(os.indexOf('android') >= 0){
info.innerHTML = "현재 안드로이드 폰을 사용하고 있으며 화면 크기는 " + sw + "x" + sh + "px입니다.";
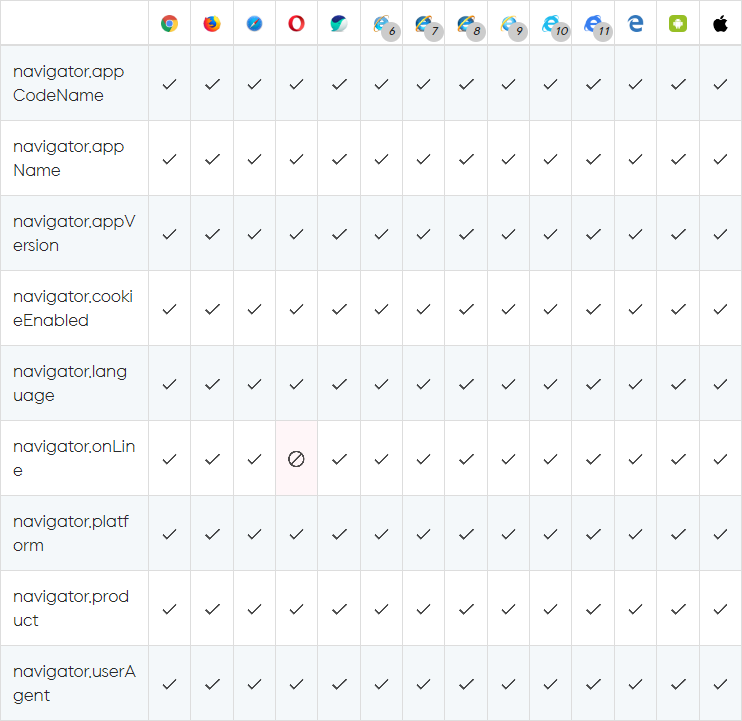
}호환성

그 외 navigator 메소드 참고 :: MDN JavaScript
