들어가면서
저는 이게 뭔지 몰라요..?CORS
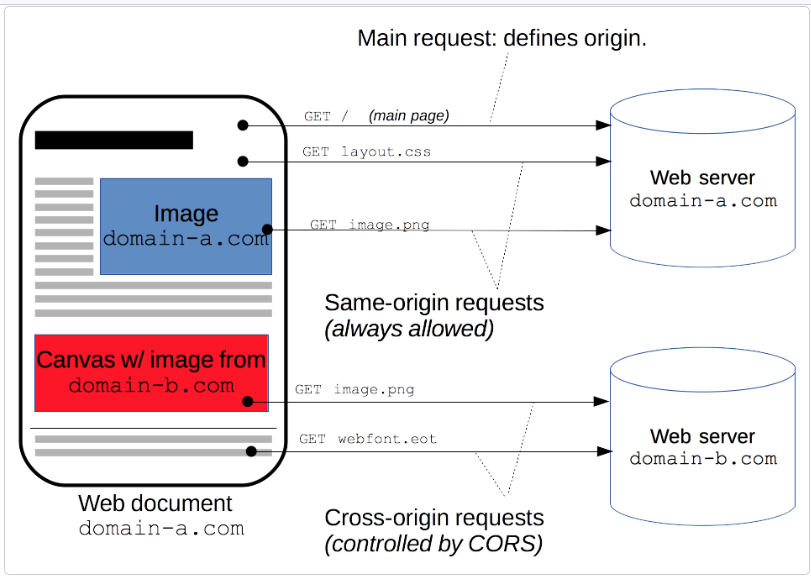
동일 출처 정책
어떤 출처에서 불러온 문서나 스크립트가 다른 출처에서 가져온 리소스와 상호작용하는 것을 막는 메커니즘이다.
동일 출처 정책이 필요한 경우
- 악의적인 웹사이트가 브라우저에서 JS를 실행해서 사용자가 로그인한(사용자가 접근할 수 있는 소중한 정보가 담긴)다른 웹 어플리케이션의 데이터를 가져갈 수 있다.
CORS, 교차 출처 리소스 공유
CORS는 교차 출처 리소스 공유(Cross-origin resource sharing)는 추가 HTTP 헤더를 사용해, 웹 애플리케이션이 본인의 출처와는 다른 출처의 자원에 접근할 수 있게 해주는 방법이다.
예를 들어서 http://localhost:8000/에서 실행중인 웹 어플리케이션이 https://domain-b.com/data.json에 접근 요청을 내릴 때 이 웹 어플리케이션은 추가 HTTP 헤더를 사용해야한다.
웹 어플리케이션의 출처란?
-
웹 애플리케이션의 출처는 프로토콜, 호스트, 포트로 정의된다.
(http:)// (localhost) :(8000) / (security/loginForm) (protocol) (Host) (Port) (Path) 여기서는 생략되었지만 쿼리스트링이랑 Fragment도 있다.
거의 매일 보는 URL를 가져왔다! 보통 8080을 쓰는데 왜인지 모르지만 늘 8000을 쓰고 있다.
이 어플리케이션의 출처는 http://localhost:8000/이다.
다른 출처에 접근하고싶다면
- 다른 출처의 리소스를 불러오려면 그 출처에서 올바른 CORS 헤더를 포함한 응답을 반환해야한다.

하지만 프론트 서버와 백엔드 서버가 다르다.
보통 프론트엔드는 3000번대, 백엔드는 8000대를 사용한다.
따라서 CORS를 금지시키는 웹브라우저에 의해 사용할 수 없게 된다.
백엔드에서는 이런 문제를 해결하기 위해서 CORS 처리를 해야한다.
CORS 설정 방법
아래 두가지 모두 설정해야한다.
SecurityConfig: 시큐리티에서 설정, 시큐리티 필터를 사용하는 경우config>CorsMvcConfig: 서블릿 방식인인 MVCconfig으로 처리, 기본적인 컨트롤러 요청은 MVC
SecurityConfig에서 설정
package com.jwt.jwtstudy_youtube.config;
@Configuration
@EnableWebSecurity //security를 위한 것이라고 알려주는 기능
public class SecurityConfig {
~~앞의 글 참조~~
@Bean
public SecurityFilterChain filterChain(HttpSecurity http) throws Exception {
~~앞의 글 참조~~
// CORS 설정
http
.cors((corsCustomizer -> corsCustomizer.configurationSource(new CorsConfigurationSource() {
@Override
public CorsConfiguration getCorsConfiguration(HttpServletRequest request) {
CorsConfiguration configuration = new CorsConfiguration();
configuration.setAllowedOrigins(Collections.singletonList("http://localhost:3000")); //허용할 프론트 서버 번호
configuration.setAllowedMethods(Collections.singletonList("*")); //모든메서드 허용
configuration.setAllowCredentials(true);
configuration.setAllowedHeaders(Collections.singletonList("*"));
configuration.setMaxAge(3600L); //시간
configuration.setExposedHeaders(Collections.singletonList("Authorization")); //헤더 허용...
return configuration;
}
})));
return http.build();
}
}
CorsMvcConfig설정
package com.jwt.jwtstudy_youtube.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class CorsMvcConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry corsRegistry) {
corsRegistry.addMapping("/**")
.allowedOrigins("http://localhost:3000");//허용할 주소
}
}이렇게 하면 프론트서버와 정상적으로 통신할 수 있다.
메서드를 자세히 설명하고 싶은데, 이 부분은 추후에 설정하겠다.
마무리하면서
인턴 해보면 어떨까?