12강_CSS 간단 핵심
CSS : html을 꾸미기 위한 디자인 묶음
- Cascading
- Style
- Sheet
📌 Essentials
-
DISPLAY attiribute
: 태그들 마다 display 속성 존재. html 화면을 어떻게 구성하는지를 알아야 함- Block : 부모의 최대한의 너비를 가져감
- Inline : 글씨의 높이 만큼만 너비를 가짐
- Inline-block : Block이지만 Inline의 형태
- None
-
Visibility attiribute
- Hidden : 보이지는 않지만 존재
-
Size attiribute
[Font Size와 연관]
- px : 부모의 크기가 어떻게 되든 사이즈 동일
- em : 부모의 크기에 따라 변화 (같은 비율)
→ 부모가 여러개일 때 문제 발생, 2개의 부모가 각각 2배가 되면 폰트는 4배 - rem : 바로 위의 부모의 변화에는 영향 X, 최상단 HTML의 사이즈에만 영향 (1rem = 16px)
- % : 바로 위의 부모의 크기에만 영향
13강_CSS display 속성, rem 단위 실습
CSS 적용 순서 : 태그에서 바로 적용하는 것 > 같은 파일에 있는
style태그 > 다른 CSS 파일

왜 footer 왼쪽 정렬 되어있나 ..?
💻 코드
<div class="testing" style="display: inline-block; width: 48px; height: 48px;">inline-block</div>
<div class="testing" style="display: inline-block; width: 3em; height: 3em;">inline-block</div>
<div class="testing" style="display: inline-block; width: 3rem; height: 3rem;">inline-block</div>
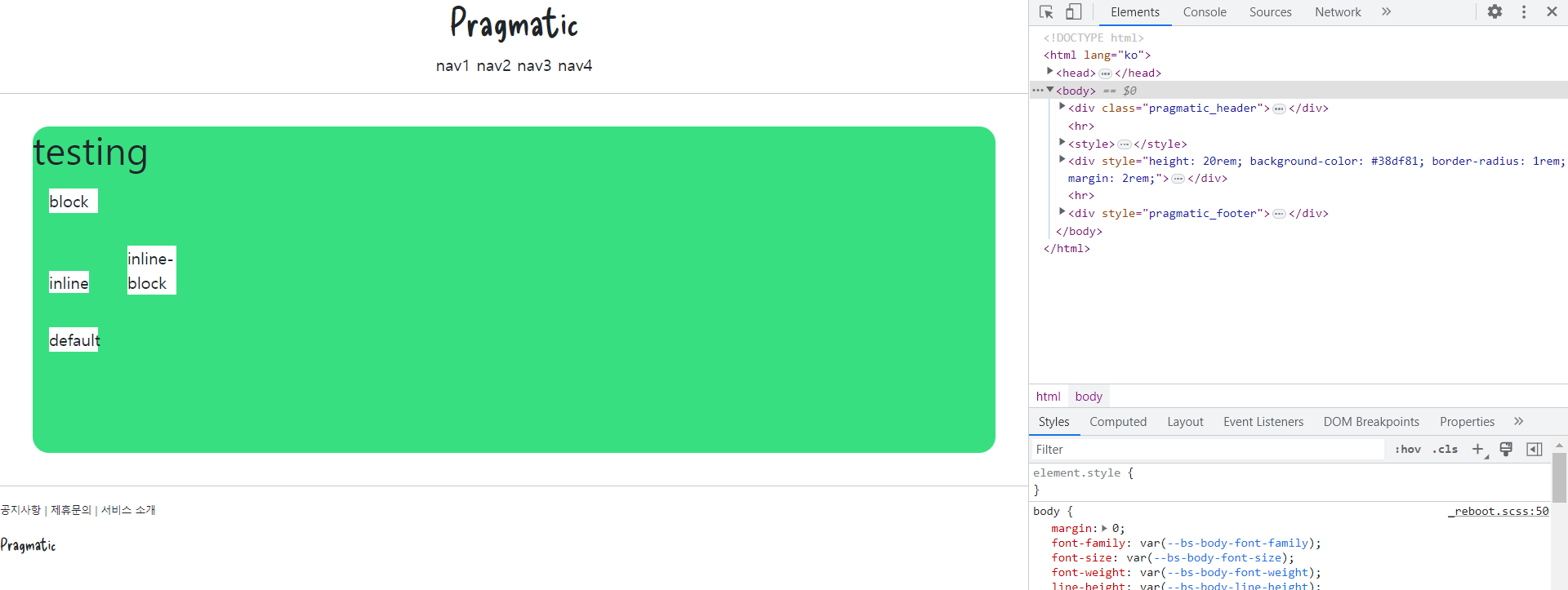
<div class="testing" style="display: inline-block; width: 30%; height: 30%;">inline-block</div>💻 결과

💻 font-size(부모×2, html×2) 결과

→ em : 4배 / rem : 2배
- settins.py 에 root 추가해야함
변경사항 저장 안하고 싶을 땐 : git reset --hard HEAD
