
HTTP 웹 서비스의 핵심 프로토콜
우리는 어떻게 소통 하는가 ?
- HT : HTML(Hyper Text Markup Language)
Hyper Text = 문서와 문서가 링크로 연결되어 있음- T : Transfer
전송하다 = 물건이나 편지따위를 보내다
HTML로 만든 웹 페이지 문서(파일)를 보낸다- P : Protocol
컴퓨터끼리 어떻게 HTML 파일을 주고 받을 지에 대한 소통 방식 또는 약속
=> 어떠한 '규약'을 가지고 페이지를 전송한다.
=> 요즘엔 페이지만 전송하는것이 아닌 데이터를 주고 받을때 더 넓게 사용
Request(요청), Response(응답) 형태
- 항상 클라이언트 측에서 Request가 있고나서 서버에서 Respnese가 있다.
Stateless
상태(기억력)가 없다. (요청을하면 응답을해주면 이전 요청을 기억하지 못한다)
한번에 요청을하거나 응답을 받은 후 해당 응답+요청을 담아서 다시 요청을 한다.
=> 매 통신마다 사전에 필요한 모든 정보를 담아서 요청을 해야함
ex) 로그인 후 볼 수 있는 영상 : 이 영상을 보여줘 요청 (로그인 정보 함께 전달)
그럼, 왜 Stateless 를 ?
많은 상태를 기억(stateful)하기 힘드니까, 1:1 요청<->응답으로 함.
stateful ? 실시간 채팅에서 주로 사용(계속 열어두는 소켓과 비슷한?)
HTTP 개별 통신은 모두 독립이어서, 과거의 HTTP 통신의 결과(상태)를 보존하지 않음
- Request
POST / login HTTP / 1.1
Headers:{
Host : www.wecode.co.kr
User-Agent : chrome
Content-Type : application/json
Content-Length : 50
}
Body:{
"username" : "wecode",
"paddword" : "wecode123"
}
- Start Line : 요청의 첫번째 줄
HTTP method요청이 의도한 액션을 정의
Reaudset target요청이 전송되는 목표 url
HTTP versionHTTP 버전 - Headers : 요청의 메타데이터를 담고 있는 부분
{key : value}형태 - Body : 요청의 실제 내용
요청 메소드에따라 내용이 존재할 수도있고, 없을 수도 있다.
- Response
HTTP / 1.1 404 Not Found
HTTP / 1.1 200 SUCCESS
Headers:{
Host : www.wecode.co.kr
User-Agent : chrome
Content-Type : application/json
Content-Length : 50
}
Body:{
"username" : "wecode",
"paddword" : "wecode123"
}
- Status Line : 응답의 첫번째 줄 - 상태를 나타냄
HTTP versionHTTP버전
Status Code응답 상태 코드 (왜 쓰나? 표준, 통일성)
Status Text응답의 상태를 간략히 설명하는 텍스트 - Headers : 요청의 메타데이터를 담고 있는 부분
{key : value}형태 - Body : 요청의 실제 내용
요청 메소드에따라 내용이 존재할 수도있고, 없을 수도 있다.
=> 요청과 응답 모두 메세지 형태, start /status 만 다름
HTTP Request Method 종류, 차이점
... 다른 메소드들도 많지만 대표 메소드 3개!
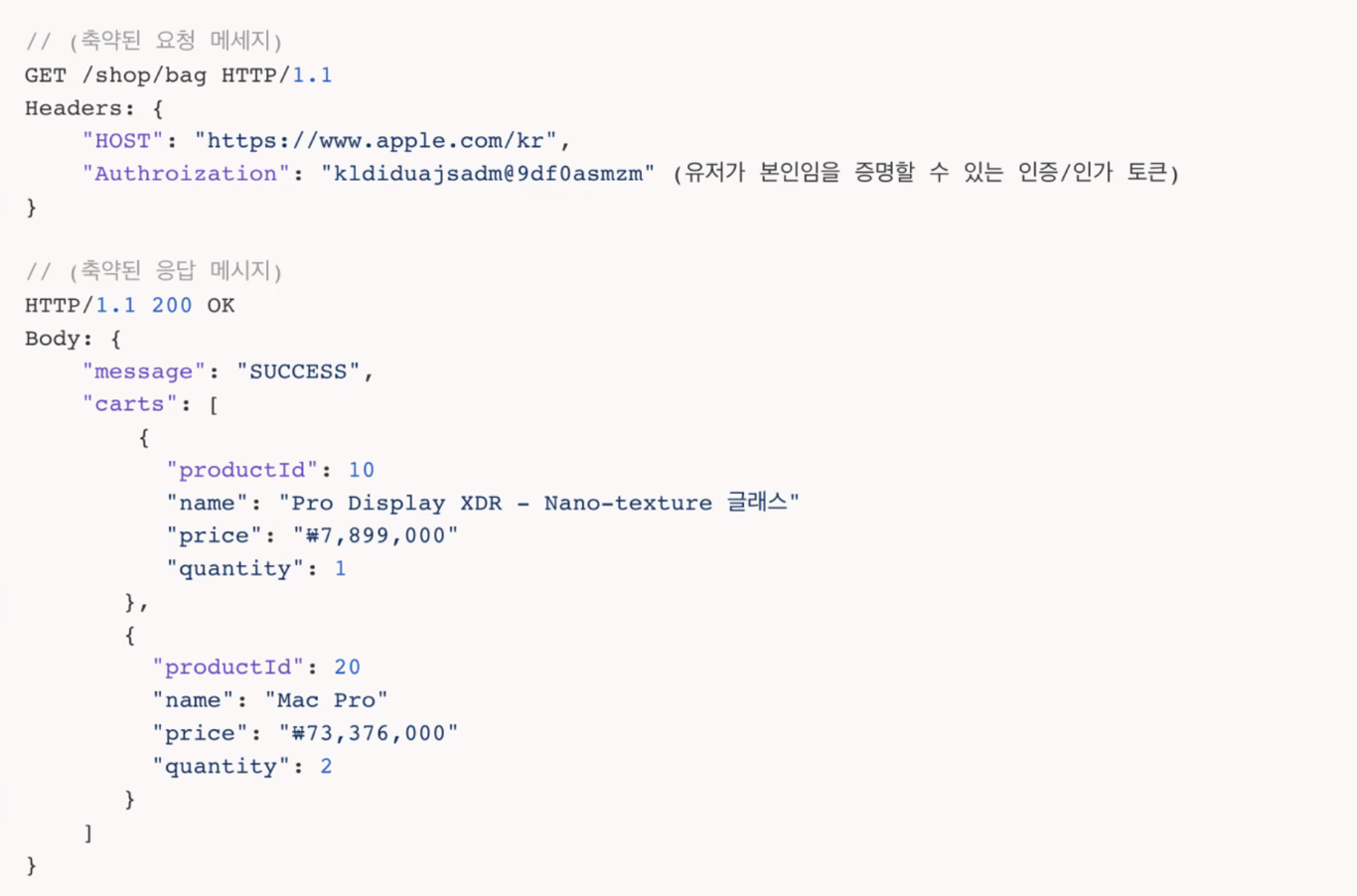
GET
- 데이터를 받아오기만 할 때 사용
- 웹페이지에 접속해서 필요한 데이터를 불러올 때 사용
// 장바구니 목록 불러오기
GET/shop/bag HTTP 1.1
HTTP/1.1 200 OK
 요청은 가져오기만 하는거니까 요청메세지에 body가 없음
요청은 가져오기만 하는거니까 요청메세지에 body가 없음
-> body가 없으니 header로 보내야 해서 중요한 정보는 담지 않는게 좋음
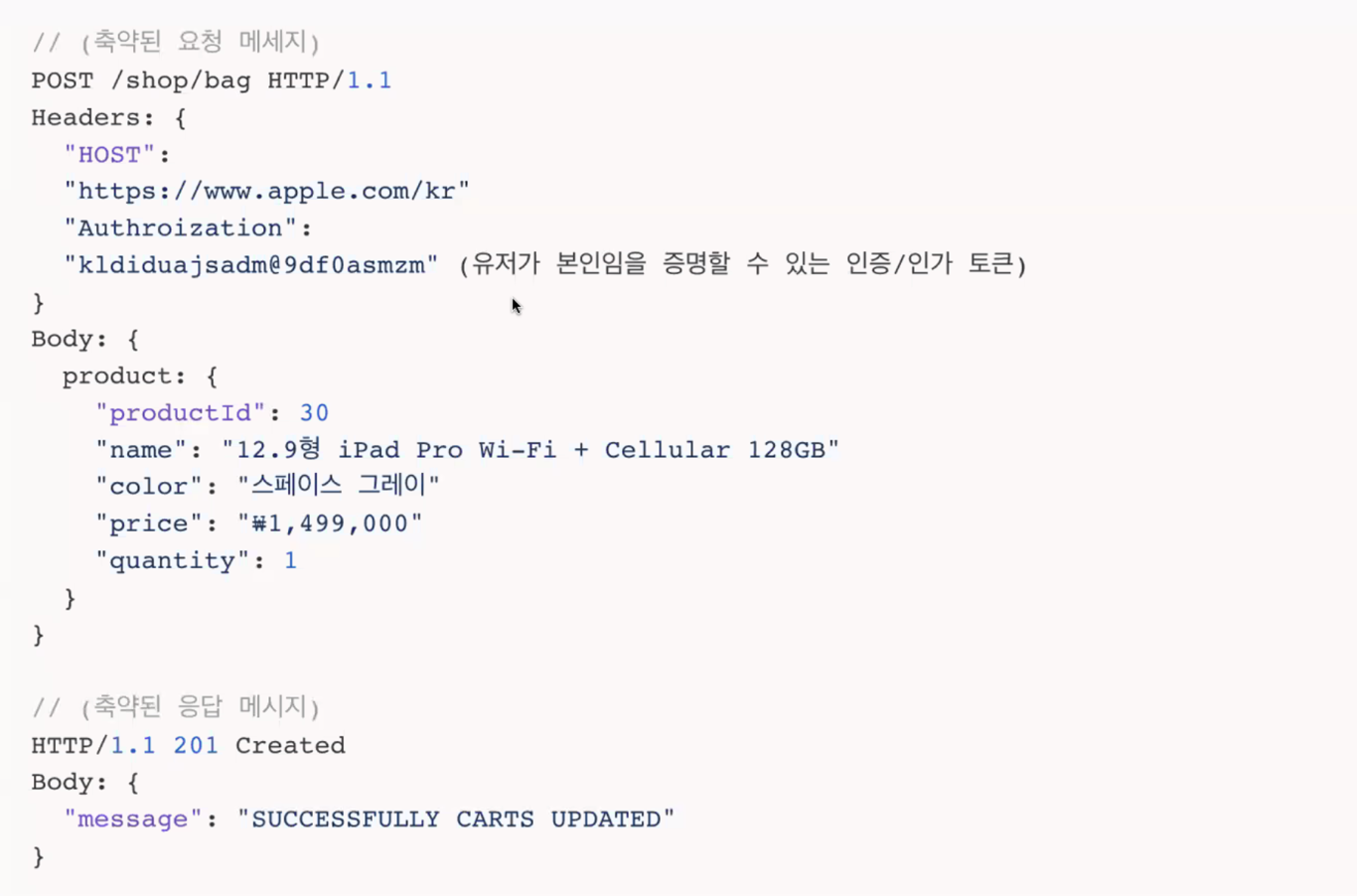
POST
- 데이터를 생성 / 수정할 때 사용
- POST를 사용하는 규율은 개발자들이 정해서 사용
- Body에 담는 내용이 핵심!
// 장바구니 담기
POST/shop/bag HTTP 1.1
HTTP/1.1 201 Created
 -> POST의 body를 탈취 당할 수도 있지만, 그래서 나온게 HTTPS
-> POST의 body를 탈취 당할 수도 있지만, 그래서 나온게 HTTPS
-> HTTPS? body를 암호화 해서 보내줌
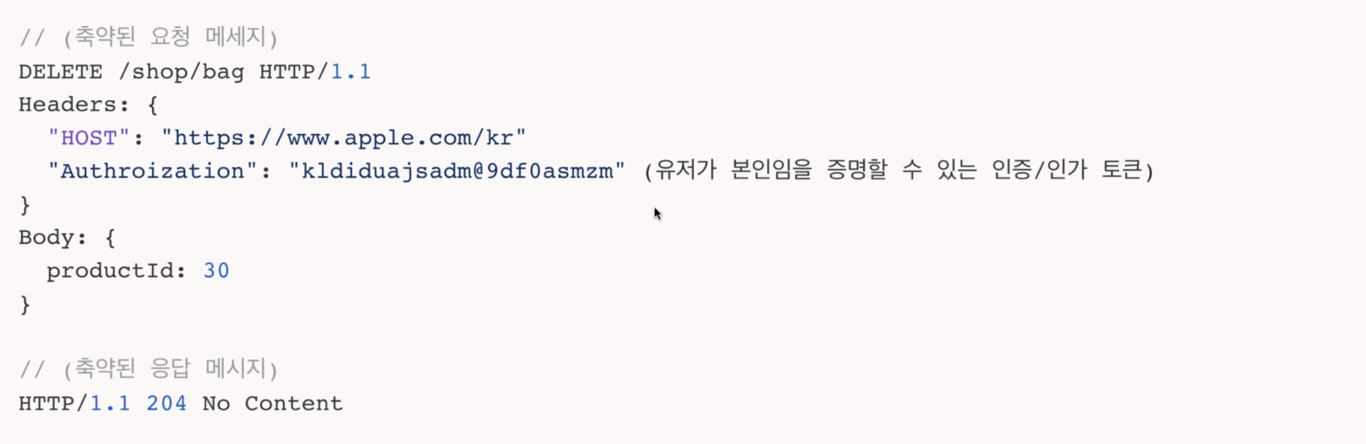
DELETE
- 서버에 저장된 특정 데이터를 삭제할 때 사용
// 장바구니 목록 삭제
DELETE/shop/bag/30 HTTP 1.1
HTTP/1.1 204 No Content-> 지웠으니 보내 줄 컨텐츠가 없다

보내 줄 컨텐츠가 없으니까 응답메세지에 body가 없음
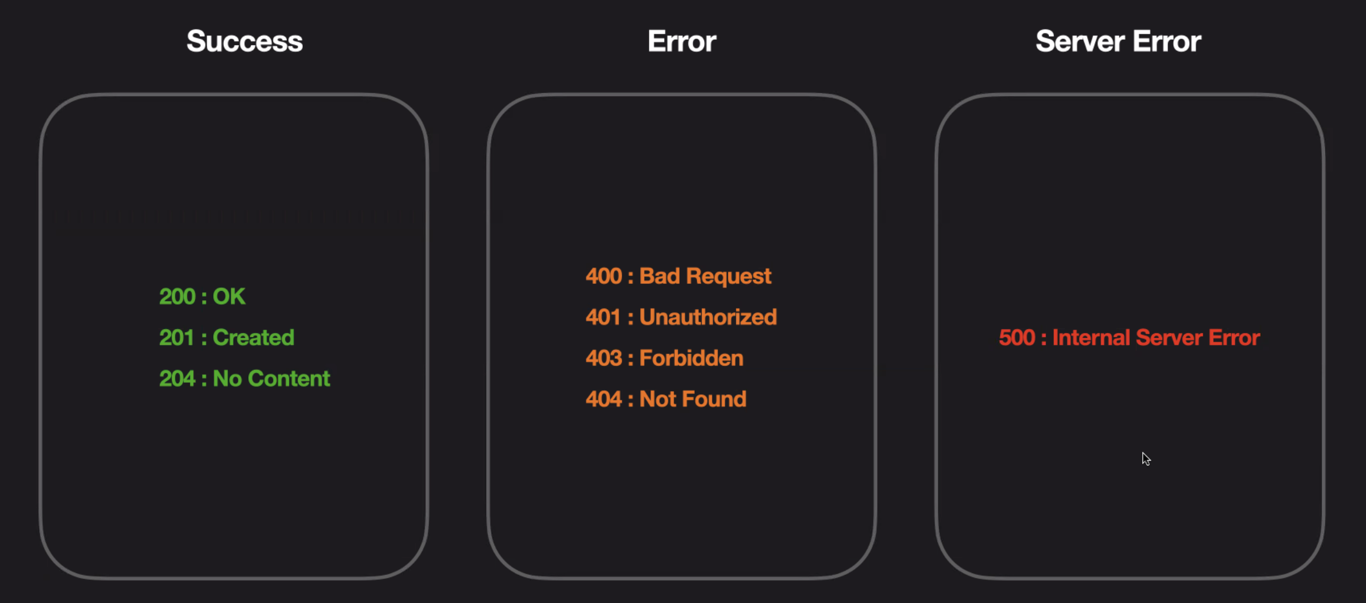
Status code

세부적인 내용은 더 많지만 주요 에러가 나는 곳을 확인하는 것은 100번대로 알 수 있음
Success (200번 대)
Client Error (400번 대)
Server Error (500번 대)
공부하며 정리&기록하는 ._. 씅로그
