
array
- 배열은 두가지 표기가 가능
const arr1: string[] = ["asd","fvd"] const arr2: Array<number> = [1,2,3,4] //제네릭
빈배열
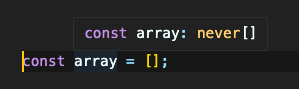
 빈배열의 경우 타입추론이 never[] 또는 any[]로 나온다. (tsconfig 설정에 따라 다름)
빈배열의 경우 타입추론이 never[] 또는 any[]로 나온다. (tsconfig 설정에 따라 다름)
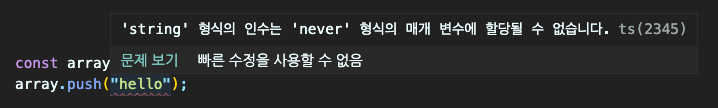
 만약 빈배열에 문자나 숫자를 push하여 넣어주려고하면 할당될 수 없다는 문구가 나옴
만약 빈배열에 문자나 숫자를 push하여 넣어주려고하면 할당될 수 없다는 문구가 나옴
const strArray:string[] = [];
strArray.push("hello");
const numArray:number[] = [];
numArray.push(123)빈배열을 사용할 경우 어떤 타입이 들어갈 지 먼저 지정을 해주어 사용하면 된다.
제네릭 방식 타입
제네릭 ? 타입을 T라는 변수(타입변수)로 취급하는 것
배열을 다루는 함수를 작성할 때는 number[]처럼 타입이 고정된 함수를 만들기 보단 T[]형태로 표현
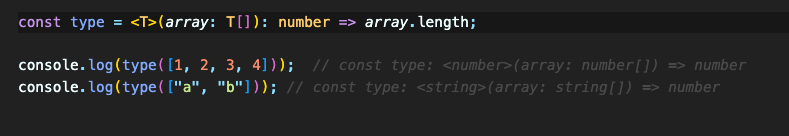
const arrayLength = <T>(array: T[]): number => array.lengtharray는 number[],string[],Iperson[] 등 다양한 아이템타입을 가진 배열이 들어올 수도 있다.
하지만 결과값은 length는 길이이기때문에 number로 지정된 것.
<T> 꺽쇠 T : 타입 변수

(제네릭파트에서 더 자세히 공부하기!)
튜플
보통 튜플을 사용할 때에는 타입별칭(alias)를 사용한다.
type ResultType = [boolean, string]
const doSomething = (): ResultType => {
try {
throw new Error("Some error ...")
} catch(e) {
return [false, e.message]
}
}
타입별칭 ? 해당 튜플이 어떤 용도로 사용되는지 분명하게 알려줄 수 있도록 별칭 지정해주는 것
공부하며 정리&기록하는 ._. 씅로그
