enum이란?
-
열거형 변수로 정수를 하나로 합칠 때 편리한 기능
(아무것도 지정하지 않은 경우에는 0부터 숫자를 매깁니다)관련된 상수들을 그룹화하여 사용하기 쉽게 만드는 기능 const a = eDirection.Up; // 0=> Up = 0, Down = 1, Left = 2, Right = 3 으로 주어져 있는 상태 -
임의의 숫자나 문자열을 할당할 수 있으며 하나의 유형으로 사용해서 버그를 줄일 수 있다
// enum enum Color { Red = "RED", Green = "GREEN", Blue = "BLUE", } const isColor = Color.Red; // RED위의 enum Color를 활용을 한다면,
function getColorName(color: Color): string { switch (color) { case Color.Red: return "빨간색"; case Color.Green: return "초록색"; case Color.Blue: return "파란색"; default: throw new Error("알 수 없는 색상입니다."); } } console.log(getColorName(Color.Red)); // "빨간색" console.log(getColorName(Color.Green)); // "초록색" console.log(getColorName(Color.Blue)); // "파란색"
enum | const enum | union type
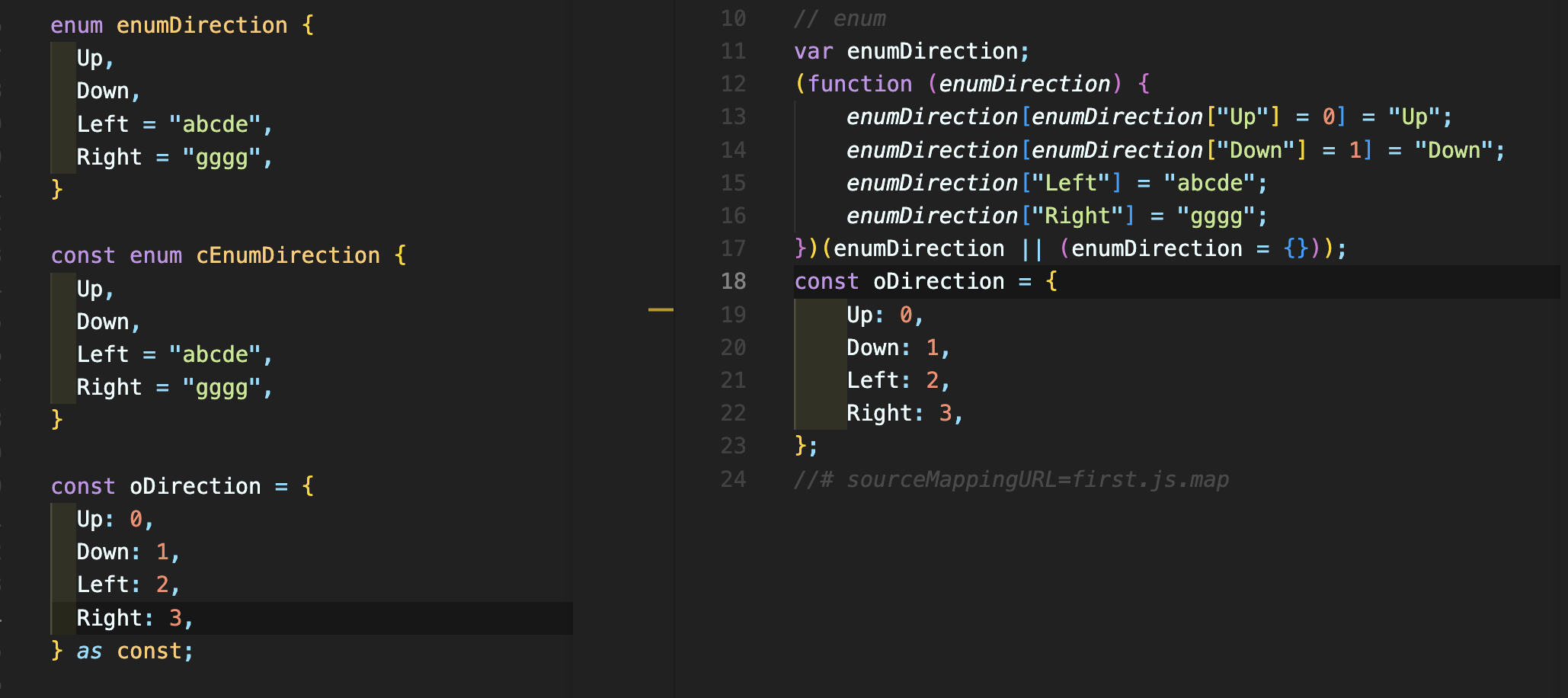
 오른쪽은 왼쪽ts파일이 컴파일 된 js 코드이다.
오른쪽은 왼쪽ts파일이 컴파일 된 js 코드이다.
- enum
- 런타임이 존재
- IIFE(즉시 실행 함수)를 '사용하지 않는 코드'라고 판단할 수 없어서 Tree-shaking이 되지 않을 경우, 최종 번들에는 포함된다.
Tree-shaking : export했지만 아무데서도 import하지 않은 모듈이나 사용하지 않는 코드를 삭제해서 번들 크기를 줄여 페이지가 표시되는 시간을 단축할 수 있다.
enum enumDirection {
Up,
Down,
Left,
Right
}
const a = eDirection.Up; // 0- const enum
- 컴파일 타임에 상수 인라인화되어 컴파일러가 enum 상수를 사용한 코드에서 해당 상수를 직접 사용
- tree-shaking 적용되어 컴파일된 js에서는 사라짐
- 'namespace' 또는 'module'내부에서만 사용가능(다른 파일에서 상수를 가져올 수 없음)
const enum cEnumDirection {
A = "aaaaa",
B = "bbbbb",
C = "ccccc",
D = "ddddd",
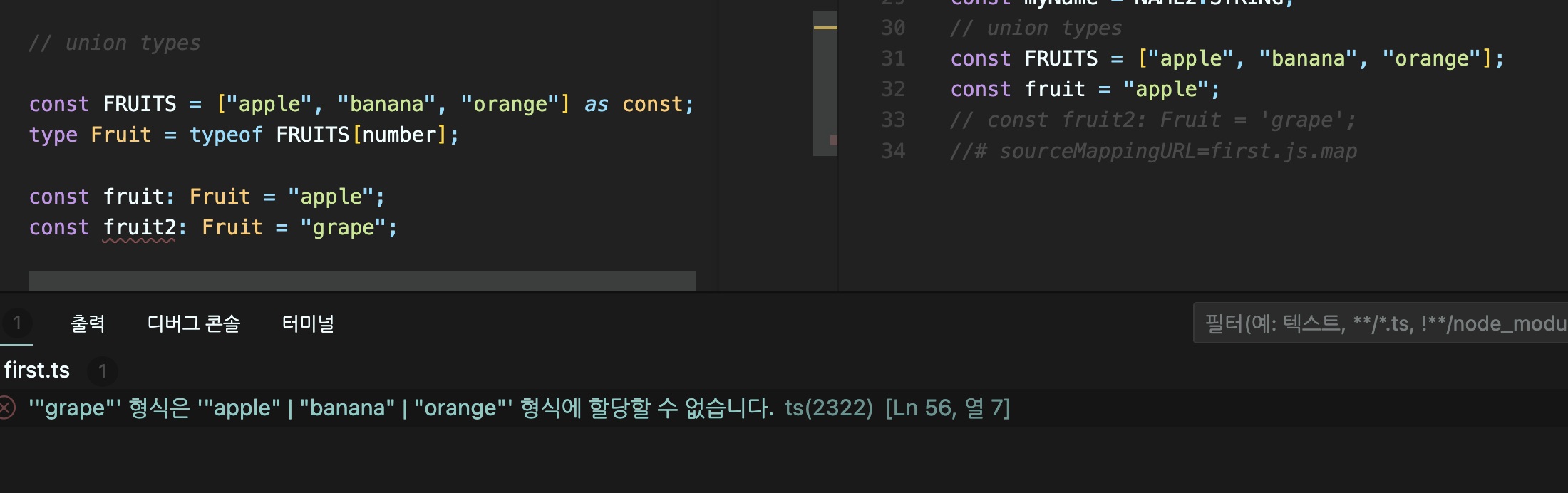
}- union types
tree-shaking 적용되어 as const 사라지고 일반 js인 object만 남는다
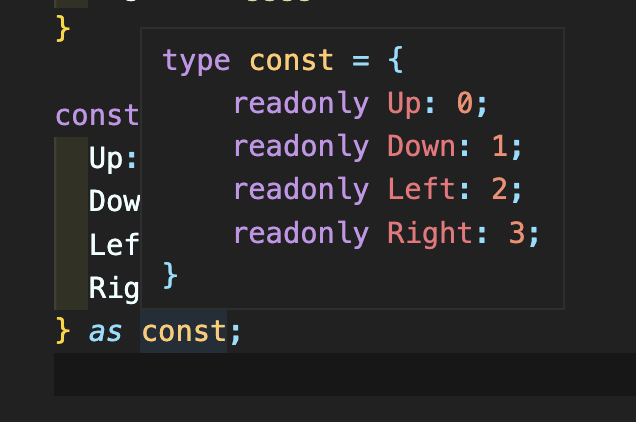
as const?타입 단언(type assertion) : 타입객체로 변환되어 자신에게 담긴 객체의 속성값을 사용 가능
- 해당 값을 그대로 타입으로 쓰겠다.
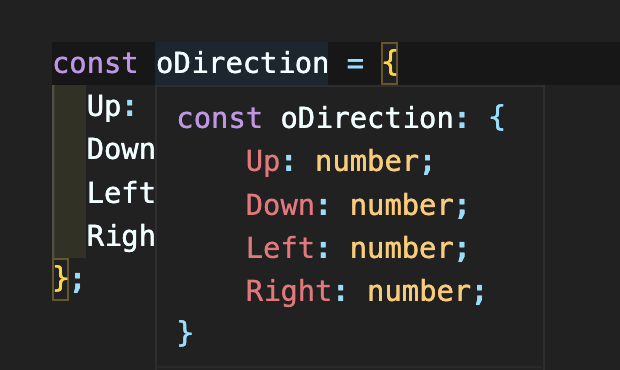
- 만약 as const를 안붙이면 oDirection의 타입추론은?
 fruit2는 없는 타입이므로 컴파일 에러가 나며, 주석처리하고 컴파일 시 오른쪽처럼 된다.
fruit2는 없는 타입이므로 컴파일 에러가 나며, 주석처리하고 컴파일 시 오른쪽처럼 된다.
🧐 내 생각 정리
- 내가 생각한 enum은 변수들을 object로 그룹화해놓은 느낌
- 여러 파일에서 공통으로 사용해야하는 경우에는 enum, 다른 파일에서 사용 될 필요가 없는 경우엔 const enum
- const enum을 사용할 수 없을 때에는 union type을 사용하면 비슷하게 사용 가능
- enum을 쓰지않고 const enum이나 union types를 주로 사용하는 것 같다.
reference
https://engineering.linecorp.com/ko/blog/typescript-enum-tree-shaking/
공부하며 정리&기록하는 ._. 씅로그