맥에서 개발하고 윈도우로 빌드하며 체크해보는 중 많은 문제가 보였다.
그 중 한개인 TextField 한글입력 문제
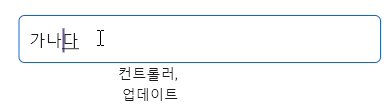
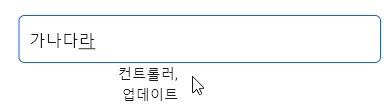
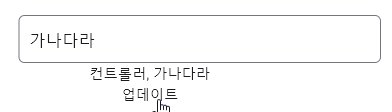
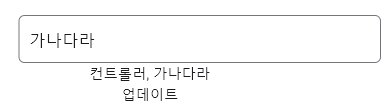
맥에서는 한글 입력시 깔-끔 하게 된다.

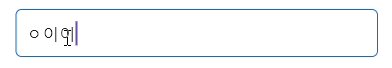
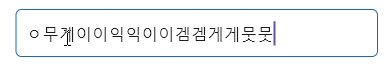
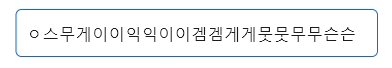
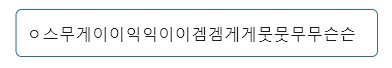
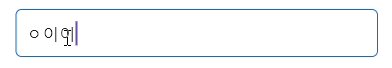
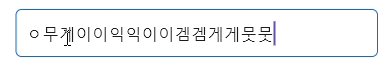
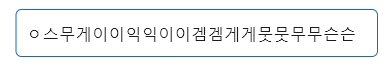
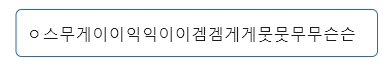
근데.... 윈도우에서 빌드하면 따라란
자모음 분리만 되는것도아니고 완전 난리가 났다... 또르륵

textController.text를 찍어봐도 변화가 없기에
BlocConsumer의 Listener에서 textController.text에 BlocState값을 넣어주고,
TextField의 Controller에 textController를 넣고, onChange로 value를 BlocState에 담아주고.... 위젯이 리렌더링되며 위의 과정을 반복
이런 말도 안되는 코드를 작성해뒀던 것.
찾아보며 정리해 보았다.
1. 컨트롤러만 사용
위젯 업데이트는 되지 않아 화면에서 바로 보여줄 수는 없지만(물론 BlocConsumer의 listener를 사용해서 값을 업데이트 시켜주거나 하는 방식으로는 가능하겠지만..굳이 ?), 버튼을 누르거나 어딘가에서 해당 컨트롤러의 값을 가져다 쓸 수 있다.

late TextEditingController textController;
@override
void initState() {
super.initState();
textController = TextEditingController();
}
@verride
void dispose() {
textController.dispose();
super.dispose();
}
...
TextField(
controller: textController,
decoration: ...,
)
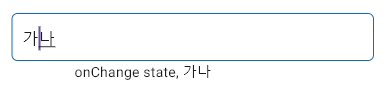
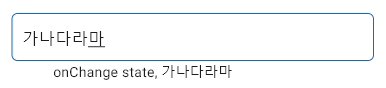
2. 컨트롤러 없이 onChange, state 사용
위젯이 업데이트되어 변동사항을 바로바로 보여줄 수 있다.
유효성검사의 시점에 따라서 선택이 다를 수도 있을것 같고,
위젯이 계속 업데이트 될 필요의 유무에 따라 선택해서 사용하면 좋을 것 같다.

TextField(
decoration: ...,
onChanged: (value) {
context.read<SettingBloc>().add(UpdateTextValue(value));
}
)3. BlocConsumer 사용
BlocConsumer: BlocListener와 BlocBuilder를 결합한 위젯으로, 상태 변화에 반응하여 UI를 빌드하고, 동시에 사이드 이펙트를 처리하는 데 사용.
리셋을 하면 빈값을 controller에 넣어줘야하고(또는 controller.clear()), 해당 onChanged value를 BlocState에 저장(또는 state 사용 시점에 controller.text로 가져오기)해줘야 한다.
다른 셋팅 값들도 BlocState에 저장하기도 하고, controller를 다른 위젯에서 불러올 수 있도록 하는 로직은 어떻게 구성할지 고민좀 해봐야할 것 같아 우선 BlocState에 저장하는쪽으로 해주었다.
- 리셋을 위해 현재 BlocState를 controller.text에 넣어줘야한다.
- 필드 value 변경 시 마다 BlocState에 담아 두어야 한다.
final TextEditingController _controller = TextEditingController();
...
BlocConsumer<SettingBloc, SettingState>(
listener: (context, state) {
if (_controller.text != state.taxtValue) {
_controller.text = state.taxtValue;
}
},
builder: (context, settingState) {
...
TextField(
controller: _controller,
onChanged: (value) {
if (value != context.read<SettingBloc>().state.taxtValue) {
context.read<SettingBloc>().add(UpdateTextValue(value));
}
},
),
},
);reference
https://luvris2.tistory.com/804
공부하며 정리&기록하는 ._. 씅로그
