
Set객체(값들의 집합)는 ES6부터 새로나온 자바스크립트 객체
원시값(string, number, bigint, bollean, undefined, symbol, null)과 객체 참조, 모든유형의 유일한 값을 저장할 수 있다.
=> 즉, 중복된 값이 있으면 한개만 유일하게 남겨줌(중복허용X)
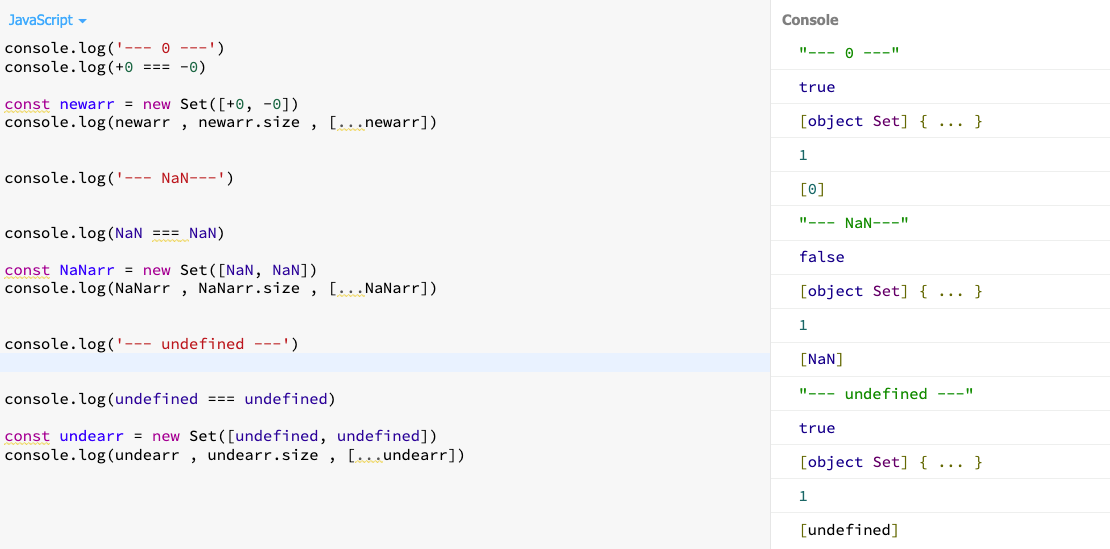
- Set의 값 비교는 '==='연산자와 같다.
- Set 내의 값은 유일해야 하는데 그동안은 검사 알고리즘이 +0과 -0은 다른 값이었다.
- ECMAScript2015부터 변경됨으로 0도 같은 값으로 검사함

- ECMAScript2015부터 변경됨으로 0도 같은 값으로 검사함
Set객체 -> 배열
- 전개연산자 활용
let arr = new Array(1,2,3,4,5); const set = new Set(arr); // set {...} 객체로 생성 const newArr = [...set] // 전개연산자로 Set객체를 다시 배열로 변환 // console.log(newArr); //[1, 2, 3, 4, 5] - Array 활용
let arr = new Array(1,2,3,4,5); const set = new Set(arr); const newArr = Array.from(set); // console.log(newArr); //[1, 2, 3, 4, 5]
-
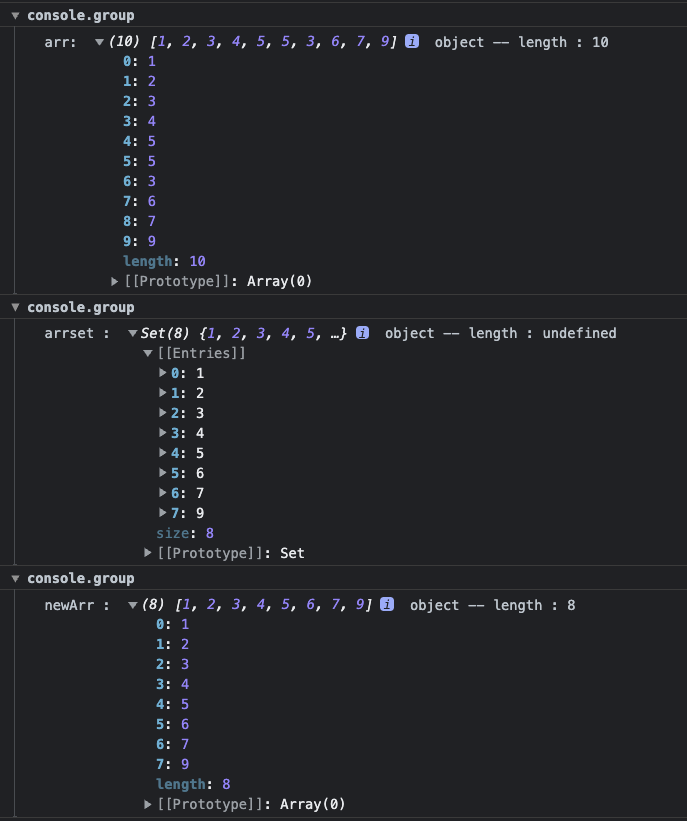
Set객체와 배열의 비교
//console.group(); let arr = [1, 2, 3, 4, 5, 5, 3, 6, 7, 9] // 처음 배열 console.log('arr: ', arr, typeof arr, '-- length : ' + arr.length) //console.groupEnd(); //console.group(); const arrset = new Set(arr); // 처음 배열 -> Set객체 console.log('arrset : ', arrset , typeof arrset, '-- length : ' + arrset.length) //console.groupEnd(); //console.group(); const newArr = [...arrset] // Set객체 -> 새로운 배열 console.log('newArr : ', newArr, typeof newArr, '-- length : ' + newArr.length) //console.groupEnd();
⇒ Set객체는 배열이 아니기때문에 배열에서 사용하는 length, [0], push() 등..은 사용 불가!!!
Set 객체 사용
.add(값) : 객체에 값 추가
.delet(값) : 객체에서 값 삭제
.has(값) : 있는지 없는지 체크
.size : 배열의 length처럼 값의 갯수를 알 수 있음
-
forEach로 항목 반복 사용
mySet.forEach((value) => { console.log(value); }); -
교집합 & 차집합
Set.prototype.isSuperset = function(subset) { for (var elem of subset) { if (!this.has(elem)) { //만약 2, 3이 없으면 false를 반환 return false; } } return true; } var setA = new Set([1, 2, 3, 4]), setB = new Set([2, 3]); setA.isSuperset(setB); // => true-
교집합 : [...set1]의 값(x)들 중 set2가 가지고 있는 값(x)들을 골라서 new Set으로 생성
const intersection = new Set([...set1].filter(x => set2.hax(x))); -
차집합 : [...set1]의 값(x)들 중 set2의 값(x)들과 같지 않은것들만 골라서 new Set으로 생성
const intersection = new Set([...set1].filter(x => !set2.hax(x)));
-
공부하며 정리&기록하는 ._. 씅로그
