전글에서 썼던 이슈 중 두번째 이슈인 nextauth 해결하기
로컬, netlify배포시 둘다 잘 되었던 로그인이 server error를 뱉는다...
로컬에서도 NEXTAUTH_URL 설정으로인해 글을 쓴 적이 있었는데, 또 얘가 말썽일줄이야
nextauth 관련해서는 환경 변수에 NEXTAUTH_URL과 NEXTAUTH_SECRET을 사용했었다.
// [...nextauth].ts
export const authOptions:NextAuthOptions = {
...
secret: process.env.NEXTAUTH_SECRET
}무슨 설정이 다르기에 안되는 것인가!!!!
검색 중 두가지를 찾게되었다.
1. 빌드 설정을 바꾼다
build:
commands:
- echo "NEXTAUTH_URL=$NEXTAUTH_URL" >> .env
- npm run buildecho 부분을 추가 : 빌드 중에 .env(환경변수)에 액세스 하여 NEXTAUTH_URL을 사용한다는 것 같다.
그런데도 안된다고 ?! 그래서 찾은
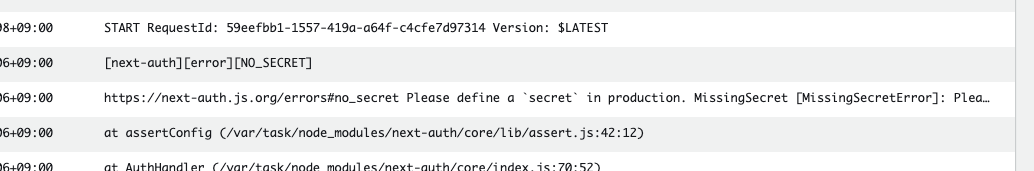
- cloudWatch 확인하자!!! &
NEXT_PUBLIC_
- 기능을 제공을 해줘도 쓰지못하는 나...
이 글을 보자마자 아차! 싶어서 들어가서 확인하였더니 역시나역시나

- 근데 왜
[next-auth][error][NO_SECRET]????
"NEXTAUTH_SECRET"이라고 쓰지 않는 글을 발견
https://stackoverflow.com/questions/71600978/missingsecret-missingsecreterror-please-define-a-secret-in-production
설마설마하며 관련이슈를 찾아보니 정답이었다.
NEXTAUTH_URL은 그냥 써도되지만 NEXTAUTH_SECRET은 NEXT_PUBLIC_ 을 붙여줘야 했다 ....
확실히 빨라진 속도!!
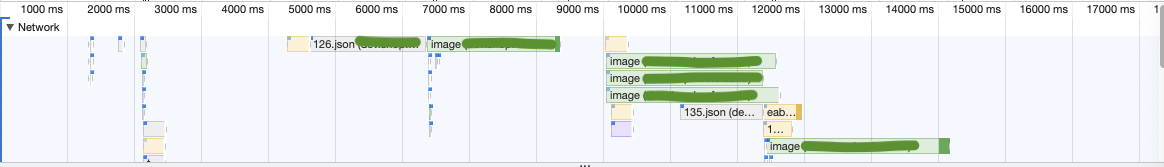
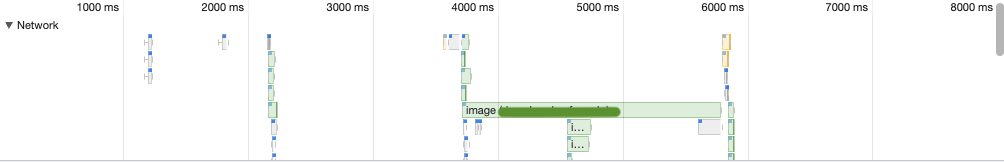
동일한 플로우 그대로 perfomance 측정..
-
netlify : 이미지 느려 터짐

-
amplify : 빠르다 빨라

이젠 amplify 배포로 사용할 수 있을지?! 는
일단, amplify배포 사이트에서 QA하다 이슈가 없길 기도 할 수밖에 🥹

감사합니다. 저도 위와 같은 이슈가 발생했는데 (vercel은 되는데 amplify는 외않되!) 이거보고 해결했습니다.
전 아예 secret를 안했는데 secret도 추가하고 public 환경 변수 추가하니까 되더군요.
감사합니다.