
script에 따른 웹 페이지 실행 순서
페이지 로드까지 걸리는 시간 단축과 script의 정상동작을 할 수 있다.


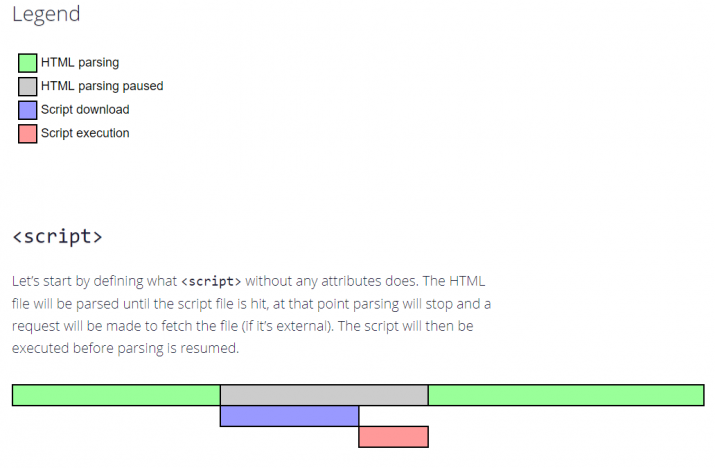
<head> 사이
웹사이트를 보는데까지 많은 시간 소요되서 좋지 않음
- parsing HTML : HTML파일을 1번줄부터 순서대로 읽어나가기 시작
- fetching js, executing js : head내부에 있는 script를 만나면 해당 파일을 다운받고 실행
=> 그동안 parsing HTML을 멈춤- page is ready : 자바스크립트실행 후 다시 parsing HTML을 하고 다 끝나면 페이지 로드
<body> 사이 맨 끝
사용자가 빠르게 기본적인 웹 페이지를 볼 수는 있지만, 해당 웹 페이지가 자바스크립트에 의존적인 사이트라면 사용자가 정상적인 페이지를 보기까지 오래걸림
- parsing HTML : body끝에 있기때문에 parsing을 끝낸다
- page is ready : 페이지를 로드
- fetching js, executing js : 이후에 script를 다운로드하고 실행
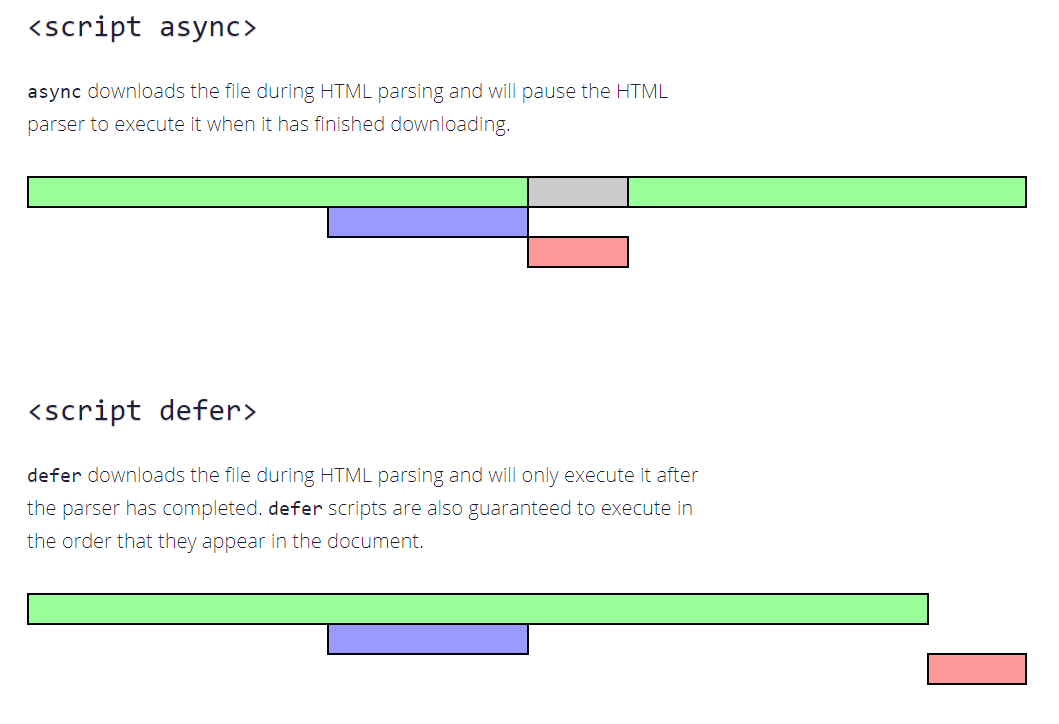
<head>사이에서 asyc 사용
<script asyc src="main.js"></script>
다운로드 받는 시간을 절약하지만 HTML을 다 읽기 전에 script를 실행하기 때문에, DOM조작 코드가 있다면 원하는 요소가 정의되지 않았을 수 있고, 페이지 로드까지 시간이 걸림
1.parsing HTML & fetching js : HTML을 읽어나가면서 script를 만나면 HTML읽는것과 동시에 파일을 다운로드
2. executing js : script가 다운이 끝나면 HTML읽기를 잠시 멈추고 script를 실행
3. parsing HTML : script실행이 끝나면 나머지 HTML을 읽음
4. page is ready : 페이지 로드
<head>사이에서 defer 사용
<script defer src="main.js"></script>
웹 페이지를 빠르게 보여주면서, 자바스크립트에 의존적인 사이트라도 정상적인 페이지를 볼 수 있음
- parsing HTML & fetching js : HTML 전체를 일어나가면서 script를 동시에 다운받는다. (HTML을 멈추지 않고 끝까지 읽음)
- page is ready : 페이지 로드
- executing js : script 실행
공부하며 정리&기록하는 ._. 씅로그
