
상태변화 로직 분리
- 한 컴포넌트에 많은 상태변화 처리함수를 관리하게되면 복잡해짐

- 분리해서 사용해도 컴포넌트 안에서 사용하는 스테이트처럼 사용이 가능함

뜯어보면서 이해해보자 !
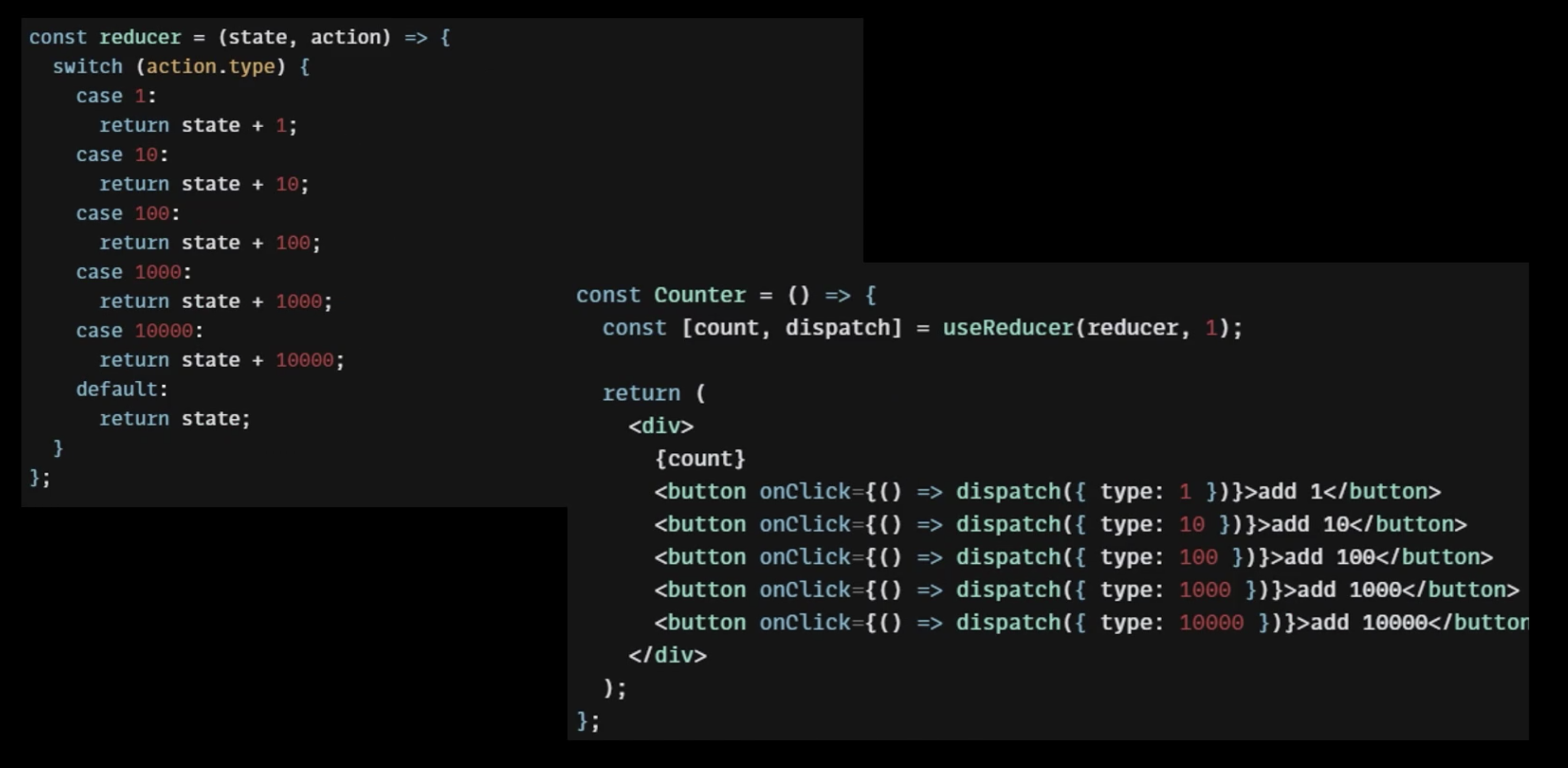
const reducer = (state, action) => {
switch (action.type) {
case "EDIT": {
return action.data;
}
//...생략
}
}
function App() {
const [state, dispatch] = useReducer(reducer, []);
const onEdit = (targetId, date, content, emotion) => {
dispatch({
type: "EDIT",
data: {
id: targetId,
date: new Date(date).getTime(),
content,
emotion,
},
});
};
//...생략
}- state의 초기값으로 [] 빈배열을 갖는다
- dispatch()를 통해 전달되는 객체를 'action객체' 라고 한다.
=> action = 상태변화 - onEdit이라는 함수에서 dispatch()가 호출되면 reducer()의 두번째 파라미터(action)로 보내준다
=> reducer()안에서 switch의 case식의 판별로 action객체의 type을 사용
=> action객체 안의 data를 활용
공부하며 정리&기록하는 ._. 씅로그
