처음으로 포스팅하게 된 글은 '깃허브 블로그 만들기' 입니다.
포트폴리오를 만들면서 개발에 대한 포스팅을 하기 위해 블로그들을 알아보던 중 깃허브에서도 블로그를 만들 수 있다는 것을 알게되었습니다.
먼저 구글에 '깃허브 블로그 만들기' 라고 검색하니까 지킬(Jekyll) 테마를 이용하여 만드는 방법들이 많이 뜨더라구요. 그래서 저도 이용해 보았습니다.
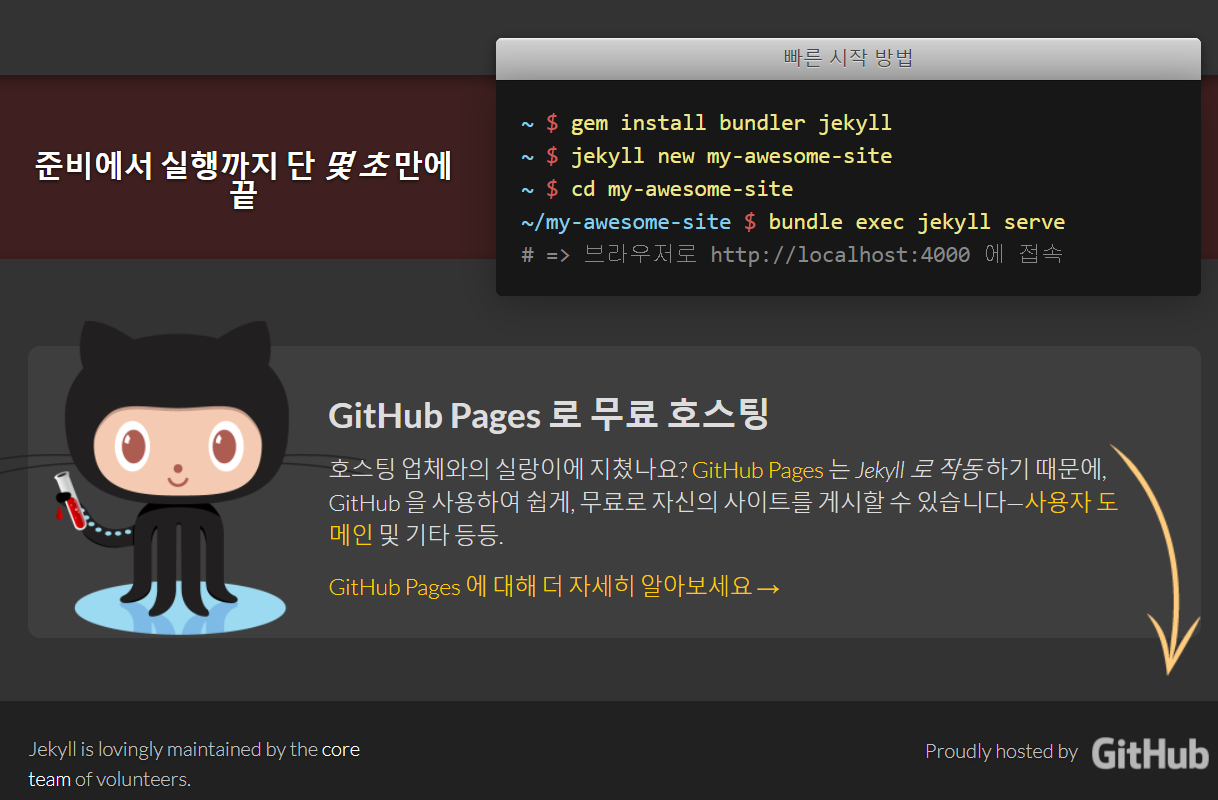
우선 지킬(Jekyll)이 무엇인지 검색해 보았습니다
여러가지 템플릿으로 블로그,웹사이트 등을 만들 수 있고 , 깃허브에서 무료 호스팅이 가능합니다
그런데 뭔가 복잡해 보이네요..;; 그래도 깃블로그 만드는건 간단합니다!
가장 먼저 깃허브에 가입이 되어 있으셔야 만들 수 있습니다.
그리고 구글에서 '지킬(Jekyll) '또는 '지킬테마'를 검색해주세요.
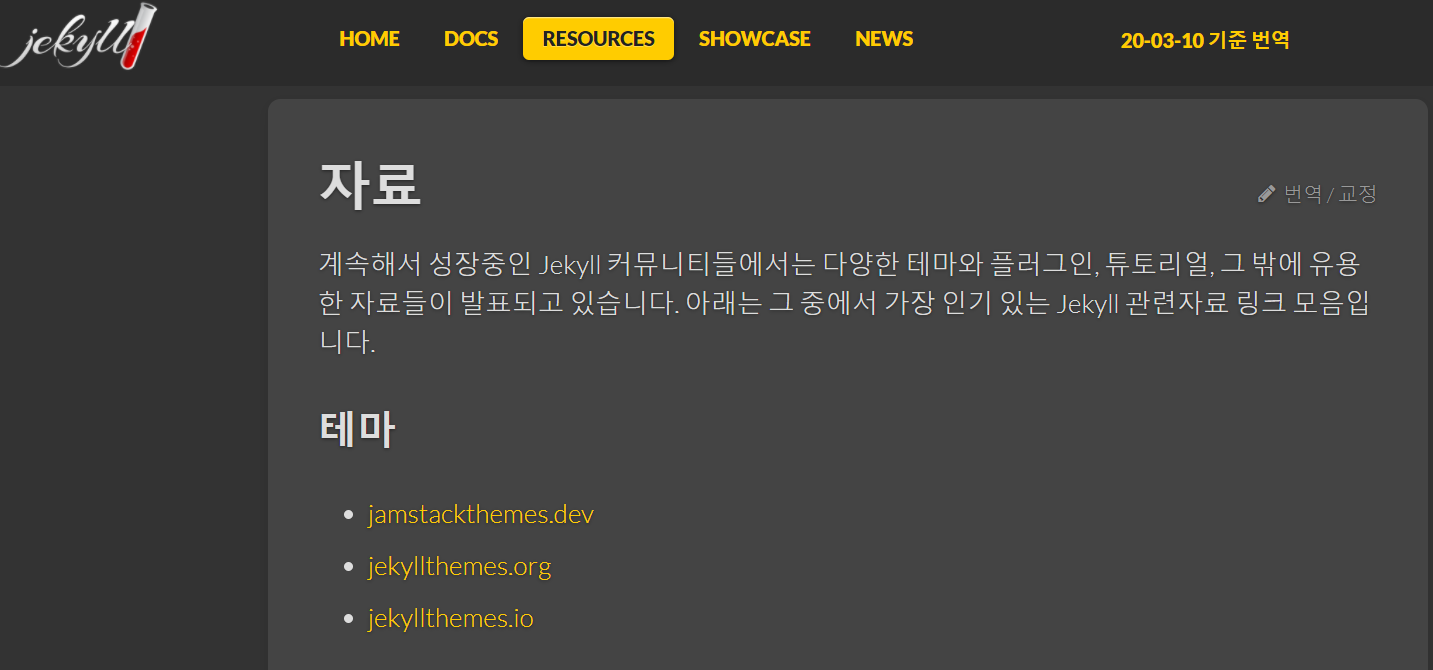
지킬 사이트에서 'resources' 메뉴를 보시면 템플릿 사이트들이 나옵니다.

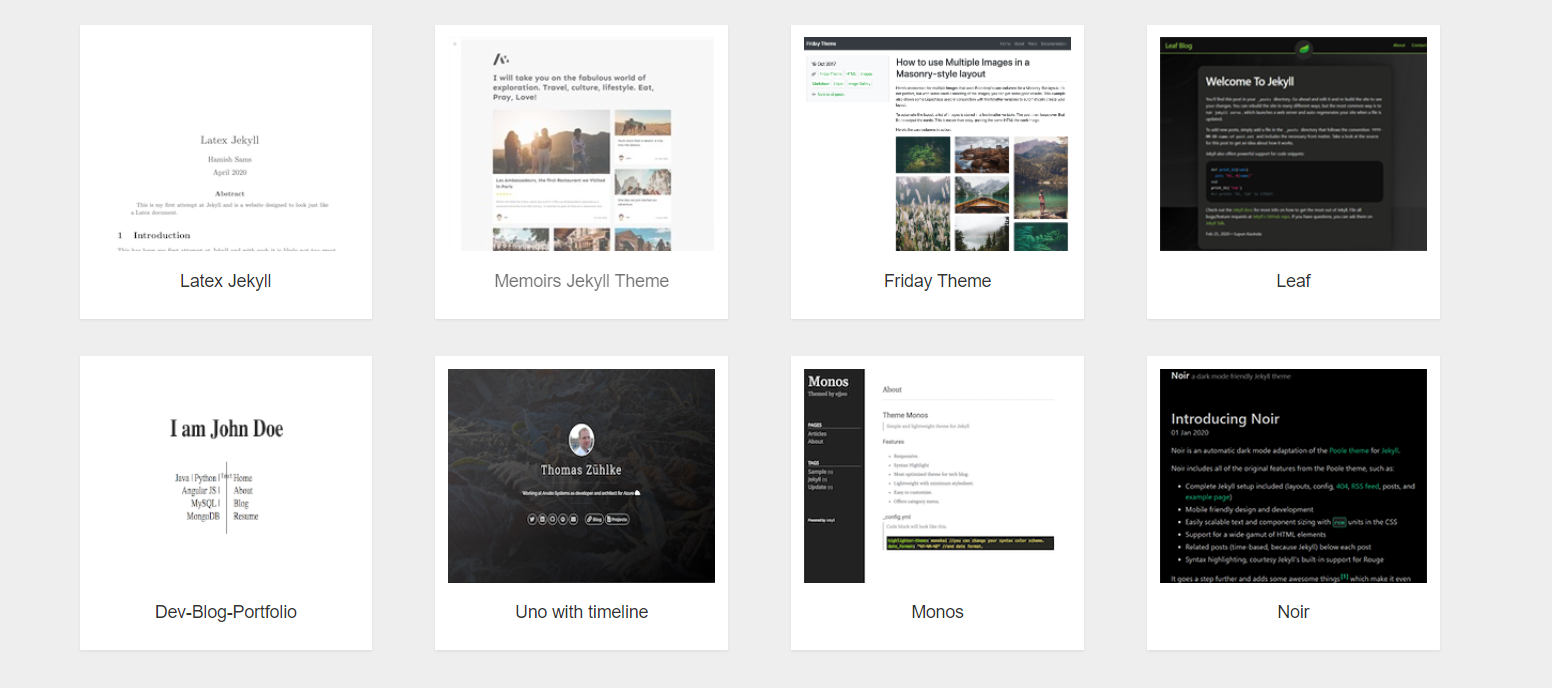
각 사이트들을 보시고 마음에 드는 테마를 하나 선택해 주세요.
http://jekyllthemes.org/
http://jekyllthemes.org/
https://jekyllthemes.io/
저는 첫번째 페이지의 가장 글이 잘 보일것 같은 심플한 디자인을 골랐습니다.
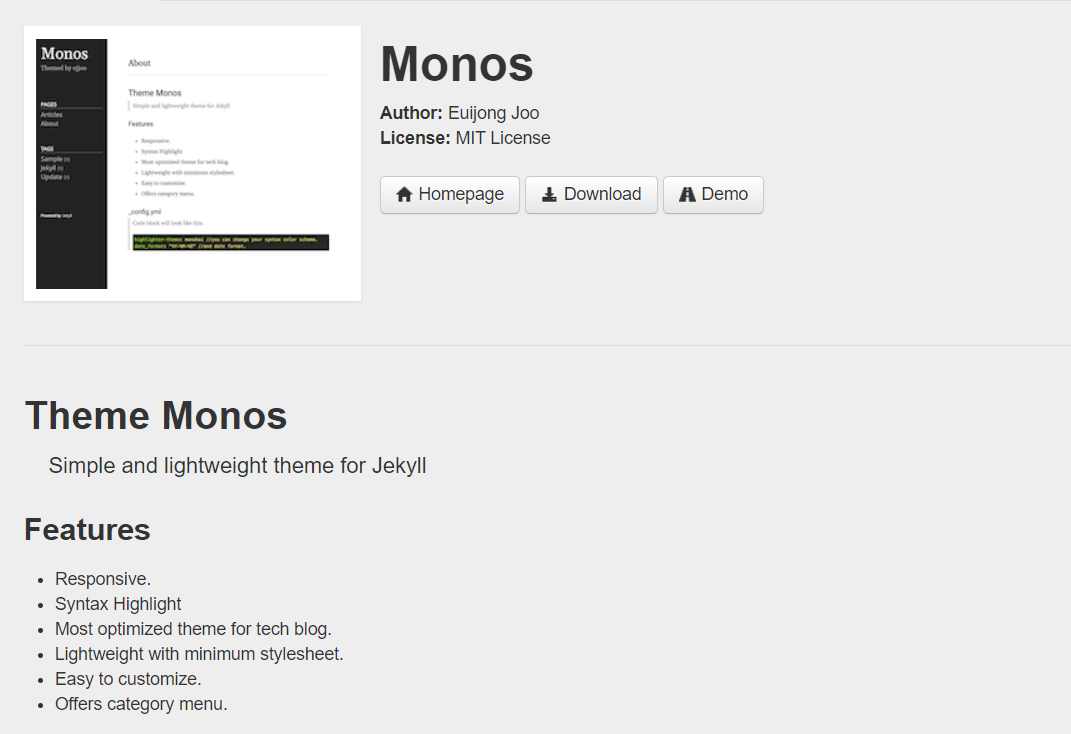
테마 이름 아래의 'HomePage'를 클릭하시면 해당 테마의 깃허브 페이지가 나옵니다.
TIP : 템플릿의 Demo를 보고 골라보세요!
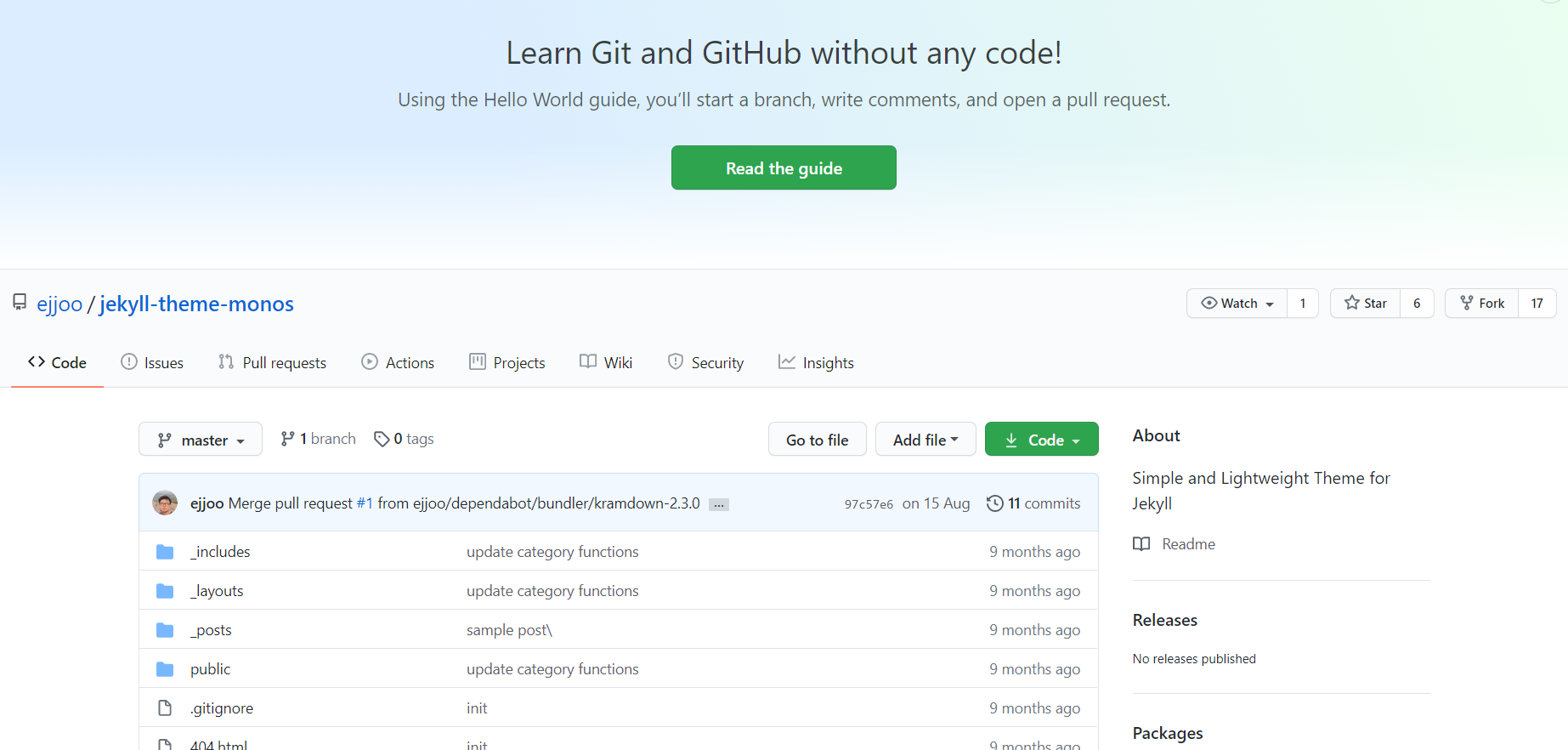
그리고 오른쪽 가장자리에 보이는 fork 라는 버튼을 클릭해 주세요. (그 전에 깃허브에 로그인 되어 있으셔야 합니다!)
그리고 나서 본인의 깃허브 페이지에서 ' Repositories ' 안에 보시면
fork로 찍은 테마 이름이 보입니다. 그리고 해당페이지에 들어가 주세요.
그러면 왼쪽 상단에 '본인 계정이름 /테마이름' 이 보입니다.
(저는 블로그를 이미 생성해서 다르게 보입니다ㅠ )
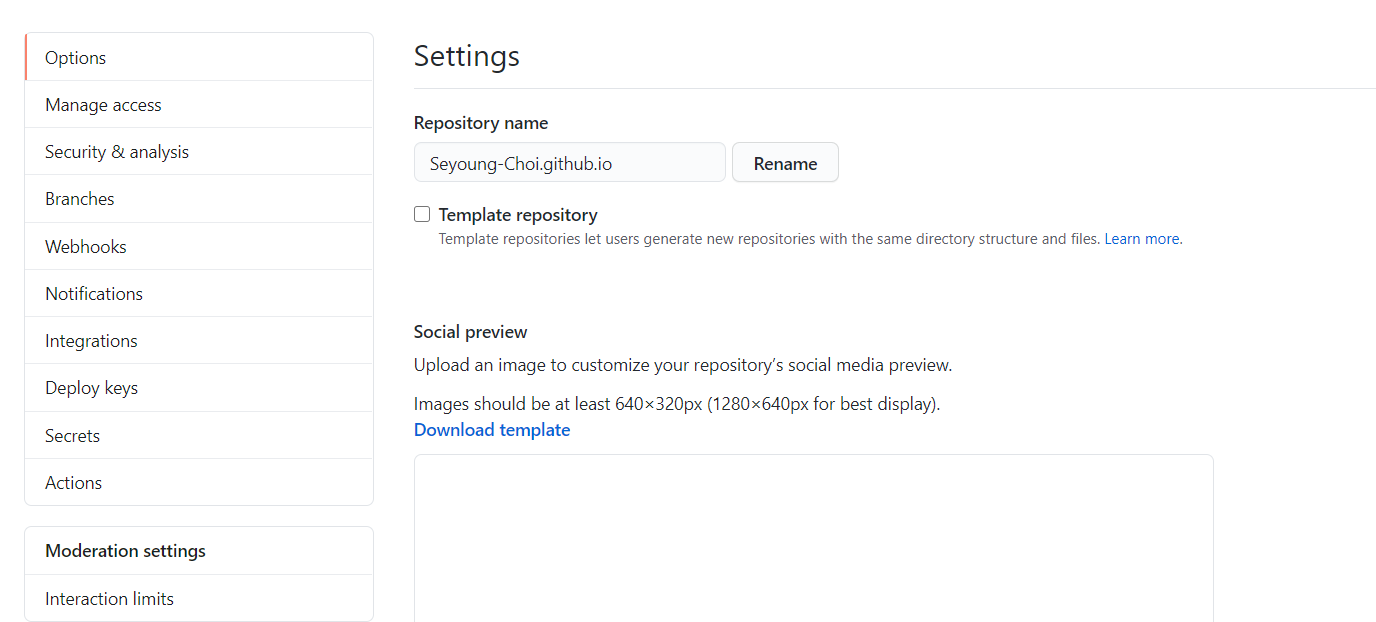
그리고 settings 를 들어가 주세요
settings를 들어가자마자 보이는 'Repository name'에
'본인계정이름.github.io'라고 변경해주세요.
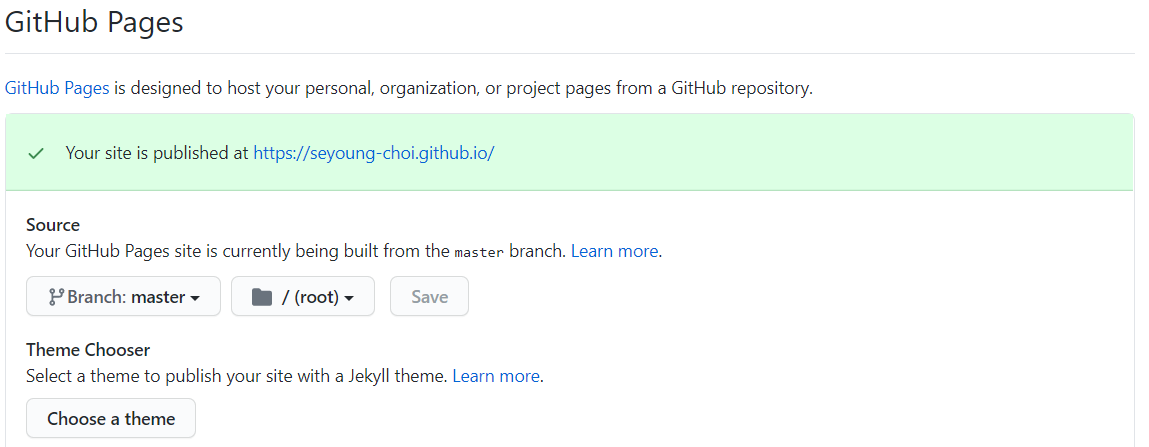
변경하신 후 페이지 하단에 보시면 정산정으로 빌드되었다고 나옵니다.
이제 블로그 주소로 들어가 봅니다.
(링크를 클릭하셔도 되고, 주소를 직접 치고 들어가셔도 됩니다.)
블로그 주소로 선택하신 테마의 페이지가 나옵니다.
그럼 깃허브 블로그 생성은 완료되었습니다.










안녕하세영