Lottie란
- Airbnb에서 개발한 오픈소스 모바일 라이브러리이다.
- JSON 기반의 애니메이션 파일로 gif 같은 다른 형식에 비해 가볍고 벡터 기반이라 확대 축소에 따른 해상도 저하가 없다.
- IOS, 안드로이드, 웹, React Native 같은 다양한 플랫폼을 지원한다.
**Flutter에 적용**
-
링크에서 원하는 이미지를 찾아서 저장한다.
LottieFiles: Download Free lightweight animations for website & apps. -
원하는 이미지를 Json파일로 다운로드 한다.

-
다운받은 파일을 assets 폴더에 넣는다.

-
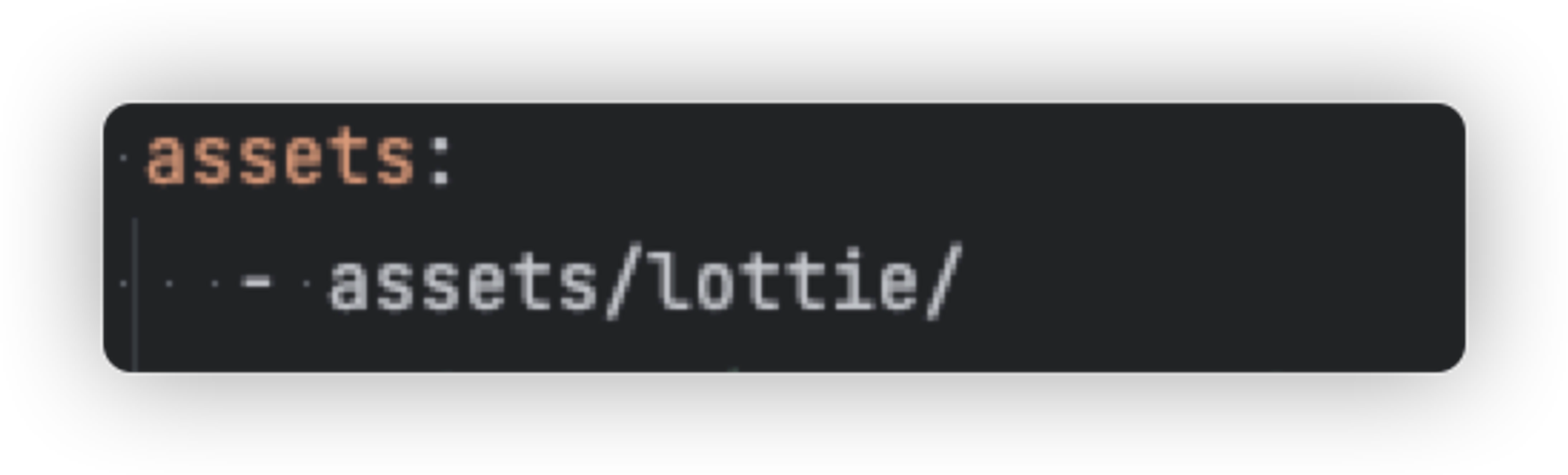
pubspec.yaml에 assets 폴더를 등록한다.

-
pubspec.yaml에 Lottie package를 추가한다.

-
적용
Lottie.asset('assets/lottie/birthday.json')- 코드
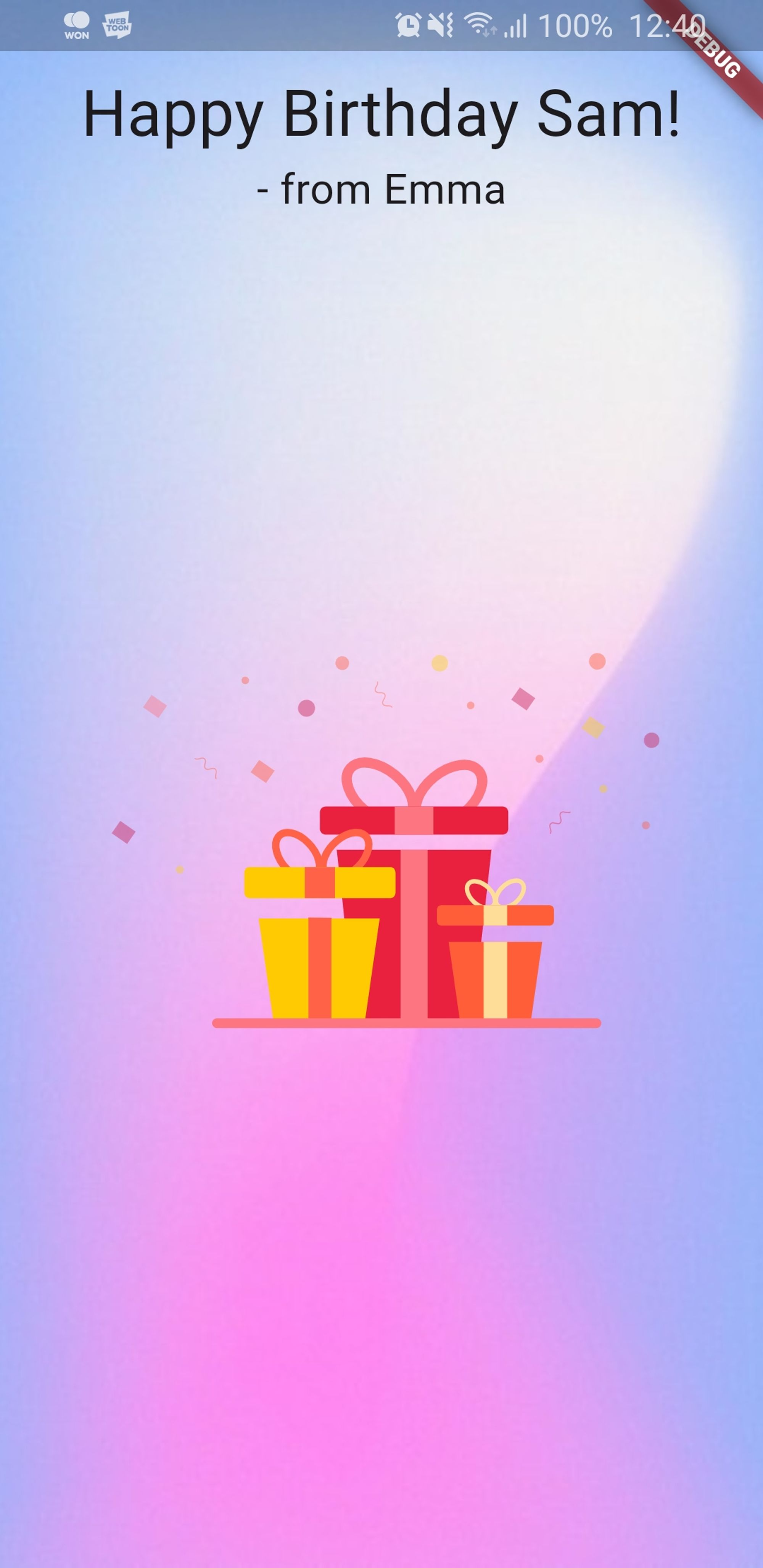
import 'package:flutter/material.dart'; import 'package:lottie/lottie.dart'; void main() { runApp(const MyApp()); } class MyApp extends StatelessWidget { const MyApp({super.key}); Widget build(BuildContext context) { return MaterialApp( title: 'Ui Demo', theme: ThemeData( colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple), useMaterial3: true, ), home: const BirthdayCardApp(), ); } } class BirthdayCardApp extends StatelessWidget { const BirthdayCardApp({super.key}); Widget build(BuildContext context) { return Scaffold( body: Stack( fit: StackFit.expand, children: [ Image.network( 'https://img.freepik.com/free-vector/blur-pink-blue-abstract-gradient-background-vector_53876-174836.jpg?size=626&ext=jpg&ga=GA1.1.1222169770.1702425600&semt=ais', fit: BoxFit.cover, ), Padding( padding: const EdgeInsets.all(32.0), child: Column( children: [ const Text( 'Happy Birthday Sam!', style: TextStyle(fontSize: 30), ), // ignore: prefer_const_constructors Text( '- from Emma', style: const TextStyle(fontSize: 20), ), Expanded( child: Align( alignment: Alignment.center, child: Lottie.asset( 'assets/lottie/birthday.json', )), ), ], ), ), ], ), ); } } - 이미지

- 코드