시멘틱 태그란?
시맨틱 태그 (sementic tag) : 의미를 담은 태그
예시) header, section, footer 등
시맨틱 태그만 보고 문서를 더 쉽게 이해
논시멘틱 태그 (non-sementic tag) : 의미 없는 태그
예시) div, span등
어떤 용도인지 가늠 불가
시맨틱 태그를 사용해야 하는 이유
1. 검색엔진 최적화 (SEO)
검색 엔진이 검색을 수행할 때 html 내에 있는 태그 분석을 통해 데이터인지 구분하기에 용이하다.
ex) 검색 엔진이 h1태그로 페이지 주제를 확인한다.
검색 엔진이 article 태그가 사용된 콘텐츠를 재배포할 수 있는 콘텐츠로 인식한다.
반대로 section 태그로 묶은 콘텐츠는 재배포를 금지하는 콘텐츠로 인식한다.
2. 웹 접근성
예를 들어 시각장애인에게 스크린 리더기가 더욱 쉽게 시맨틱 태그를 분석해 내용을 전달한다.
3. 유지보수 & 코드 가독성
시맨틱 태그를 활용하면 헤더와 푸터 네비게이터 등 한번에 알아볼 수 있기 때문에
유지보수를 할 때나 다른 작업자가 코드를 파악하기가 쉽다.
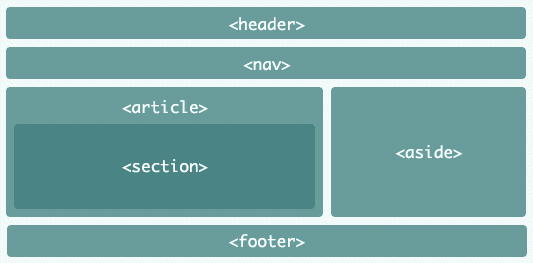
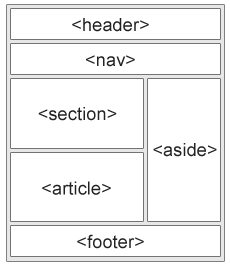
시맨틱 태그 종류
header
- 주로 페이지 맨 위에 삽입(사이트의 도입부)하며 사이트의 로고나 제목 등을 기술
- 내부에 부수적인 태그 추가 가능
- form 태그: 검색창
- nav 태그: 사이트 메뉴
- 문서 내에 여러 개 작성 가능
https://developer.mozilla.org/ko/docs/Web/HTML/Element/header
main
- 페이지의 중심 콘텐츠를 나타낼 때 사용
- 내부 콘텐츠: 해당 문서의 중심 또는 확장되는 콘텐츠로 구성
- 문서 전반에 걸쳐 반복되는 내용 포함 X
- 반드시 한 번만 사용
https://developer.mozilla.org/ko/docs/Web/HTML/Element/main
nav
- 사이트 안의 문서나 다른 사이트로 연결하는 링크 모음
- body 태그 안에는 어디든지 사용 가능
- 다른 태그 안에 포함 가능, 독립 사용 가능
- Footer 링크 사용 가능
https://developer.mozilla.org/ko/docs/Web/HTML/Element/nav
section
- 논리적으로 연관성이 있는 요소들을 그룹으로 묶는 역할
섹션 제목 h1 ~ h6 태그들과 함께 사용 - 주제별 컨텐츠 영역
- 검색 엔진은 재배포할 수 없는 콘텐츠로 인식
https://developer.mozilla.org/ko/docs/Web/HTML/Element/section
article
- 웹 페이지 상에서의 실제 내용
게시판과 블로그 글, 매거진이나 뉴스 기사 - 독립적으로 배포, 재사용 가능한 완전한 콘텐츠
- 검색 엔진은 배포할 수 있는 콘텐츠로 인식
https://developer.mozilla.org/ko/docs/Web/HTML/Element/article
aside
- 본문 내용 외에 부수적인 내용 (광고나 링크 모음)
- sidebar 나타낼 때 편리
class="sidebar"속성을 활용하여 사이드바 위치 지정
https://developer.mozilla.org/ko/docs/Web/HTML/Element/aside
footer
- 주로 웹 문서 끝에 위치
- 연락처 정보와 저작권 정보
- 내부에 다른 레이아웃 태그 사용 가능
https://developer.mozilla.org/ko/docs/Web/HTML/Element/footer
address
- 웹 페이지 또는 피드백을 위한 연락처 정보
- 웹 사이트와 관련된 우편 주소, 이메일, copyright
https://developer.mozilla.org/ko/docs/Web/HTML/Element/address

기타 시맨틱 태그
hgroup: 제목과 관련된 부제목을 묶는 태그
figure: 이미지,다이어그램,사진과 같이 문서 주요 흐름과는 독립적인 컨텐츠 정의 시 사용
figcaption: figure요소의 caption정의
mark: 현재 맥락에 관련이 깊거나 중요한 부분 강조
time: 시간의 특정 지점 또는 구간. datatime속성 이용해 알림같은 기능 구현
details: "열림" 상태일 때만 내부 정보를 보여주는 정보 공개
summary: details요소의 요약, 캡션 summary요소를 클릭하면 부모 details요소가 열림