1.HOC(High Order Component)
HOC, 고차 컴포넌트는 컴포넌트 로직을 재사용하기위한 로직으로 컴포넌트를 가져와 새 컴포넌트를 반환하는 함수이다. Redux같은 라이브러리에서 흔히 보인다. 클로저 함수로부터 확장된 개념이다.
권한분기 개념을 이 HOC를 이용해 적용할 수 있다.
import { useRouter } from "next/router";
import { useEffect } from "react";
export const withAuth = (Component) => (props) => {
const router = useRouter();
useEffect(() => {
if (!localStorage.getItem("accessToken")) {
alert("로그인 후 이용 가능합니다.");
router.push("/login");
}
}, []);
return <Component {...props} />;
};accessToken의 상태로 로그인 여부를 확인하는 withAuth 컴포넌트이다.(연습용으로 만든 코드라 localStorage를 이용했다.)
import { withAuth } from "../../src/components/commons/hocs/withAuth";
import BoardList from "../../src/components/units/board/list/list.container";
function BoardListPage() {
return <BoardList />;
}
export default withAuth(BoardListPage);
그리고 그 withAuth컴포넌트를 게시글 목록 페이지에 감싸주어 게시글 목록 페이지에 들어갔을 때 로그인이 되어있지 않다면 로그인페이지(/login)로 가도록 하였다.
2. HOF(High Order Function)
HOC와 마찬가지로 클로저 함수에서 확장된 개념이다. 이름에 F가 있는 것에서 알 수 있듯이 return값이 컴포넌트가 아니라 함수이다.
export default function HofTest() {
const cats = ["푸딩", "애옹", "춘식"];
const onClickButton = (el) => (event) => {
console.log(el);
};
return (
<div>
{cats.map((el) => (
<button key={el} onClick={onClickButton(el)}>
{el}
</button>
))}
</div>
);
}
HOF 기능을 시험해보기 위해 만든 코드이다.
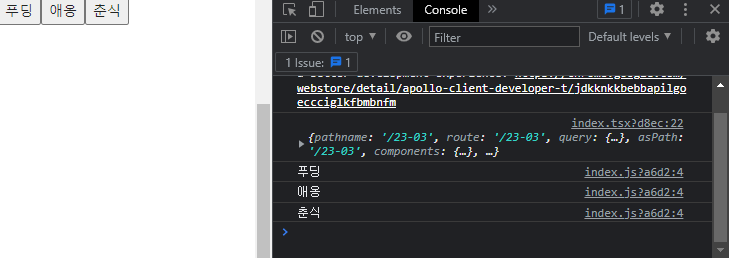
브라우저에서 실행해보면 각 버튼을 눌렀을 때의 el값이 console에 찍힌다.