state
기본 값을 가지고 시간이 지나거나 조건이 변하면 그 값이 변하는 것.
react-hooks에서 useState를 사용해 JS의 변수처럼 사용할 수 있다.
state : 변수
setState : 변수 변경
props
properties의 줄임말로 컴포넌트를 구성할 때 사용할 수 있다.(필수 아님)
부모컴포넌트로부터 받아와 사용한다.
받아온 props를 사용할 때 props.propsName 의 모양으로 사용해야한다.
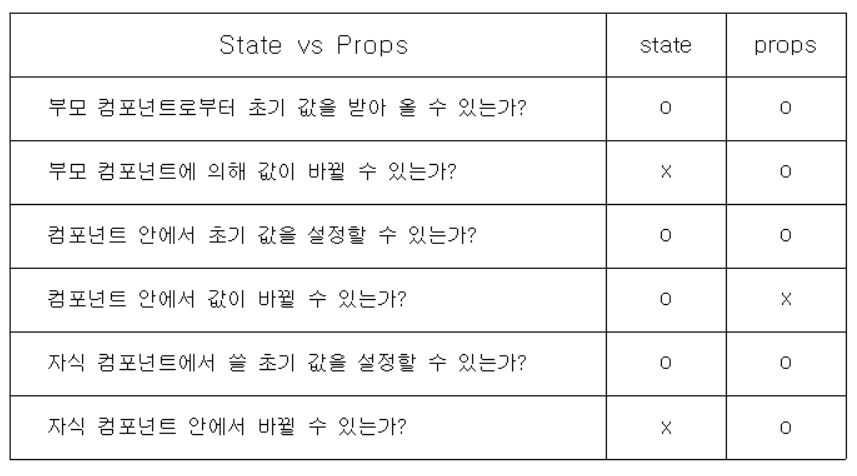
다음은 state와 props를 비교하는 표이다(출처)