클래스 컴포넌트(class component)에서는 원하는 시점에 코드가 실행되고 종료되도록 설정을 할 수 있다.
필요없는 코드가 종료되지 않고 계속 사용된다면 그만큼 리소스가 낭비되기 때문에 시작과 종료시점을 설정하는 것은 중요하다.
import { Component, createRef } from "react";
import Router from "next/router";
interface IState { count: number; }
export default class CounterPage extends Component {
inputRef = createRef();
state = { count: 0 };
componentDidMount() {
console.log("mounted");
this.inputRef.current?.focus();
}
componentDidUpdate() {
console.log("updated and rerendered");
}
componentWillUnmount() {
console.log("unmounted");
}
onClickCounter = () => {
console.log(this.state.count);
this.setState((prev: IState) => ({
count: prev.count + 1,
}));
};
onClickMove() {
Router.push("/");
}
render() {
return (
<div>
<input type="text" ref={this.inputRef} />
<div>count : {this.state.count}</div>
<button onClick={this.onClickCounter}>count up</button>
<button onClick={this.onClickMove}>exit</button>
</div>
);
}
}랜더가 되고나면 먼저 마운트(componentDidMount())가 된다.
그리고 변화가 생겼을 때(업데이트 되었을 때) componentDidUpdate() 메서드가 실행되고
life cycle이 종료되면 componentWillUnmount() 메서드가 실행된다. 각각의 실행 시기는 코드에 있는 console.log가 찍히는 타이밍을 보면 알 수 있다.
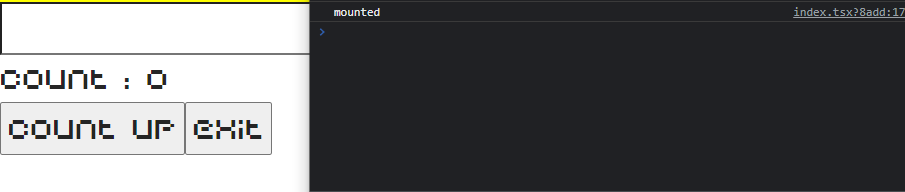
1.랜더 되고 마운트 됐을 때

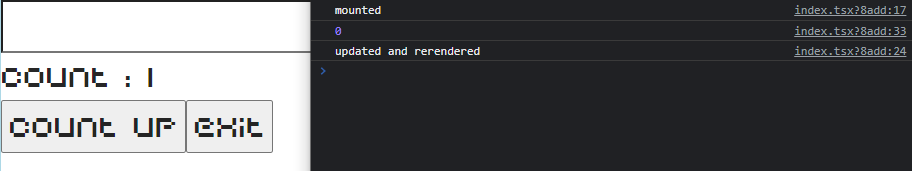
2.count up 버튼을 눌러 업데이트 되었을 때

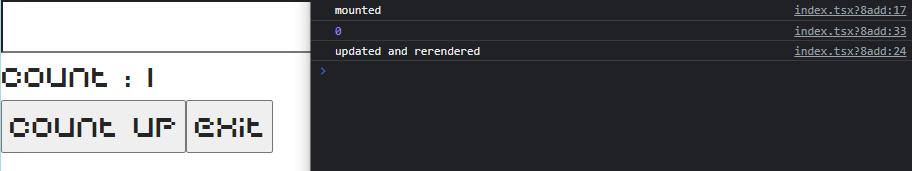
3.exit 버튼을 눌러 종료되었을 때