0. Props
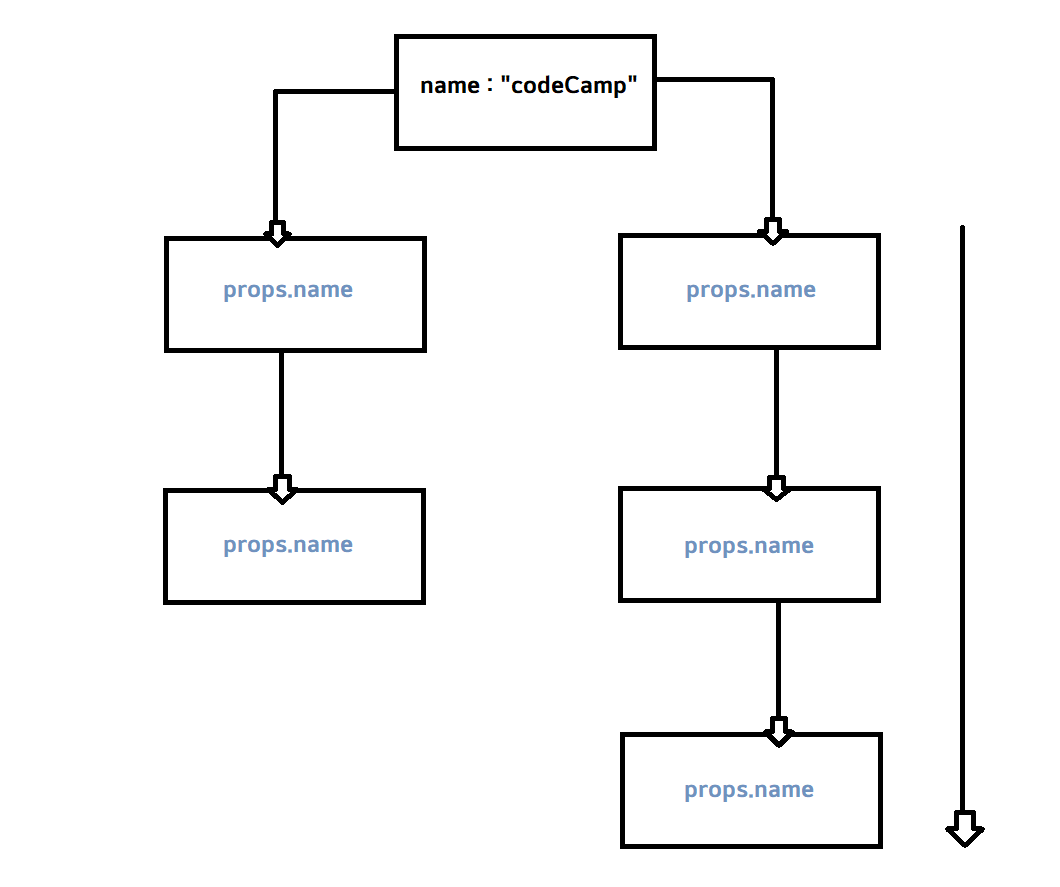
부모 컴포넌트가 가진 데이터(state)를 자식의 자식의 자식의... 최하위 컴포넌트에게 넘겨주려면 사이의 모든 컴포넌트를 거쳐야 한다.

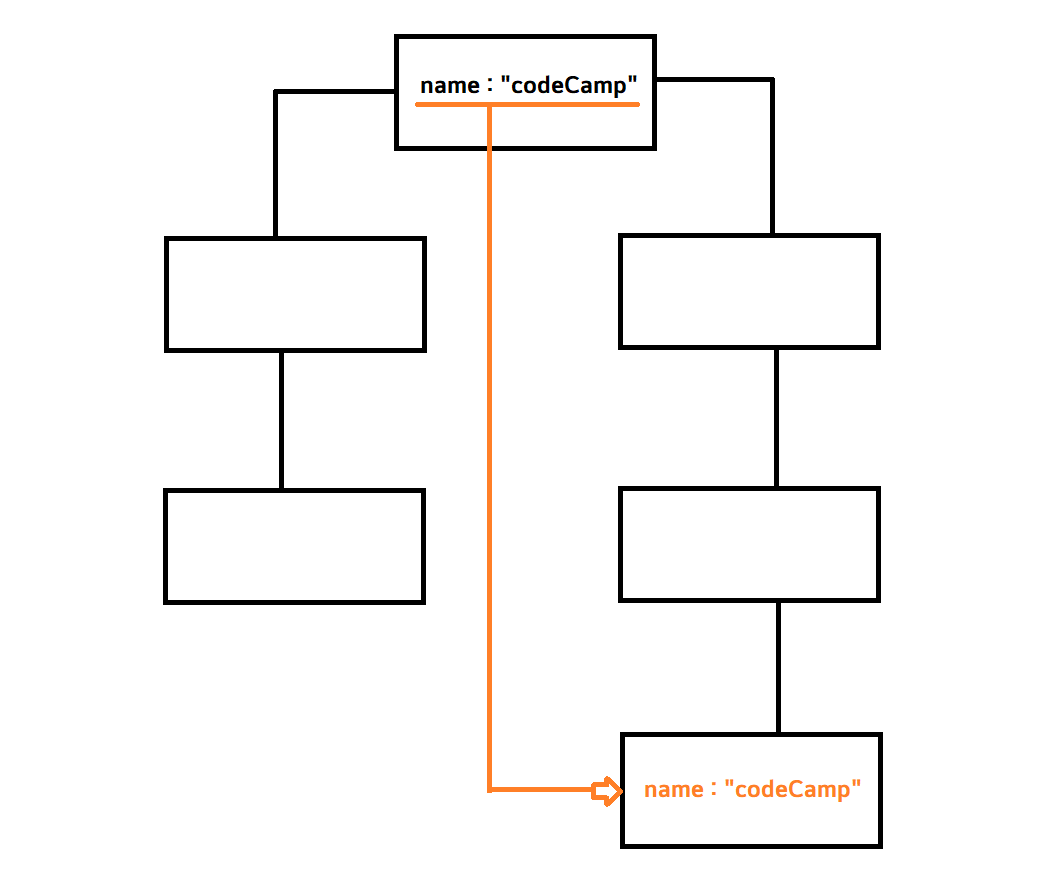
global state를 사용해 최상위에서 모든 데이터(state)를 관리해 원하는 어떤 컴포넌트에서든 바로 가져다 쓸 수 있다.

1. Context
컨텍스트는 react에서 제공하는 기능으로 createContext를 불러온 뒤 생성한다. 이 때 사용할 데이터를 provider에 값을 저장해놓고 연결된 모든 컴포넌트에서 사용, 변경한다.
편리하게 props 없이 쓸 수 있다는 장점도 있지만 컴포넌트 재사용이 어려워질 수 있고 provider에 저장된 값이 바뀌면 context를 이용하는 모든 컴포넌트가 리렌더링 되니 주의해서 사용해야한다.
이를 보완해서 나온것이 Recoil이다.
2. Redux
Flux 개념(Facebook이 고안해낸 애플리케이션 아키텍쳐)을 바탕으로 한 처음에 많이 쓰이던 global state 관리 라이브러리이다.
이용법이 복잡하다.
createStore를 불러온 뒤 생성한다.
state의 상태를 바로 변경하지 않고 action이라는 객체를 이용해 변경하는 방식을 정한다. 그리고 reducer를 작성해 action이 어떻게 생태를 변경할지 결정한다.
다음은 Redux 홈페이지에서 말하는 Redux를 사용하면 좋은 상황이다.
계속해서 바뀌는 상당한 양의 데이터가 있다.
상태를 위한 단 하나의 근원이 필요하다.
최상위 컴포넌트가 모든 상태를 가지고 있는 것은 더 이상 적절하지 않다.
3. Mobx
Redux보다 간편해지고 객체지향적인 global state 관리 라이브러리.
Decorator라는 기능을 제공해 Redux에서 복합하게 관리하던 내용을 편리하게 정리할 수 있다.
꼭 필요한 경우에만 state를 변경해 리소스 사용양을 줄인다.
다음은 Mobx 홈페이지에 나와있는 state 관리 과정이다.

참고자료
4. SWR
Next.js를 만든 팀에서 개발한 데이터를 가져오는데 특화된 라이브러리.
useSWR을 불러온 뒤 사용한다.
데이터를 매번 백앤드에서 가져오는 것이 아니라 캐시에 저장해 보다 빠른 호출이 가능하다.
자체적으로 페이지네이션과 같은 기능을 지원하는 api도 존재한다.
다음은 SWR 홈페이지에서 자랑하고 있는 기능이다.
빠르고, 가볍고, 재사용 가능한 데이터 가져오기
내장된 캐시 및 요청 중복 제거
실시간 경험
전송 및 프로토콜에 구애받지 않음
SSR / ISR / SSG support
TypeScript 준비
React Native
