MDN: 정규식 패턴 작성하기, assertions, Groups and ranges
정규표현식 학습사이트1, 학습사이트2:RegexOne
생활코딩 정규표현식 패턴들
정규표현식은
1) Case sensitive함 - 대소문자 구별
2) whitespace도 의미를 가짐
3) 특별한 의미를 지니는 문자들을 사용 (ex. ^ $ + * . \등등)
^: 입력된 문자열의 시작에 대응. m(다중행 플래그)가 있는 경우에는 줄바꿈 문자 바로 다음부분에도 대응.
$: 입력된 문자열의 끝에 대응. m이 설정된 경우, 줄바꿈문자 바로 앞부분에도 대응.
4) 특별한 기호들을 문자 그대로의 문자열로 사용할 경우 \를 통해 escape해야 함
5) . line break를 제외한 모든 문자에 대응.
6) [](square braket=> 문자셋) 순서에 상관없이 [ ]안의 모든 문자에 대응. []로 묶인 표현식을 그룹으로 지칭.
7) [] 안에 쓰이는 ^는(부정문자셋: ex.[^a-c]) []에 속하지 않은 모든 문자열에 대응.
8) [ - ] 문자의 범위(range) 설정. []내부의 맨 앞이나 맨 뒤에 -가 올 경우에는 문자열로서의 -의미. (ex. [A-C] = [ABC])
9) 문자열의 대안(alternatives)은 |(backslash)을 이용 (ex. a|b)
10) 하나의 문자열이 얼마나 반복되는지는 수량자(Quantifier: ex. * + ?)를 통해 나타냄.
* : 앞의 표현식이 0번 이상 반복
+ : 앞의 표현식이 1번 이상 반복
? : 앞의 표현식이 0 또는 1회 등장
11) {}(Curly braket)은 특정 문자열이 얼마나 반복되는지 '구체적' 으로 명시
{m} m번 반복
{m,n} 최소 m, 최대 n번 반복
{m,} 최소 m번 반복
12) 수량자(* + ?)들은 {}으로도 표현 가능
* : {0,}
+ : {1,}
? : {0,1}
13) *또는 +뒤에 ?가 오는 경우 해당 수량자의 최소 횟수만큼만 반복됨.(반복횟수가 최소반복횟수로 제한) 예시
ex)
r.*? => r만 선택
r.+? => r.와 동일(.한번만 반복)
r.?? => r과 동일(.은 0번 반복)
14) Greedy qunatifier의 문제를 해결하기 위해 수량자 뒤에 ?를 사용함. => lazy quantifier
ex)
source:<span>test1</span><span>test2</span>
regex1: /<span>.+</span>/ => <span>test1</span><span>test2</span>에 대응 (greedy)
regex2:/<span>.+?</span>/ => <span>test1</span>에만 대응 (lazy)
15) \w는 숫자와 알파벳, 그리고 _중의 어떤 문자든지 대응. (\w = [A-z0-9_]
16)\W는 숫자, 알파벳, 그리고 _를 제외한 모든 문자(word:단어)에 대응.(\W = [^A-z0-9_])
17) \s는 모든 공백(whitespace x.space, new line and tab.)을, \S는 공백을 제외한 모든 문자에 대응.
18) \d는 모든 숫자에(\d = [0-9]), \D는 숫자를 제외한 모든 글자에 대응.
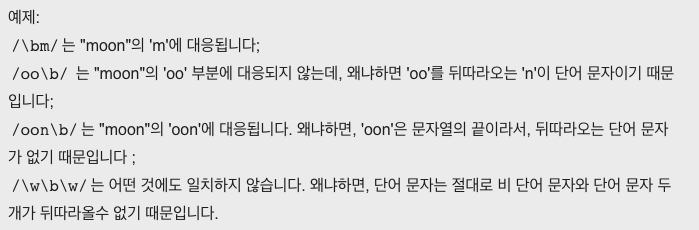
19) \b는 단어경계(다른 단어문자가 앞이나 뒤에 등장하지 않는 위치)에 대응. 즉, 단어경계란 \w(단어 문자)와 \W(단어 문자가 아닌 문자)의 사이를 의미. 단어의 경계는 결과에 포함되지 않음!

20) \B는 단어경계가 아닌 부분에 대응.
21) ()는 포획 괄호라고 부르는데, 캡쳐 그룹(Capturing group)을 생성. 해당 문자열에 대응되고, 그것을 '기억'함. 캡쳐그룹은 성능 이슈가 있어서 substring이 필요한 경우가 아니면 사용하지 않는 것이 나음.
22) \n은 정규식 내부의 n번째 괄호(캡쳐그룹)에서 대응된 부분에 대한 역참조 (ex./apple(,)\sorange\1/는 apple, orange, cherry, peach.의 apple, orange,에 일치) 여기서 n은 양의 정수.
23) lookahead assertion: (?=<pattern>) 사전 검증은 pattern이 존재할 때만 그 앞의 문자열에 대응.(pattern은 대응되지 않음. 이하 동일하게 적용)
ex. /x(?=y)/ => xy인 경우 x에 대응
(Only when x is followed by y, x is matched.)
// JS Lookahead assertion x(?=y)
// y조건이 만족될 때만 x를 봐라(조건 만족할 때만 look ahead해라)
let regex = /First(?= test)/g;
console.log('First test'.match(regex)); // [ 'First' ]
console.log('First peach'.match(regex)); // null24) Negative lookahead assertion: (?!<pattern>) 부정 사전 검증은 pattern이 없을 때만 해당 pattern 앞의 문자열에 대응.
ex. /x(?!y) => xz인 경우 x에 대응
(Only when x is Not followed by y, x is matched.)
// JS Negative lookahead assertion x(?!y)
console.log(/\d+(?!\.)/g.exec('3.141')); // [ '141', index: 2, input: '3.141' ]25) lookbehind assertion: (?<=<pattern>) 사후 검증은 pattern이 있을 때만 그 뒤의 문자열에 대음.
ex. (?<=y)x => yx인 경우 x에 대응
(It matches x only when x is preceded by y)
// JS Lookbehind assertion (?<=y)x
// y조건이 만족할 때만 x를 봐라(조건이 만족할 때 look behind해라)
let oranges = ['ripe orange A ', 'green orange B', 'ripe orange C',];
let ripe_oranges = oranges.filter( fruit => fruit.match(/(?<=ripe )orange/));
console.log(ripe_oranges); // [ 'ripe orange A ', 'ripe orange C' ]26) negative lookbehind assertion: (?<!<pattern>)x 부정 사후 검증은 pattern이 없을 때만 그 뒤 문자열에 대응
ex. (?<!y)x => zx인 경우 x에 대응
(It matches x only when x is preceded by y)
참고
단어문자 = 영숫자문자와 _문자
몇몇 문자는 []안에서 사용될 경우 그 용법이 달라짐.(^ - ?! 등등)
